ionic-gallery-modal-fork
v0.2.6
Published
If you need a nice, professional library, please use [photoswipe.js](https://github.com/dimsemenov/photoswipe)
Maintainers
Readme
This project is no longer being maintained!
If you need a nice, professional library, please use photoswipe.js
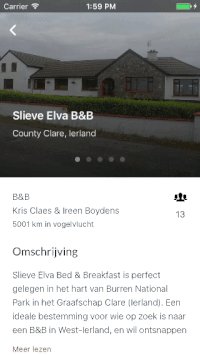
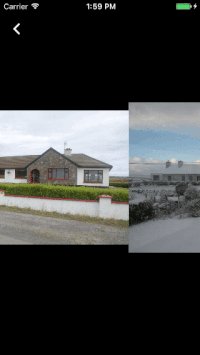
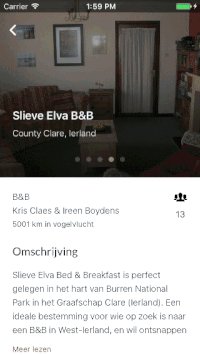
Ionic Gallery Modal
It consists of a modal that will help you make gallery preview modal. Last tested with Ionic 3.13.0
Demo

Example
Installation
Install it using npm
npm install ionic-gallery-modal-fork --saveand then, within your application module
import * as ionicGalleryModal from 'ionic-gallery-modal-fork';
import { HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';and add the GalleryModalModule to your imports
imports: [
//...
ionicGalleryModal.GalleryModalModule,
//...
],and to your providers
providers: [
//...
{
provide: HAMMER_GESTURE_CONFIG,
useClass: ionicGalleryModal.GalleryModalHammerConfig,
},
//...
],Usage
To open the module just use the Ionic ModalController
import { ModalController } from 'ionic-angular';
import { GalleryModal } from 'ionic-gallery-modal-fork';let modal = this.modalCtrl.create(GalleryModal, {
photos: photos,
initialSlide: index
});
modal.present();Options
The possible options for it are:
{
photos: Array[{
url: string,
type: string,
}],
closeIcon: string,
initialSlide: number,
}Problems or suggestions
Let us know or submit a PR! And, please, don't hesitate to contribute. :heart:
Changelog
v0.2.1
- Fixed a bug which caused the production build to not work
v0.2.0
- Changed to work with Ionic 3.5
- Added the GalleryModalModule
- Made it possible to close the modal by swiping down
- Gallery items can now have title (as a description)
v0.1.0
- Changed to work with Ionic 3.2
- Fixed an issue that was causing an error when building ionic app with
--prodflag on - Changed the whole building system for the plugin
v0.0.7
- Changed to work with Ionic 2 RC-5
- Made a temporary fix for orientationchange bug in ios
- Fixed a problem that was causing apps to not build
Credits
Ciprian Mocanu - @nikini



