learn-sass
v1.7.0
Published
Learn SASS and SCSS through a workshopper adventure.
Downloads
176
Readme
Learn SASS
Teach yourself the basics of SASS and SCSS through simple coding exercises. Based on the node workshopper adventure format popularized by NodeSchool.
This adventure utilizes tutorials from the awesome Sass guide.
Get help
Having issues with learn-sass? Get help troubleshooting in the nodeschool discussions repo.
Install Node.js
Make sure Node.js is installed on your computer.
Install it from nodejs.org/download
Install learn-sass with npm
Open your terminal and run this command:
npm install -g learn-sassThe -g or --global option installs this module globally so that you can run it as a command in your terminal.
Having issues with installation?
If you get an EACCESS error, the simplest way to fix this is to rerun the command, prefixed with sudo:
sudo npm install -g learn-sassYou can also fix the permissions so that you don't have to use sudo. Have a look at the npm documentation.
Run the workshop
Open your terminal and run the following command:
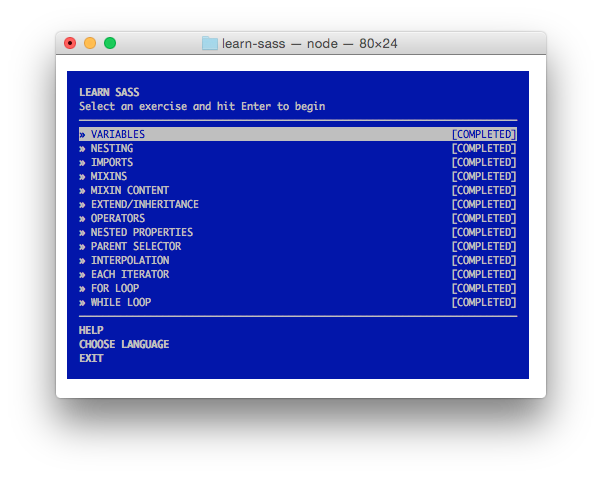
learn-sassYou'll see the menu:
- Navigate the menu with the up & down arrow keys.
- Choose a challenge by hitting enter.
Acknowledgements
Thanks to Hampton Catlin, Natalie Weizenbaum, and Chris Eppstein for writing Sass, and to Sam Richard for evangelizing it.
Translations
- Brazilian Portuguese by Nikolas Silva
- Korean by @eunsucking
- German by @Maroel for informatica feminale
License
Copyright (c) 2015, 2017 Claudio Procida