kcv-theme-kards
v1.0.3
Published
Theme for JSON Resume based on Kards design by styleshout
Downloads
6
Readme
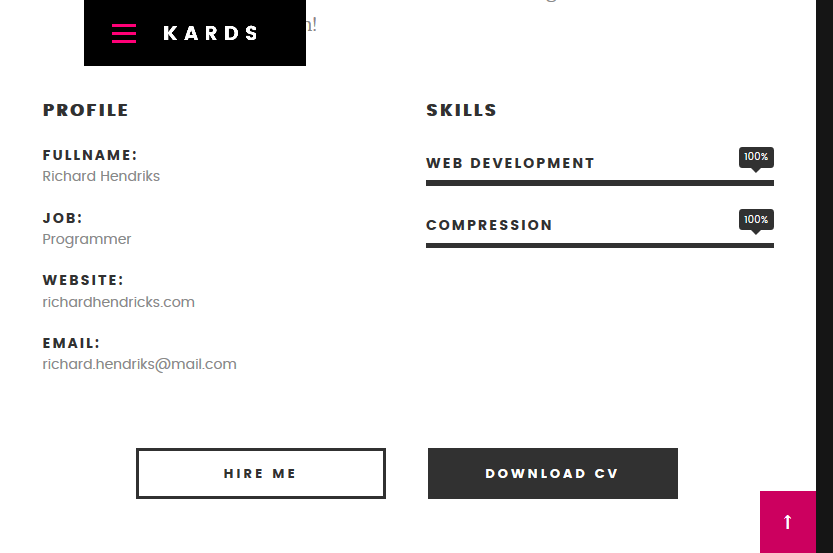
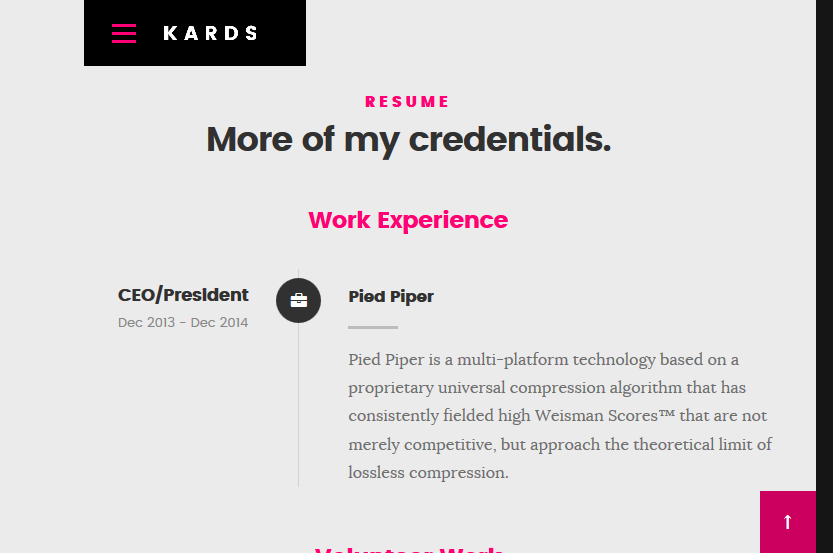
JSON Resume Kards Theme
This is a theme for JSON Resume based on Kards design by styleshout.
| | |
| --- | --- |
|  |
|  |
|
|
|  |
|  |
|
Getting started
Install the command line
Install resume-cli to render your resume.
sudo npm install -g resume-cliServe theme
resume serve --theme kards --resume <path_to_resume.json>You should now see this message:
Preview: http://localhost:4000
Press ctrl-c to stopThe resume should open in a new tab in your default browser
Editing template
Get source from GitHub
git clone https://github.com/XuluWarrior/jsonresume-theme-kards.git
cd jsonresume-theme-orbitServe theme
resume serveThis will use the local version of the theme to render the resume.json If there is a local copy of resume.json this will be used. Otherwise, it will use the default resume.json from jsonresume.org
Change background images
In order for the generated html to be self contained this theme ships with the background images embedded in the css. To change the images, edit Kards10/less/config.less
@bg-img-url: "data:image/...";
@intro-bg-img-url: "data:image/...";
@logo-img-url: "data:image/...";and then rebuild styles.css
npm run build:stylesExtra sections
The original Kards design included extra sections such as Portfolio and Services. These don't map directly to jsonresume and so are commented out in the template.
To include them in your template, edit resume.hbs and uncomment the appropriate sections and personalise the content e.g.
<!--<!– Portfolio Section-->
<!--================================================== –>-->
<!--<section id="portfolio">-->
...
<!--</section> <!– /portfolio –>--> License
Template design is available under Creative Commons Attribution 3.0 License attributed to styleshout
Source code for generating resume is available under the MIT license.