ionic-mobile-selector
v1.0.10
Published
<div align="center"> <img src="https://www.geodata.com.br/wp-content/uploads/2019/07/Logo-Menor.png" alt="geodata-logo" width="" height=""/> <br> </div>
Downloads
87
Keywords
Readme
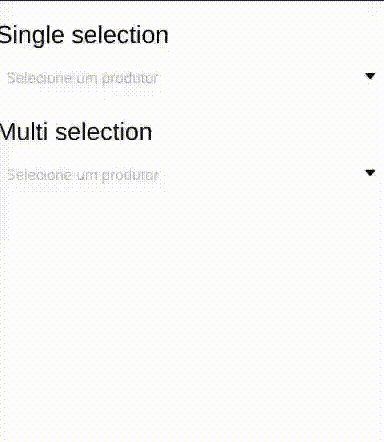
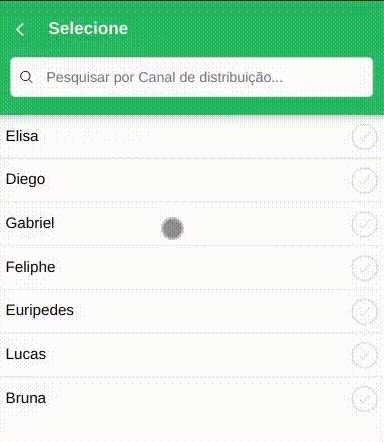
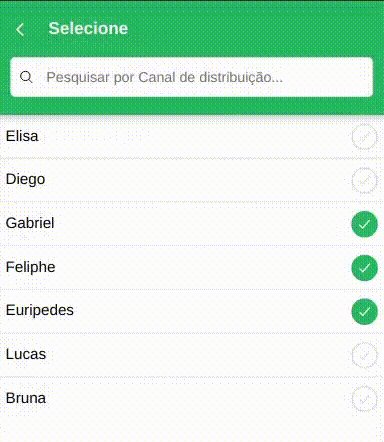
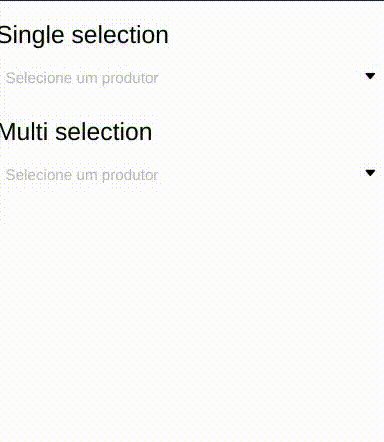
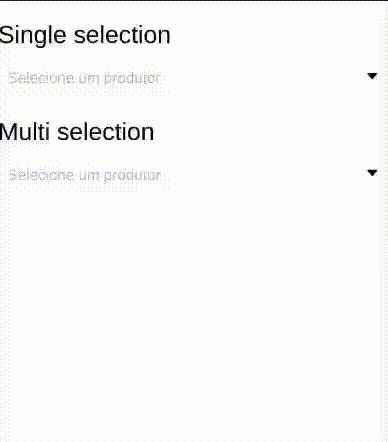
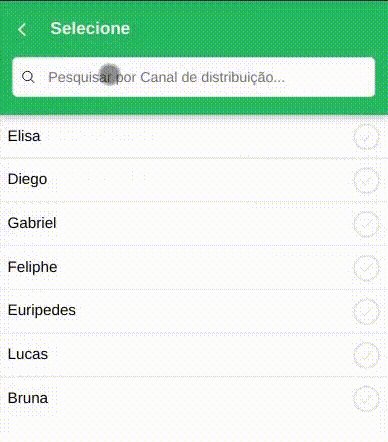
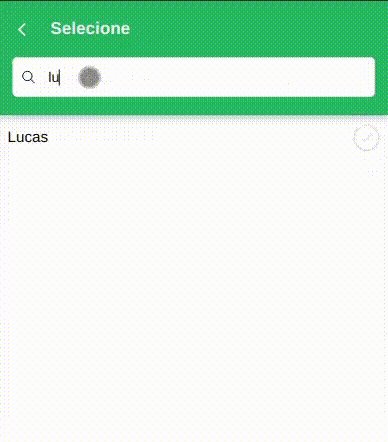
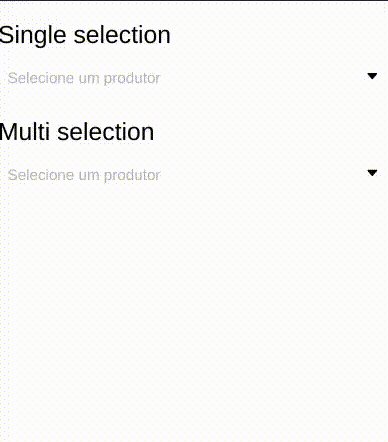
|Multi Selection| Single Selection |
| -------------- | ---------------- |
| |
|  |
|
@Ionic-mobile-selector
Um componente Ionic semelhante ao Ionic Select, que permite pesquisa de itens e scroll infinito.
Instalação
Utilize o gerenciador de pacotes npm para fazer a instalação do componente
npm install ionic-mobile-selectorComo usar
Módulo
import { IonicMobileSelectorModule } from 'ionic-mobile-selector';
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
HomePageRoutingModule,
IonicMobileSelectorModule,
],
declarations: [HomePage]
})
export class HomePageModule {}Estrutura da Lista
Objeto que será utilizado para a listagem
[
{
id:1,
name: "Euripedes"
},
{
id:2,
name: "Gabriel"
},
{
id:3,
name: "Elisa"
},
{
id:4,
name: "Lucas"
},
{
id:5,
name: "Felipe"
},
{
id:6,
name: "Diego"
},
{
id:7,
name: "João Gabriel"
}
]
Template
<ionic-mobile-selector [singleSelection]="singleSelection" placeholder="Here comes your placeholder!" [list]="list" (imsChange)="imsChange($event)"></ionic-mobile-selector>
Parâmetros
| Parâmetro | Descrição |
| :-------- | :-------- |
| [singleSelection] | indica se a seleção é única|
| [list] | lista que será utilizada |
| placeholder | placeholder que será utilizado na opção|
Eventos
| Evento | Descrição |
| :-------- | :-------- |
| (imsChange) | evento que recebe as opções selecionadas|
Resetar Seletor
Para resetar o seletor, basta obter uma instância ViewChild do component e chamar a função clear a partir da referência!
<ionic-mobile-selector #mySelector ... ></ionic-mobile-selector>
@IonicPage()
@Component({
selector: 'page-agenda',
templateUrl: 'agenda.html',
})
export class AgendaPage {
...
@ViewChild('mySelector') mySelector: IonicSelectableComponent;
...
public resetMySelector(): void {
this.mySelector.clear();
}Tema
A estilização é setada automaticamente de acordo com a cor primária do projeto, que é definido no arquivo variables.scss de aplicativos ionic.
/** Ionic CSS Variables **/
:root {
/** primary **/
--ion-color-primary: #28ba62;
...
}Alterar seletor dinamicamente
Assim como resetar o seletor, utilize a instância do ViewChild e chamar a função change(data), passando um objeto com o item a vir selecionado.
...
@ViewChild('mySelector') mySelector: IonicSelectableComponent;
...
ngOnInit() {
this.mySelector.change({
id: 1,
name: "João"
});
}Ecossistema
| Tecnologia | Versão | Links |
| ------- | ------- | :-----:|
| ionic | |
ionic@changelog |
| Angular | |
angular@documentation |
Versões suportadas
- Ionic 6: >= 6.0.0
- Angular 15: >= 15.0.0
Contribuições
Pull requests são bem vindos. Para mudanças importantes, abra um problema primeiro para discutir o que você gostaria de mudar.
