lichess-pgn-viewer
v2.1.0
Published
PGN viewer widget, designed to be embedded in content pages.
Downloads
2,639
Maintainers
Readme
Lichess PGN Viewer
PGN viewer widget, designed to be embedded in content pages.
This won't replace a fully featured analysis board.

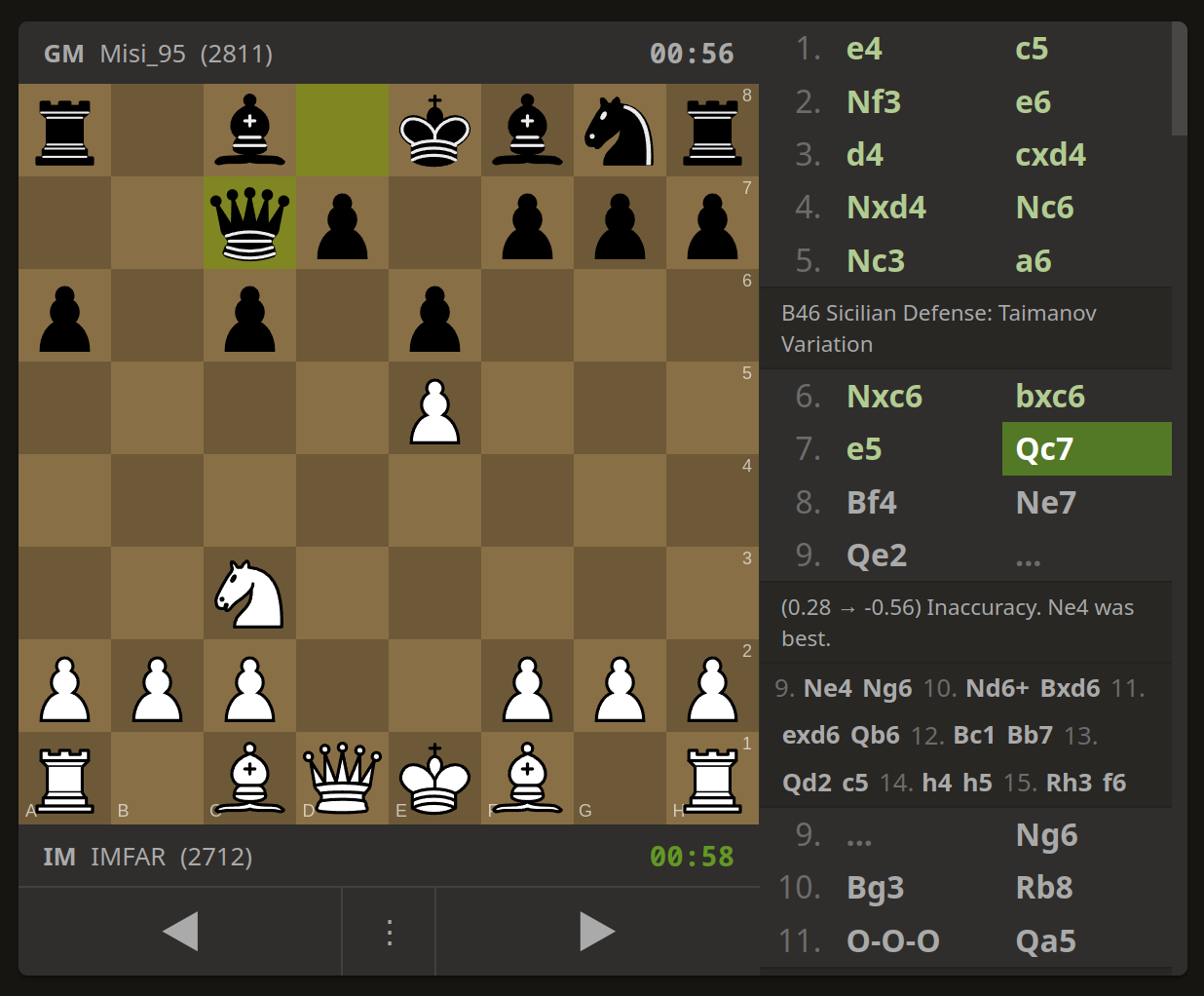
See it in action
License
Lichess PGN Viewer is distributed under the GPL-3.0 license (or any later version, at your option). When you use it for your website, your combined work may be distributed only under the GPL. You must release your source code to the users of your website.
Please read more about GPL for JavaScript on greendrake.info.
Goals
- load and render very fast
- browse through a game
- variation tree
- PGN comments
- players and clocks
- mobile support
- translatable and customisable
- client-side only
- easy to set up on any page
Non Goals
- custom user moves
- engine support
- opening explorer
For these features, use an analysis board or Lichess studies.
Build and run
pnpm install
pnpm run demoThen open the demo page at http://localhost:8080
Installation
As an NPM package
npm i lichess-pgn-viewerUsage
import LichessPgnViewer from 'lichess-pgn-viewer';
const lpv = LichessPgnViewer(domElement, {
pgn: 'e4 c5 Nf3 d6 e5 Nc6 exd6 Qxd6 Nc3 Nf6',
});
// lpv is an instance of PgnViewer , providing some utilities such as:
lpv.goTo('first');
lpv.goTo('next');
lpv.flip();
console.log(lpv.game);
// see more in pgnViewer.tsConfiguration
const lpv = LichessPgnViewer(domElement, {
pgn: 'e4 c5 Nf3 d6 e5 Nc6 exd6 Qxd6 Nc3 Nf6',
// ... more Config
});See all configuration options in the documented source code.
View more examples in demo/index.html
Styles
SCSS (recommended)
If you use SCSS, you can import the styles with:
@import '../../node_modules/lichess-pgn-viewer/scss/lichess-pgn-viewer.lib';Customisable SCSS variables are available, see how lichess configures lichess-pgn-viewer with SCSS.
CSS
Alternatively you can build a CSS file with
npm run sass-prodThen copy the dist/lichess-pgn-viewer.css file into your project.
