kibo-filemanager-js
v1.4.1
Published
The JavaScript Filemanager for CKEditor, Quill, TinyMCE editors
Maintainers
Readme
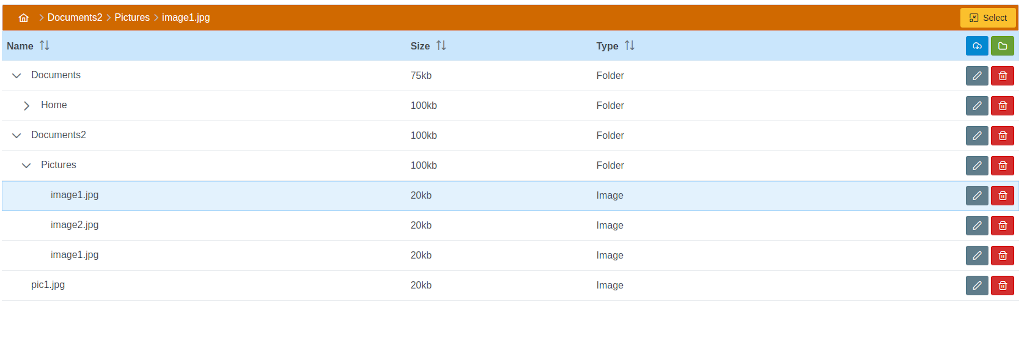
Filemanager-js
The easy to use Filemanager for CKEditor, Quill, TinyMCE, ...
Commands
- Select path
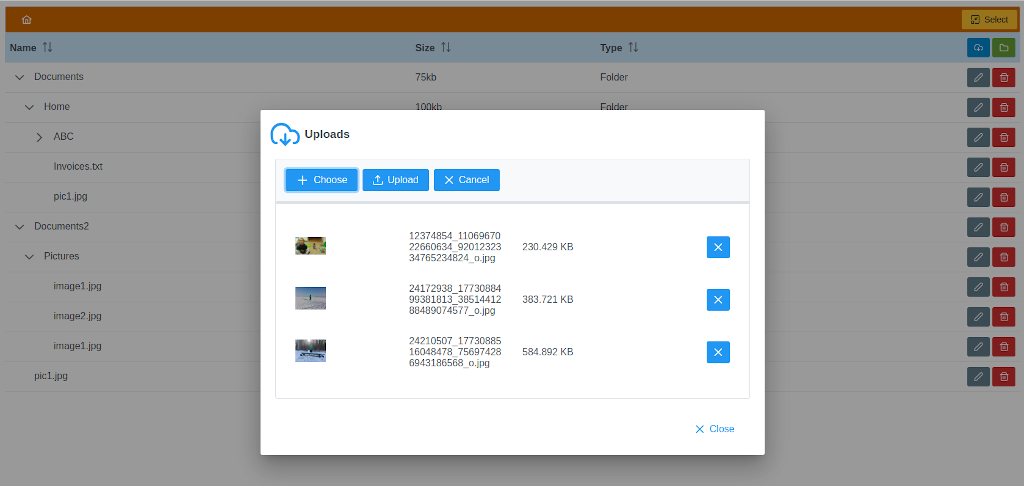
- Uploads
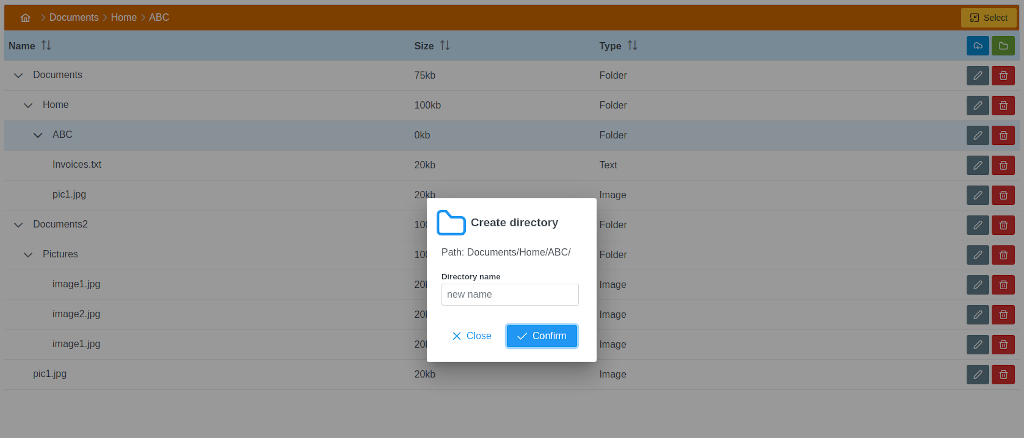
- Create directory
- Rename
- Remove
Properties
- Lazy loading of directory content
- Responsive layout
- Active breadcrumb
- Sorting by name/ size/ type
- Uploads multiple files



1. Try it yourself
1.1) Clone repository
[email protected]:Kibo/filemanager-js.git1.2) Install dependencies
npm i1.3) Run it
npm run serve1.4) Look at your browser
localhost:80802. Integration with your preferred editor
2.1) Set editor name in filemanager.config.ts
- EDITORS.ckeditor4
- EDITORS.quill
- EDITORS.tinymce5
2.2) Set OUTPUT_PATH and PUBLIC_PATH in vue.config.js
3. Connect the filemanager to your backend API
- change import in the top of file index.ts
// Remove this import
import * as API from "../api/api-mock";// Uncoment this import for production
//import * as API from "../api/api-axios";There are calls to your backend server in file /api/api-axios. You need to implement appropriate methods on your server.
Do you have a NodeJS project? Hire me! Implementation for filesystem, S3, Dropbox, Cloudinary, Google Drive, ...
4. Build the Filemanager
npm run build5. Connect the Filemanager with your preferred editor
CKEditor 4
@see https://ckeditor.com/docs/ckeditor4/latest/guide/dev_file_browse_upload.html
var editor = CKEDITOR.replace( 'ckeditor1', {
filebrowserBrowseUrl: "/vendor/kibo-filemanager/index.html"
});Quill 1.3.7
@see https://quilljs.com/docs/modules/toolbar/#handlers
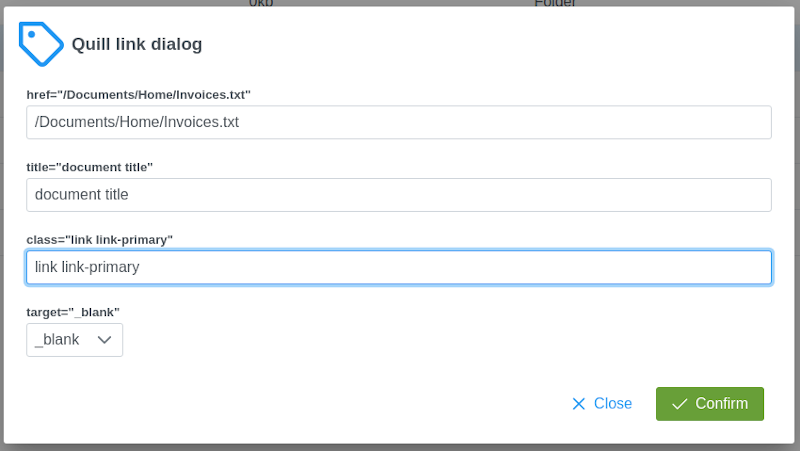
The filemanager creates image and link dialog too. You're welcome.


var quill1 = new Quill('#editor', {
theme: 'snow'
});
var toolbar = quill1.getModule('toolbar');
toolbar.addHandler('image', setImage);
function setImage(value){
window.open("/vendor/kibo-filemanager/index.html?iname=quill1&filter=image", "filemanager", "height=768,width=1024");
}
toolbar.addHandler('link', setLink);
function setLink(value){
window.open("/vendor/kibo-filemanager/index.html?iname=quill1&filter=link", "filemanager", "height=768,width=1024");
}This creates new handlers for image and link. Pls, notice that there are params in filemanager URL: iname and filter.
- param iname means instance name, and value is the name of quill variable. In this case quill1. This is for case you use multiple instances of quill.
- param filter means filter, and open image or link dialog.
TyniMCE 5
@see https://www.tiny.cloud/docs/configure/file-image-upload/#file_picker_callback
tinymce.init({
selector: '#mytextarea',
height: 500,
plugins: ['link image'],
toolbar: 'link image',
file_picker_callback: function (callback, value, meta) {
var type = meta.filetype;
var field_name = 'tinymce-5';
var w = window,
d = document,
e = d.documentElement,
g = d.getElementsByTagName('body')[0],
x = w.innerWidth || e.clientWidth || g.clientWidth,
y = w.innerHeight || e.clientHeight || g.clientHeight;
var cmsURL = '/vendor/kibo-filemanager/index.html?&field_name=' + field_name + '&langCode=en';
if (type == 'image') {
cmsURL = cmsURL + "&type=images";
}
tinymce.activeEditor.windowManager.openUrl({
url: cmsURL,
title: 'Filemanager',
width: x * 0.8,
height: y * 0.8,
resizable: "yes",
close_previous: "no",
onMessage: function (api, data) {
if (data.mceAction === 'customAction') {
callback(data.url);
api.close();
}
}
});
}
});6. Congratulation
Development
- There is method onSelect() in file /src/components/Filemenager.vue. It returns an URL of selected file.
- There are integration files for every editor.
- The Node (file, directory) has to implement this INode interface.
Project setup
npm installCompiles and hot-reloads for development
npm run serveCompiles and minifies for production
npm run buildRun your unit tests
npm run test:unit