jussitb
v1.5.1
Published
CLI VTEX utils
Downloads
574
Readme
jussitb
CLI Utils for:
- Deploy files and templates on VTEX CMS
- Create a vtex local environment/project architecture
- Helpers to create static pages, controller and modules
Installation
$ npm install -g jussitb
jussitb global usage
$ jussitb deploy
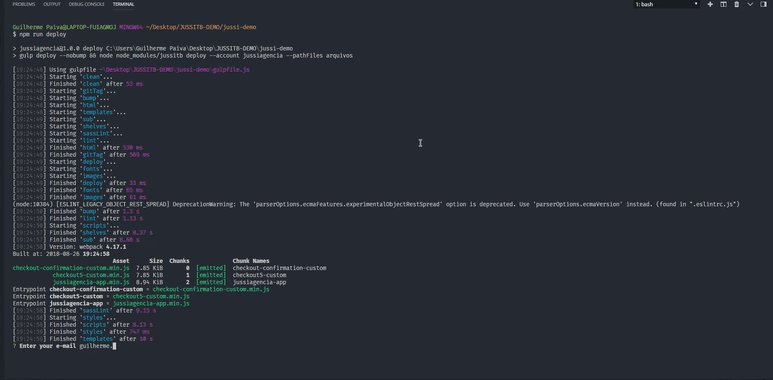
Provide your email and account name to login, after wait the upload processes.
jussitb.lock.json
The process will generate a jussitb.lock.json file in root path of your project.
This file is used to cache files and prevent upload files with same content, we recomend to not delete or ignore this file.
jussitb.auth.json
The process will generate a jussitb.auth.json file in root path of your project.
This file is used to cache your auth login cookie, we recomend to ignore this file in .gitignore.
Extra
Other utils commands:
Help
$ jussitb -h
Deploy auto provide account and email
$ jussitb deploy --account <accountName> --email <email>
Force update all files ignoring lockfile
$ jussitb deploy --force
Deploy Template Files
$ jussitb html
Deploy SubTemplate Files
$ jussitb sub
Deploy ShelvesTemplate Files
$ jussitb shelf
Deploy Assets Files
$ jussitb assets
jussitb project workflow
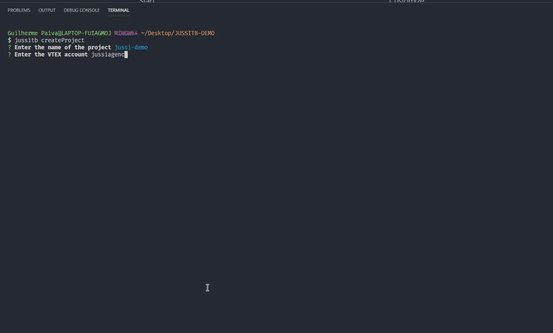
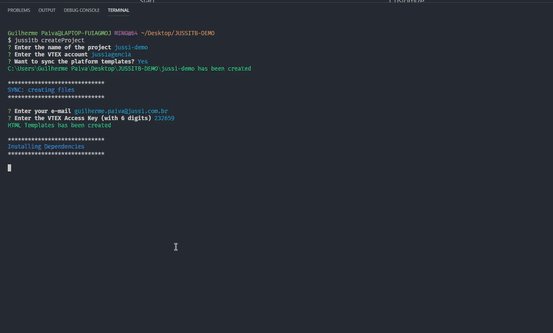
Run jussitb createProject to create a new project folder.

Provide a project name, vtex-account and if you want to sync the vtex registered templates,
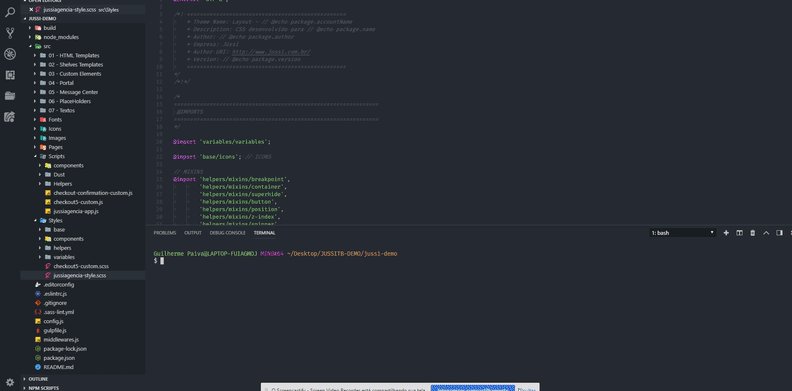
After a long winter (installing de dependencies) you will be able to run de project with gulp:

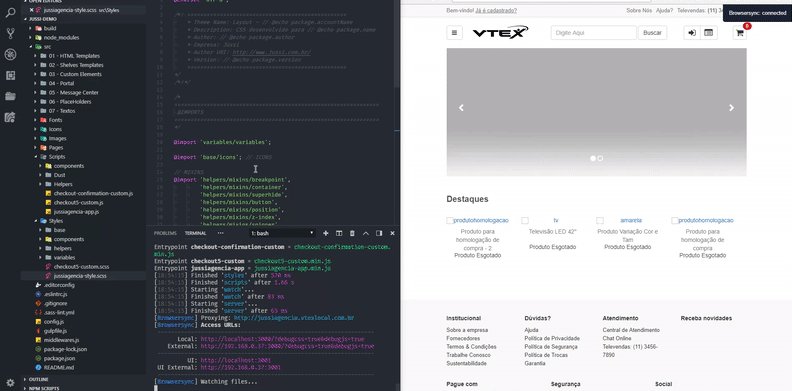
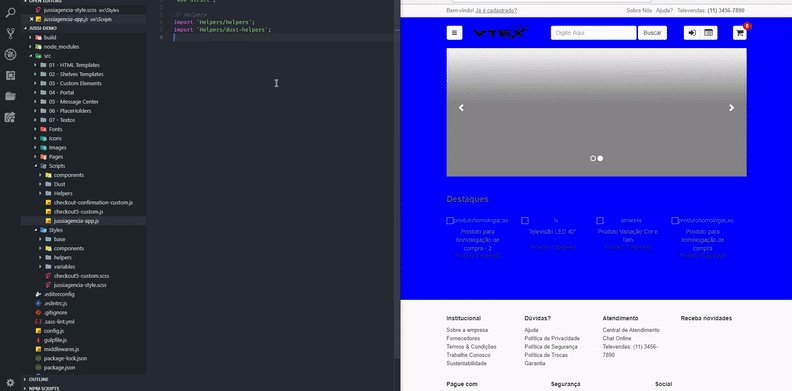
With gulp we run a reverse proxy server to css and js local files, so you can edit and see the changes with live reload. And you can work with: ES6, ES6 Modules, SCSS, Nitro controllers and modules. We highly recommend to make this project a github (private or public) repository
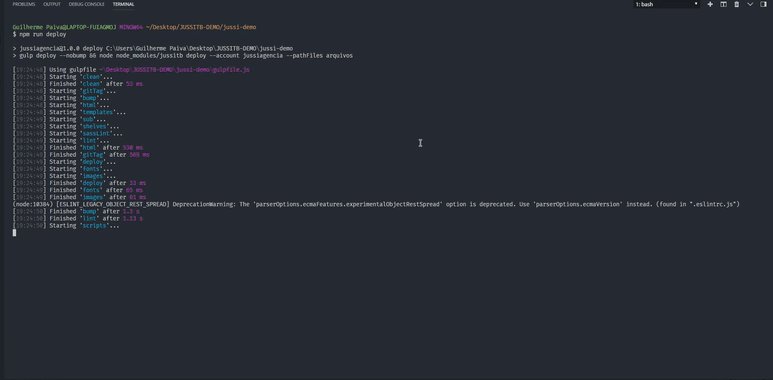
After all work done, you can deploy your store:

With npm run deploy the project will be compiled and deployed in the specific vtex account.
Another npm scripts in your project:
Deploy the project after compile the project with all static pages
$ npm run deploy-pages
Create a new Nitro.controller() after provide a controller name
$ npm run create-controller
Create a new Nitro.module() after provide a module name
$ npm run create-module
Create a new static page folder after provide a controller name
$ npm run create-page