jsdoc-simple-theme
v1.2.6
Published
jsDoc3 simple theme for gulp-jsdoc3 and jsdoc also.
Downloads
60
Readme
jsdoc-simple-theme

Simple theme for gulp-jsdoc3 and jsdoc also.
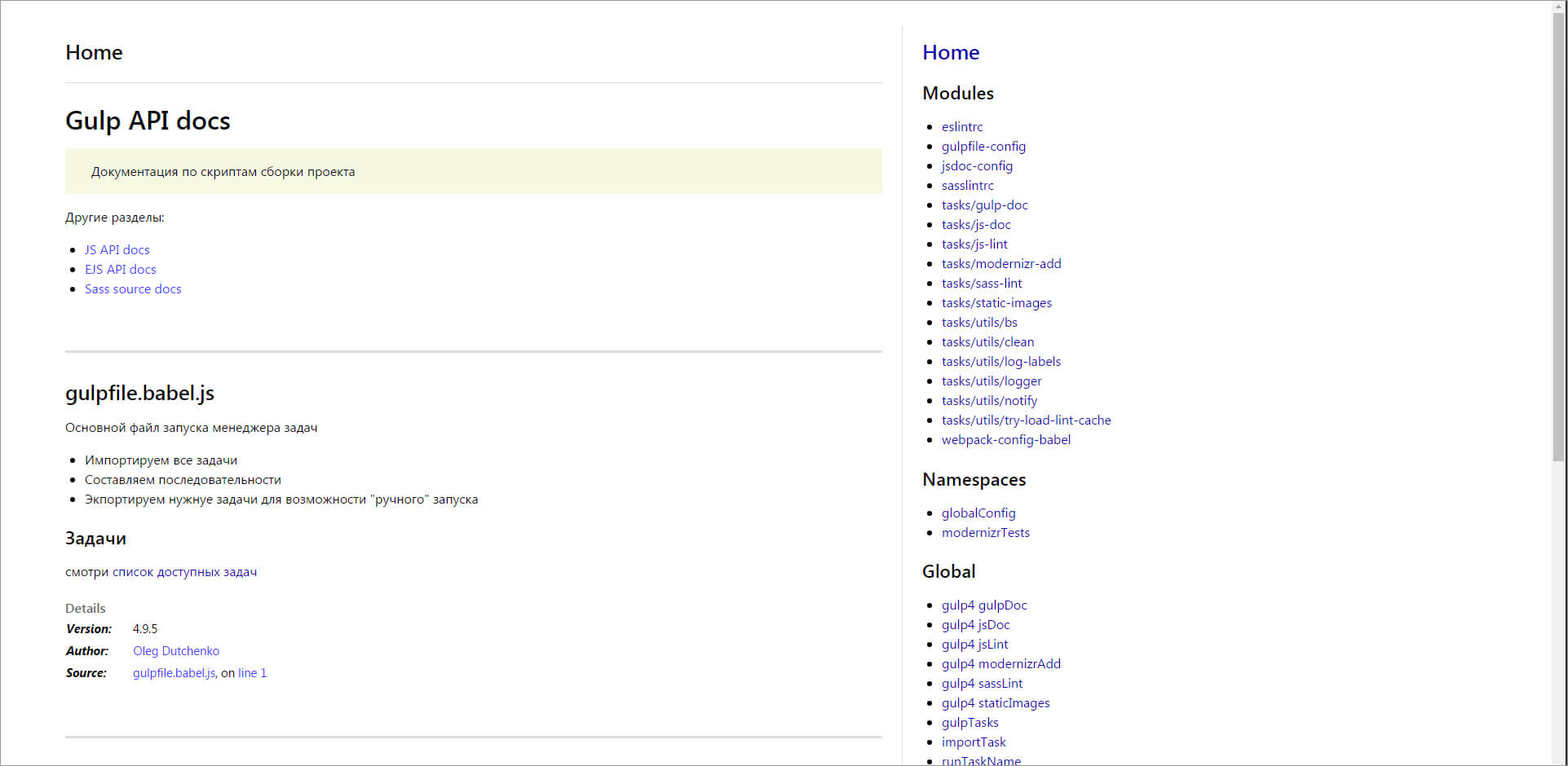
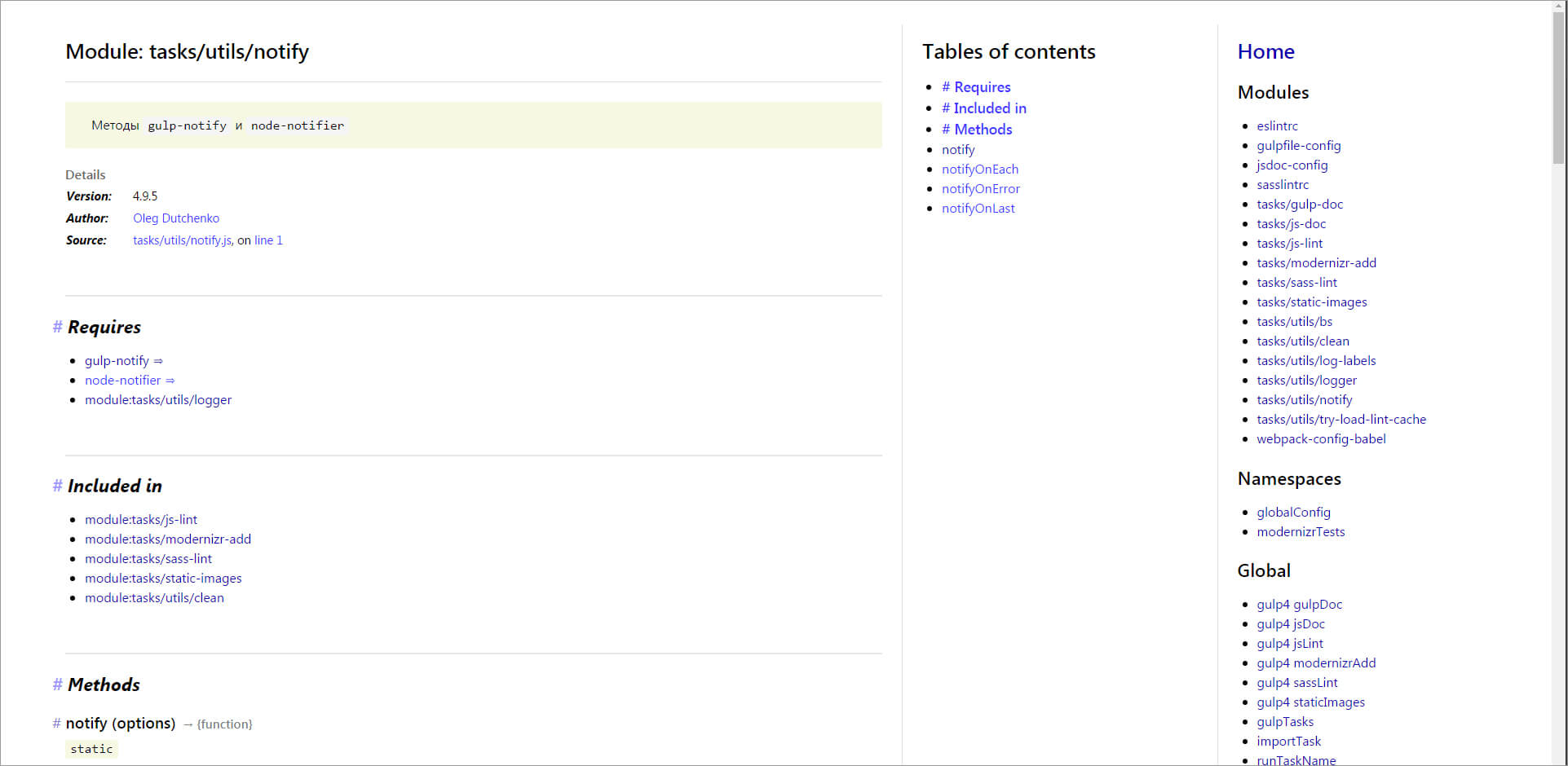
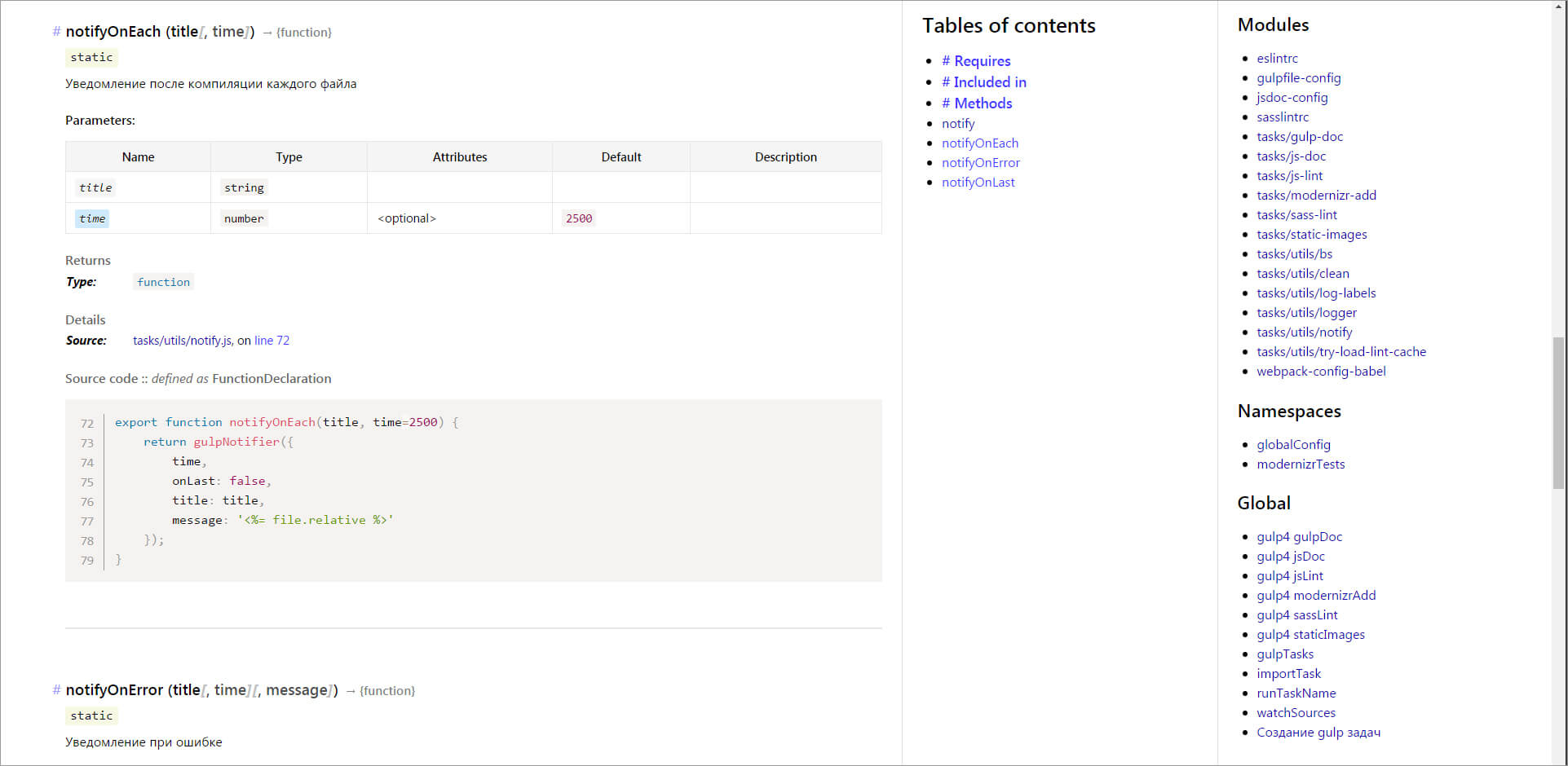
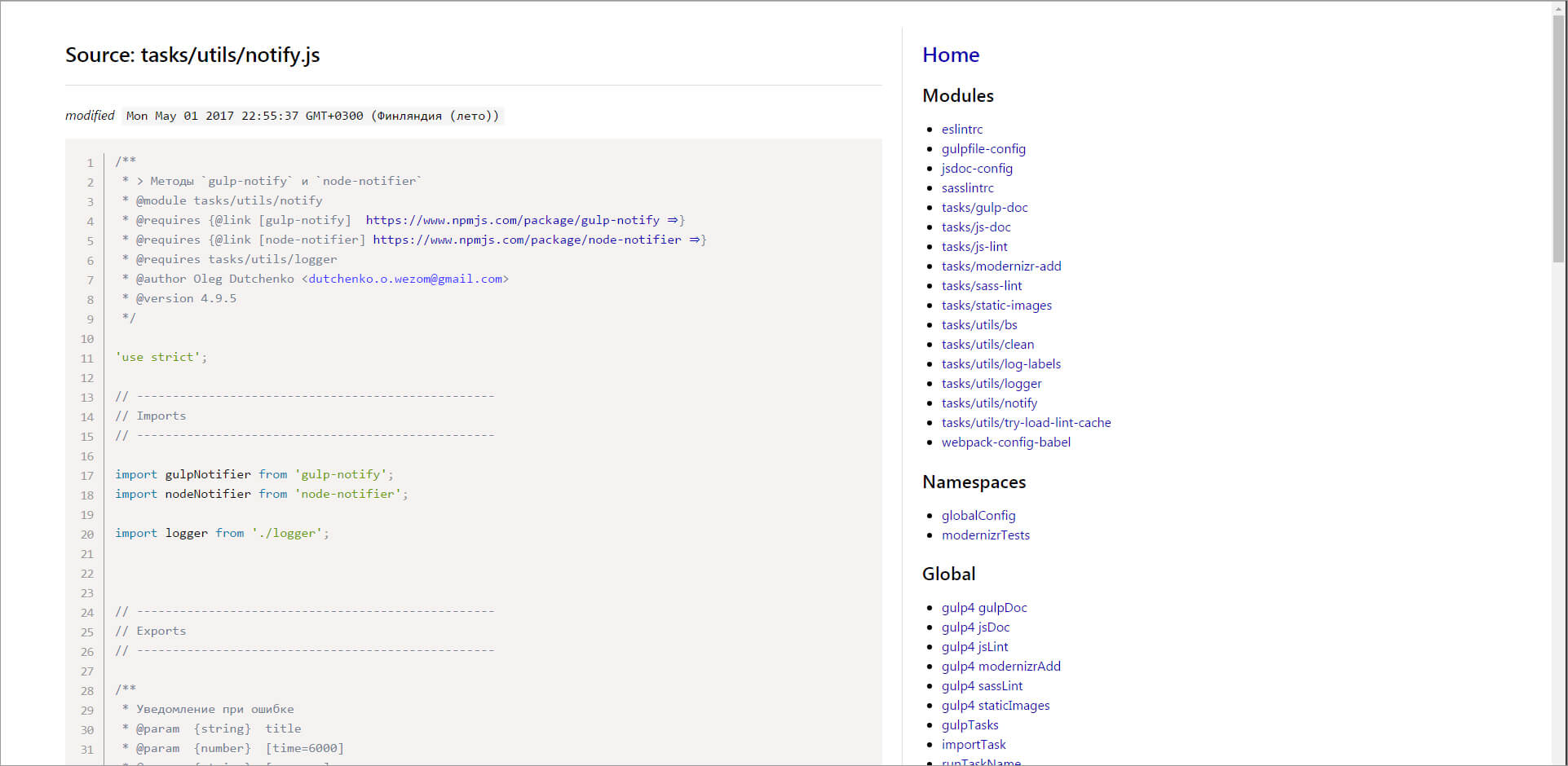
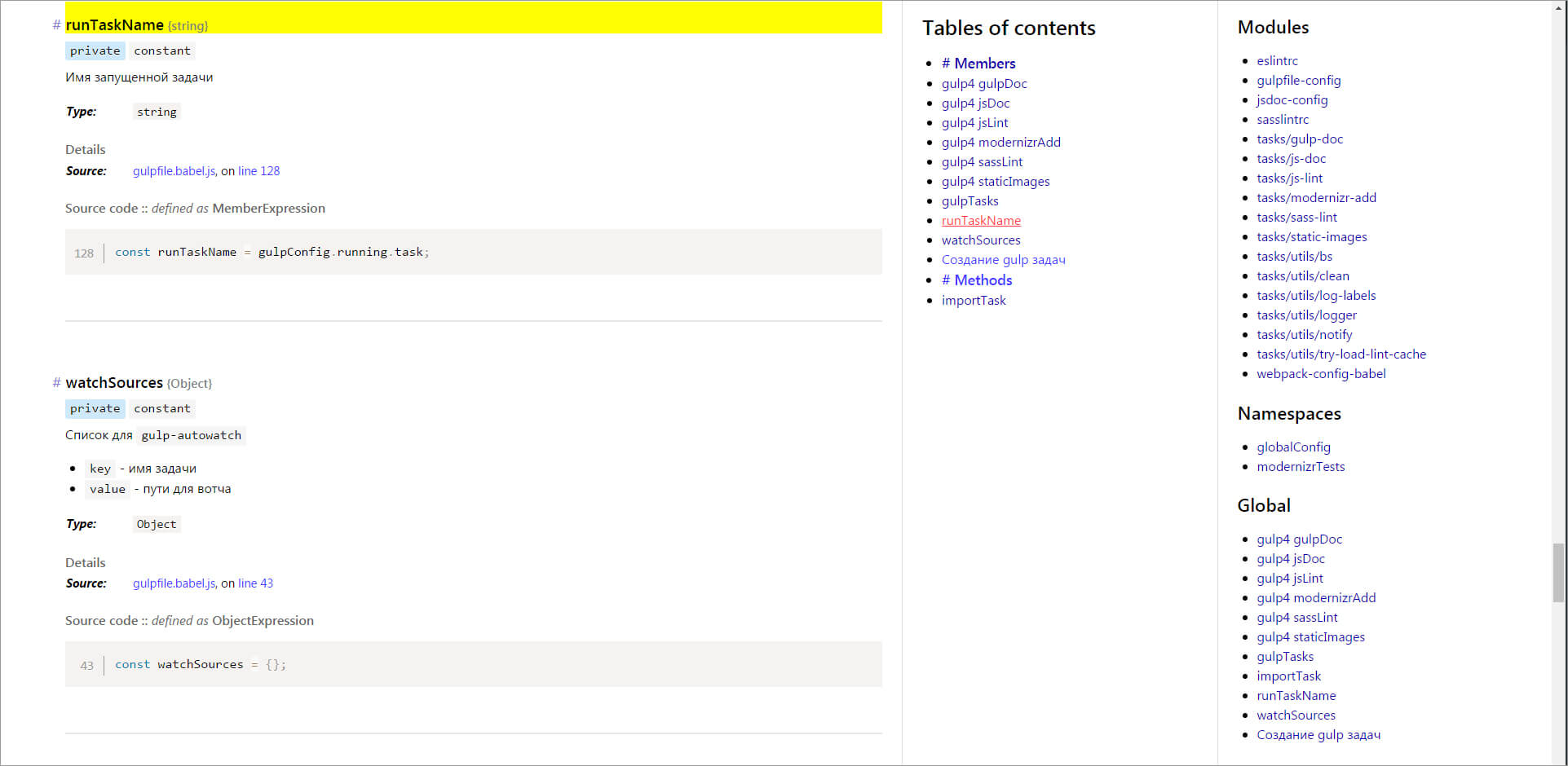
Less words, better look at these demo screenshots
Installing
npm install --save jsdoc-simple-theme
# or using yarn cli
yarn add jsdoc-simple-themeincludes
Code Syntax Highlight
- all languages - (http://prismjs.com/index.html#languages-list)
- all plugins (http://prismjs.com/index.html#plugins), except WebPlatform Docs and Show Invisibles
- prism-ejs-language - (https://github.com/dutchenkoOleg/prism-ejs-language)
Usage
Add theme and plugins to jsdoc conf.json (http://usejsdoc.org/about-configuring-jsdoc.html)
- opts > template
- templates > default > layoutFile
{
"source": {
"includePattern": ".+\\.js(doc|x)?$",
"excludePattern": "(^|\\/|\\\\)_"
},
"tags": {
"allowUnknownTags": true,
"dictionaries": [
"jsdoc",
"closure"
]
},
"opts": {
"template": "./node_modules/jsdoc-simple-theme/"
},
"plugins": [
"plugins/markdown",
"./node_modules/jsdoc-export-default-interop/dist/index",
"./node_modules/jsdoc-ignore-code/index",
"./node_modules/jsdoc-sourcecode-tag/index"
],
"markdown": {
"parser": "gfm",
"hardwrap": true
},
"templates": {
"cleverLinks": false,
"monospaceLinks": false,
"default": {
"outputSourceFiles": true,
"layoutFile": "./node_modules/jsdoc-simple-theme/tmpl/layout.tmpl"
}
}
}Changelog
read CHANGELOG.md
Code of Conduct
Please read CODE_OF_CONDUCT.md
Contributing
Please read CONTRIBUTING.md