hexo-daodao-sao
v1.0.1
Published
适用于 hexo 框架的插件
Readme
hexo-daodao-plus
适用于 hexo 框架的插件, 添加了首页说说和页面说说. 参考了NPM插件的开发 | Akilarの糖果屋, JavaScript 和 CSS 代码参考了 Rock-Candy-Tea/daodao (github.com) , 非常感谢 Akilarの糖果屋 - Akilar.top 和 小冰博客 - 做个有梦想的人! (zfe.space)
安装
在 hexo 博客根目录运行 npm 命令
npm install hexo-daodao-plus --save配置
在主题文件夹下 (或者根目录) 的 _config.yml 中添加下面的配置项
daodao_plus:
enable:
page: true
card: true
priority: 0
filter:
url: https://daodao-kai.vercel.app/
path: daodaoplus
front_matter:
title: 闲话板砖
comments: true
CDN:
dd_js: https://cdn.jsdelivr.net/npm/[email protected]/static/js/index.min.js # daodao-kai 避免单纯的改动也要使 hexo-daodao-plus 重新发布
dd_css: https://cdn.jsdelivr.net/npm/[email protected]/static/css/index.min.css
js: https://cdn.jsdelivr.net/npm/[email protected]/dist/js/main.js
css: https://cdn.jsdelivr.net/npm/[email protected]/dist/css/main.css配置项说明
| 配置项 | 默认 | 说明 | | ------------ | ------------------------- | ----------------------------------------------- | | enable.page | 必填 | 单独叨叨页面的开关 | | enable.card | 必填 | 首页叨叨 swiper 的开关 | | url | 必填 | 叨叨后端的 api | | CDN | 必填 | 引入的 CSS 和 JavaScript 文件的链接 | | priority | 0 | 过滤器优先级, priority 值越低, 过滤器会越早执行 | | filter | ['iframe','img','script'] | 设置叨叨不在首页显示的标签类型 | | path | daodaoplus | 路径名称, 生成的页面为 [path]/index.html | | front_matter | 非必填 | 页面自定义 front_matter |
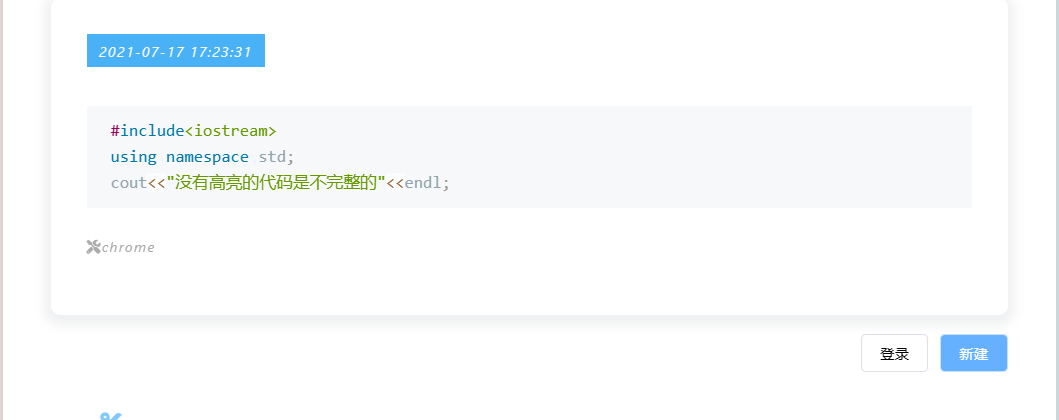
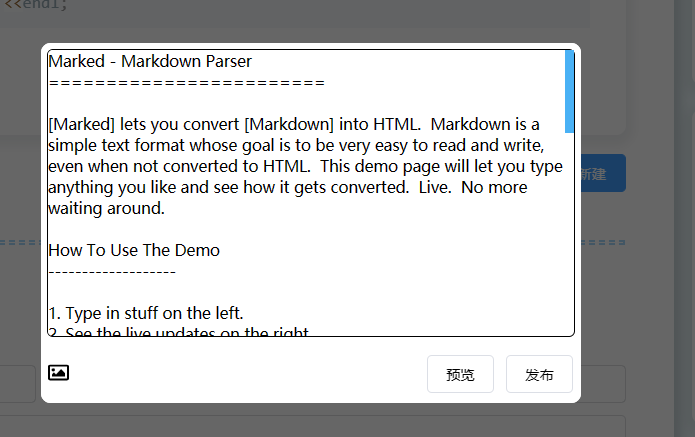
截图