hyper-notifier
v1.0.6
Published
A notifications and alerting plugin for Hyper.js
Maintainers
Readme
hyper-notifier

hyper-notifier is a notifications and alerting plugin for Hyper.js. This allows similar functionality to Iterm which allow users to add a config, and register alerts based on console output. Under the hood it is a wrapper around Node Notifier
Getting Started
First add the plugin to your plugins in your .hyper.js
plugins: ["hyper-notifier"],Then register your notifications in your .hyper.js
module.exports = {
config: {
hyperNotifier: {
notifications: [
{
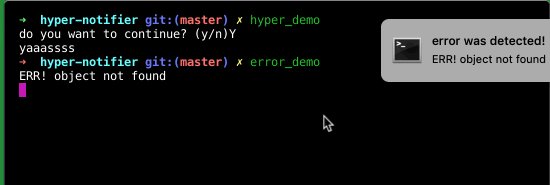
test: 'ERR!', // the string we are testing for
title: 'ERR! was detected!', // notification title
sound: 'Funk',
}
{
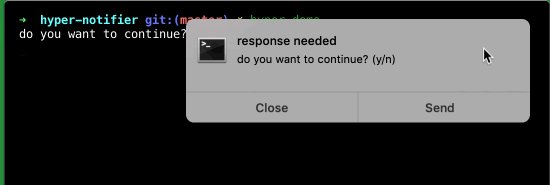
test: 'y/n', // the string we are testing for
title: 'response needed', // notification title
reply: true, // wait for response
wait: 30 // wait 30 seconds
}
]
}For more advanced notifications, please reference Node Notifier. test is the string we are testing for, but all other keys on the object will be passed to node-notifier
Built With
- Node Notifier - The notifications engine
Author
- Brandon Lawrence - Brantron
License
This project is licensed under the MIT License - see the LICENSE.md file for details
