istanbul-slack-notify
v2.0.2
Published
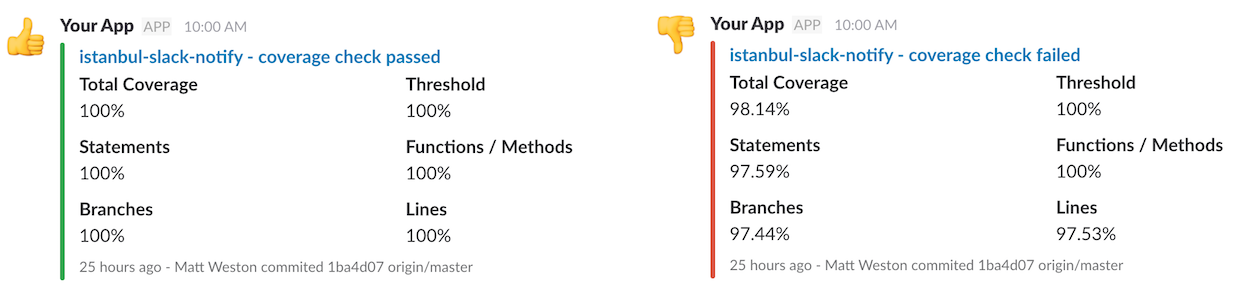
Sends nyc (aka: istanbul) coverage summary and git build details to Slack using a pass/fail threshold for project coverage.
Readme
istanbul-slack-notify
Version 2.0: See CHANGELOG.md for breaking changes. Moved to support
nycand Node 20+
Sends nyc (formally istanbul) coverage summary and git build details to Slack, with support for a pass/fail threshold for project coverage.

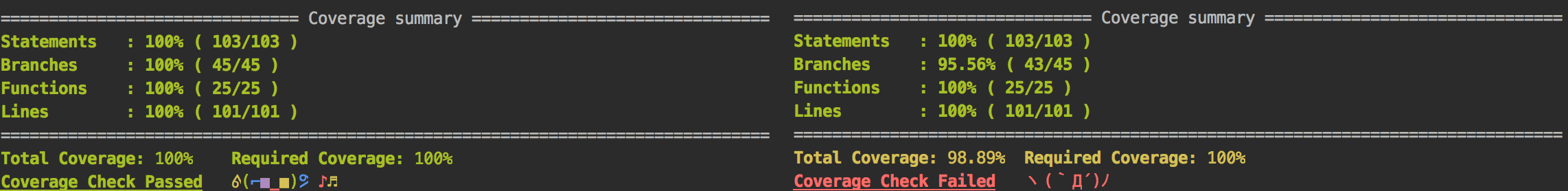
If SLACK_WEBHOOK is not provided it prints total coverage info to console instead

Table of Contents
Installation
npm i --save-dev istanbul-slack-notify@2Setup
Do not share incoming webhook URLs in public code repositories.
You will need to configure a webhook for your Slack team: https://api.slack.com/incoming-webhooks
You must define SLACK_WEBHOOK as an environment variable.
You can override other default settings in your package.json by adding the following section:
{
"coverage": {
"threshold": 100,
"projectName": "Test Slack Notify",
"repositoryUrl": "https://github.com/mattyboy/test-slack-notifier",
"coveragePath": "./coverage",
"username": "coverage-bot",
"channel": "#random",
"haltOnFailure": true
}
}Make sure that nyc coverage json report for your project must be generated first (coverage/coverage-final.json)
Examples
Via npm task
Passing SLACK_WEBHOOK at runtime
Define a couple of npm tasks in package.json, assuming you only want slack notify from you CI server.
{
"scripts": {
"test": "./node_modules/.bin/jest --coverage",
"test-ci": "npm test && ./node_modules/.bin/test-slack-notifier"
}
}Then run tests on your CI server as follows.
export SLACK_WEBHOOK=https://hooks.slack.com/xxxxx
npm run test-ciNote: If you don't set the SLACK_WEBHOOK it will print totals coverage to console instead
Defining SLACK_WEBHOOK in package.json
Make sure to set your SLACK_WEBHOOK environment variable and relevant settings if you want to send a Slack message
{
"scripts": {
"test": "./node_modules/.bin/jest --coverage && ./node_modules/.bin/istanbul-slack-notify",
"test-ci": "npm test && ./node_modules/.bin/istanbul-slack-notify"
}
}Via cli
# use to test process or called via a CICD script
export SLACK_WEBHOOK=https://hooks.slack.com/xxxxx
./node_modules/.bin/istanbul-slack-notifyContributing
If you have any feedback or suggestions please let me know. We use this package as part of our CI process and are open to changes that would be valuable to us and others.
