gulp-live-reload-bp
v1.0.2
Published
This module is for a browser plugin that reload the browser page in real time.
Downloads
5
Maintainers
Readme
gulp-live-reload-bp (Live Reload Browser Page)

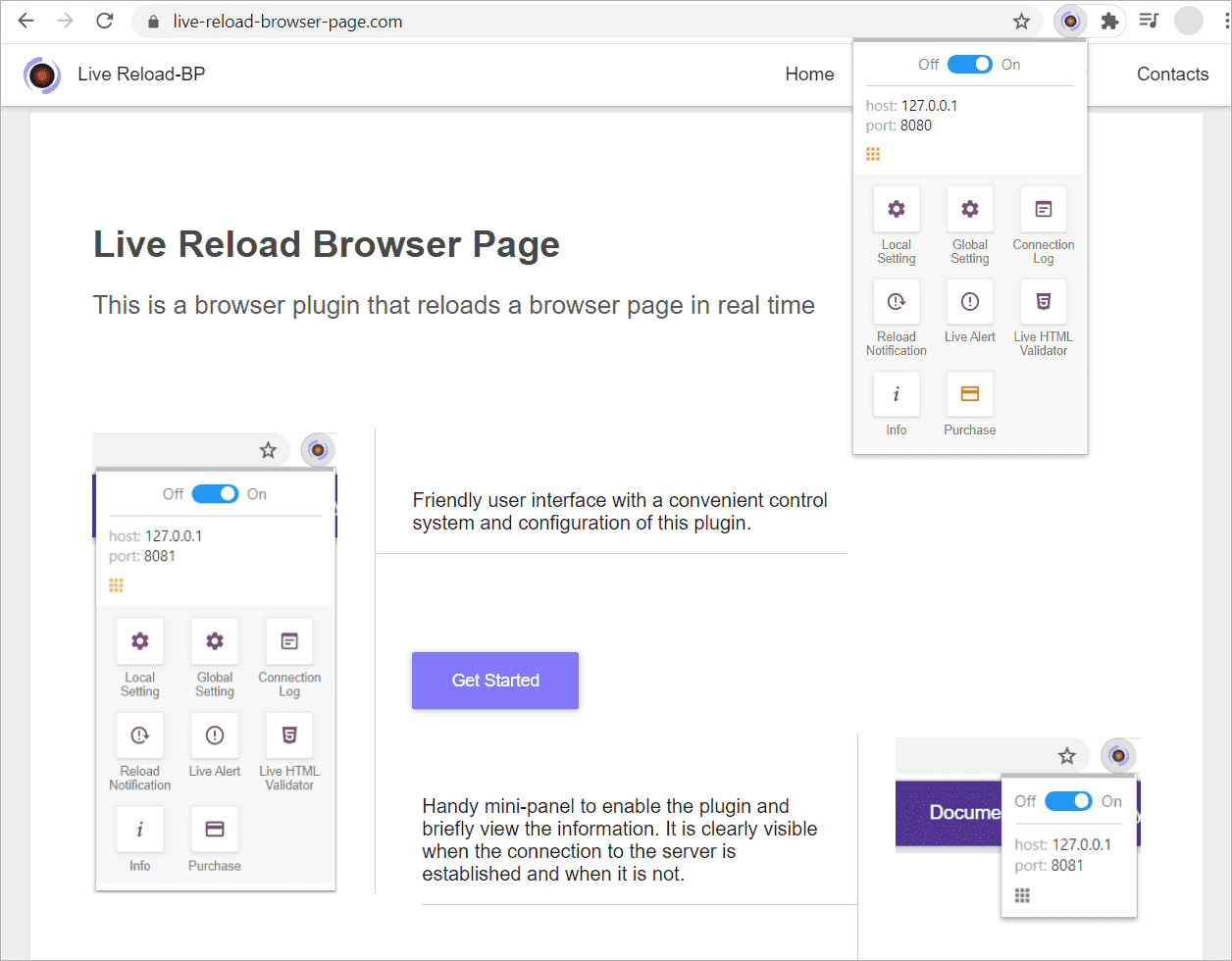
This module is for the browser plugin «Live Reload Browser Page» — this is the browser plugin for live reload the browser page during web development.
You may also want to use (In the Pro version of «Live Reload Browser Page», all these plugins are already built in):

Main plugin and documentation are in live-reload-bp
Installs
Step - 1
You need to install the browser plugin Live Reload Browser Page, choose the version you need:
- For Google Chrome:
Step - 2
npm i gulp-live-reload-bp --save-devHow to use
Example of how to establish a connection to the plugin «Live Reload Browser Page»
const
gulp = require('gulp'),
LiveReload = require("gulp-live-reload-bp"),
plumber = require('gulp-plumber'),
gulpSass = require('gulp-sass'),
postcss = require('gulp-postcss'),
cssnano = require('cssnano');
const
cssWatch = 'src/scss/*.scss',
cssSrc = ['src/scss/*.scss'],
cssDest = 'dest/css';
const
liveReload = new LiveReload({
host: '127.0.0.1',
port: '8080'
});
function css() {
return gulp.src(cssSrc)
.pipe(plumber({errorHandler: onError}))
.pipe(gulpSass().on('error', gulpSass.logError))
.pipe(postcss([
cssnano({zindex: false, reduceIdents: false})
]))
.pipe(liveReload.reloadPage())
.pipe(gulp.dest(cssDest));
}
function onError(err){
/* Here can be used:
https://github.com/Yuriy-Svetlov/live-alert-bp
In the Pro version of «Live Reload Browser Page - Pro», all plugins are already built in.
*/
liveReload.setError(); // This usage is optional. You can not use this, if you want your page to reload anyway.
this.emit('end');
}
function watch(){
liveReload.run();
gulp.watch(cssWatch, gulp.series(css));
}
exports.css = css;
exports.watch = watch;
exports.start = gulp.series(css, watch);