gulp-happiness
v2.0.2
Published
Gulp plugin for happiness
Downloads
5
Maintainers
Readme
gulp-happiness
Gulp plugin for happiness
Installing
npm install --save gulp-happiness
# or using yarn cli
yarn add gulp-happinessUsage
Check out files with happiness linter
const gulp = require('gulp');
const gulpHappiness = require('gulp-happiness');
gulp.task('lint', function () {
return gulp.src(['**/*.js','!node_modules/**'])
// Attaches the lint data to the "eslint" property
// of the file object so it can be used by other modules.
// By default it will skip files with empty content
// and if filename starts with _ (underscore)
.pipe(gulpHappiness())
// eslint.format() outputs the lint results to the console.
.pipe(gulpHappiness.format())
// Look after checking all the streamed files,
// and if at least one of them has errors it will fail.
// Note! This method does not transfer files further to the stream!
.pipe(gulpHappiness.failAfterError());
});Lint files, fix and transfer
const gulp = require('gulp');
const gulpHappiness = require('gulp-happiness');
gulp.task('lint', function () {
return gulp.src('./src/scripts/**/*.js')
// Enable fixing - fix: true.
// If auto fixing cannot be done,
// you will see message in console about it
.pipe(gulpHappiness({
fix: true
}))
// Show in console happy files ;)
.pipe(gulpHappiness.format({
showHappyFiles: true
}))
// Failing if file has eslint errors,
// it will break task immediately.
// Current file and all next not will be transferred
.pipe(gulpHappiness.failOnError())
// transfer files
.pipe(gulp.dest('./dist/assets/js/'));
});API
gulpHappiness()
No explicit configuration.
Linting with default options.
Attaches the lint data to the "eslint" property of the file object so it can be used by other modules.
gulpHappiness(options)
options.fix
type boolean /
default undefined
Fix most issues automatically if set true.
Note! It will not fix original files in your fs.
It will fix files in stream and you must save them where you need by using gulp.dest() after linting
Note! If auto fixing cannot be done - you will see message in console about it.
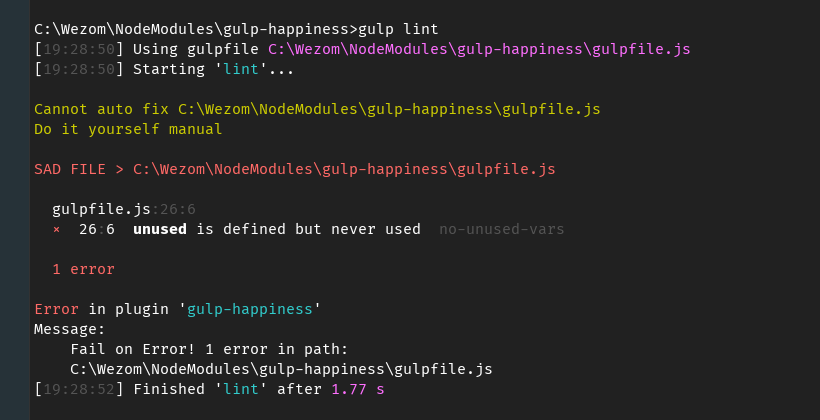
Example of log:

options.linterOptions
type Object /
default undefined
Options for happiness linter
options.linterOptions.globals
type Array.<string> /
default undefined
Custom global variables to declare (e.g. ['jquery', '$'])
options.linterOptions.plugins
type Array.<string> /
default undefined
Custom eslint plugins
options.linterOptions.envs
type Array.<string> /
default undefined
Custom eslint environment
options.linterOptions.parser
type string /
default undefined
Custom js parser (e.g. 'babel-eslint')
options.noUnderscore
type boolean /
default true
File which name starts with _ (underscore) will be skipped and not using in stream next.
You will receive message in console if it happens.
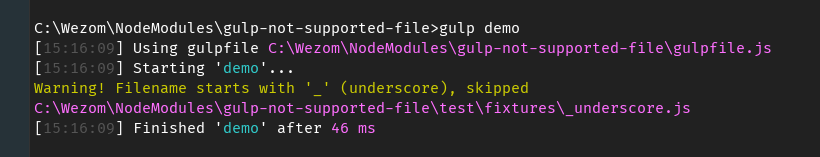
Example of log:

options.noEmpty
type boolean /
default true
File with empty content will be skipped and not using in stream next.
Note! Spaces, tabs and newlines will be treated as empty content.
You will receive message in console if it happens.
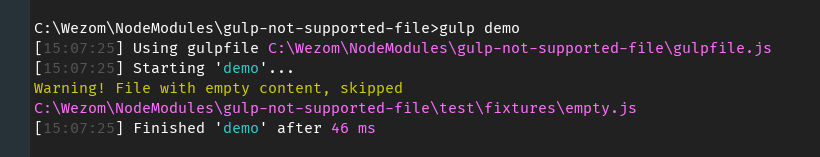
Example of log:

options.silent
type boolean /
default undefined
No logs about noEmpty and noUnderscore files
gulpHappiness.format()
No explicit configuration.
Outputs the lint results to the console.
Default formatter is eslint-formatter-pretty
gulpHappiness.format(formatterName)
formatterName
type string
You can use formatter by defaultgulpHappiness.format('default') - same as gulpHappiness.format()
or use one of the ESLint-provided formatters,
for example gulpHappiness.format('stylish')
or use some else formatter which you can install from npm https://www.npmjs.com/search?q=eslint+formatter
Example
npm i --save eslint-friendly-formatterconst gulp = require('gulp');
const gulpHappiness = require('gulp-happiness');
gulp.task('lint', function () {
return gulp.src(['**/*.js','!node_modules/**'])
.pipe(gulpHappiness())
.pipe(gulpHappiness.format('eslint-friendly-formatter'))
});gulpHappiness.format(formatterFunction)
formatterFunction(results[, formatterOptions])
type function
Parameters:
Name | Data type | Description
--- | --- | ---
results | Array | Results of eslint
formatterOptions | Object/undefined | Options for formatter
You can use own function or existing formatters as function https://www.npmjs.com/search?q=eslint+formatter
Note! Function will receive results array from eslint data for formatting.
And it is must return output as string if has problems in received results for console or some negative value, e.g. null | undefined | false | '' .
Example with custom formatter function
const gulp = require('gulp');
const gulpHappiness = require('gulp-happiness');
gulp.task('lint', function () {
return gulp.src(['**/*.js','!node_modules/**'])
.pipe(gulpHappiness())
.pipe(gulpHappiness.format(function(results, formatterOptions={}) {
// process results and options
// ...
let output = myOwnMethodForTransformResults(results, transformOptions);
return output;
}))
});Example with installed formatter function
npm i --save eslint-friendly-formatterconst gulp = require('gulp');
const gulpHappiness = require('gulp-happiness');
const eslintFriendlyFormatter = require('eslint-friendly-formatter');
gulp.task('lint', function () {
return gulp.src(['**/*.js','!node_modules/**'])
.pipe(gulpHappiness())
.pipe(gulpHappiness.format(eslintFriendlyFormatter))
});gulpHappiness.format(formatterName/formatterFunction, options)
formatterName/formatterFunction
see above formatterName and formatterFunction
options.formatterOptions
type Object /
default undefined
Options for the chosen formatter
options.showHappyFiles
type boolean /
default undefined
Show files without problems in console
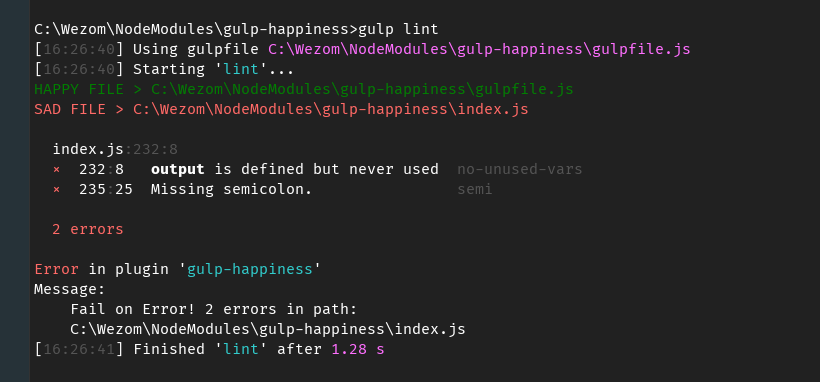
Example of log:

options.noUnderscore
Same as gulpHappiness(options) → options.noUnderscore
options.noEmpty
Same as gulpHappiness(options) → options.noEmpty
options.silent
Same as gulpHappiness(options) → options.silent
gulpHappiness.failOnError()
No explicit configuration.
gulpHappiness.failOnError(options)
options.disabled
type boolean /
default undefined
Not fail on errors
options.onEnd(errorMsg, eslintData)
type fucnction /
default undefined
Parameters:
Name | Data type | Description
--- | --- | ---
errorMsg | null/string | Is null if no errors were found and is string if errors were found. String contains a short message about errors
eslintData | Object | eslint data from file
Its call will be before ending of pipe. So you don't need apply no callbacks or return some values.
You can use it for own custom actions, e.g rewrite some globals.
Note! Even if options.disabled - is true - this function will be called
options.noUnderscore
Same as gulpHappiness(options) → options.noUnderscore
options.noEmpty
Same as gulpHappiness(options) → options.noEmpty
options.silent
Same as gulpHappiness(options) → options.silent
gulpHappiness.failAfterError()
No explicit configuration.
gulpHappiness.failAfterError(options)
options.disabled
Same as gulpHappiness.failOnError(options) → options.disabled
options.onEnd(errorMsg, errorFilesPaths, allErrorsCount)
type fucnction /
default undefined
Parameters:
Name | Data type | Description
--- | --- | ---
errorMsg | null/string | Is null if no errors were found and is string if errors were found. String contains a short message about errors
errorFilesPaths | Array | Array of files with errors. It will an empty if no files.
allErrorsCount | number | Count of all errors. Will be 0 if no errors
Its call will be before ending of pipe. So you don't need apply no callbacks or return some values.
You can use it for own custom actions, e.g rewrite some globals.
Note! Even if options.disabled - is true - this function will be called
options.noUnderscore
Same as gulpHappiness(options) → options.noUnderscore
options.noEmpty
Same as gulpHappiness(options) → options.noEmpty
options.silent
Same as gulpHappiness(options) → options.silent
Tests
npm testfor testing code style and run mocha testsnpm run happiness-fixfor automatically fix most of problems with code style
Changelog
Please read CHANGELOG.md
Contributing
Please read CONTRIBUTING.md


-blue.svg)

