ie-css-transform
v1.1.1
Published
A function which you pass a css transform (2d or 3d) and an optional transform origin value to and it will try to emulate it for ie6 - ie8.
Downloads
13
Maintainers
Readme
ie-css-transform

A function which you pass a css transform (2d or 3d) and an optional transform origin value to and it will try to emulate it for ie6 - ie8.
For browsers which support css transforms it will simply just use the css transform property.
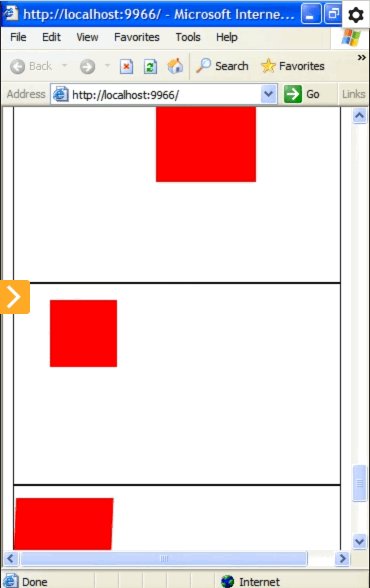
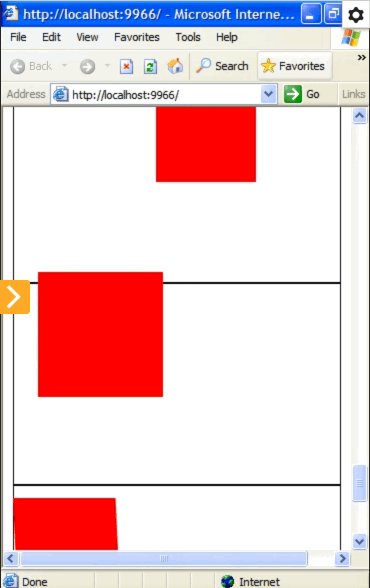
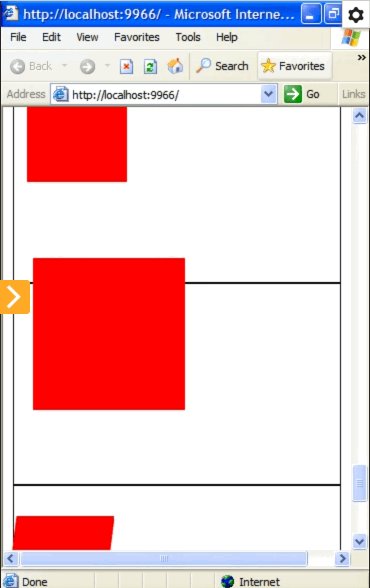
Supported transform properties in IE: ALL 2d and 3d tranformations however 3d rotations (rotateX, rotateY) will not look correct as there are no perspective transformations.
Usage
var applyTransform = require('ie-css-transform');
var el = document.createElement('div');
applyTransform(el, 'perspective(1000px) translate3d(100px, 100px, 500px)', '0% 0%');
el.style.width = el.style.height = '100px';
el.style.background = '#CAFE00';
document.body.appendChild(el);Optionally a gl-mat4 can be passed instead of a transform value. This will be slightly more performant as the string does not need to be parsed. Also for a smaller file size you may want to do the following:
var fromMatrix = require('ie-css-transform/fromMatrix');
var glMat4 = require('gl-mat4');
var el = document.createElement('div');
var matrix = glMat4.create();
glMat4.rotateX(matrix, matrix, Math.PI * 0.25);
fromMatrix(el, matrix, '100% 0%');
el.style.width = el.style.height = '100px';
el.style.background = '#CAFE00';
document.body.appendChild(el);Gotchas
IE Translation
Translations in IE can only be emulated via the CSS properties left, top, marginLeft, marginTop. This module uses marginLeft and marginTop so it may overwrite any CSS applied for this properties.
3D Rotation
There are obviously no 3D transforms in IE but it seems that skews "emulate" 3d rotation "ok". There will be no perspective transformations since we cannot apply 3D transformation matrices but only 2D transformation matrices.
License
MIT, see LICENSE.md for details.