lit-portal
v1.0.5
Published
The `<lit-portal/>` component enables you to seamlessly _teleport_ your HTML to a different part of the DOM, while retaining all the benefits of [Lit](https://lit.dev) framework's state management, shadow DOM encapsulation, and other features. With this c
Downloads
8,695
Readme
Lit Portal
The <lit-portal/> component enables you to seamlessly teleport your HTML to a different part of the DOM, while retaining all the benefits of Lit framework's state management, shadow DOM encapsulation, and other features. With this component, you can easily create dynamic UI elements such as modals, notifications, tooltips, and more.
Install
npm
npm i lit-portalyarn
yarn add lit-portalUsage
- Write the import statement
- Use
<lit-portal />component with thetoproperty to specify where you want the contents to be portaled to. - Use
.bodyproperty to specify the contents.
import { LitElement, html } from "lit";
import { customElement } from "lit/decorators.js";
import "lit-portal";
@customElement("my-page")
export class MyPage extends LitElement {
render() {
return html`
<p>This Renders Inline</p>
<lit-portal
to="portal-root"
.body=${html`<p>This renders in a div with the ID "portal-root"</p>`}
></lit-portal>
`;
}
}Props
to
- Type:
string - Optional: Yes
- Notes:
- If you do not specify this property, the contents will be portaled to the end (before the
</body>tag) - If the ID provided is not present in the DOM, a div will be created with that ID and added to the end (before the
</body>tag) - If this property is changed dynamically, the elements will be unmounted / removed from the old destination and remounted into the new destination. Any state within them will be lost and life cycle methods like
disconnectedCallbackwill be run on the old instance andconnectedCallbackwill be run on the new instance.
- If you do not specify this property, the contents will be portaled to the end (before the
- Type:
containerClass
- Type:
string - Optional: Yes
- Notes: This class name will be given to the container div that will contain your body.
- Type:
.body
- Type:
TemplateResult - Notes:
- Use the
htmlfunction to render. - Make sure to add
.before body otherwise you'll just see[object Object]as the output.
- Use the
- Type:
Limitations & Quirks
Shadow DOM Issues
- This component uses
document.getElementById()to find the destination (to) element and render the body within it. If your destination is within a shadow root,getElementById()returnsnull. This is the default behavior in shadow DOMs and there is no feasible work around to this. Your destination MUST be indocumentand not within a shadow root. - The
.bodythat you pass itself can have a shadow DOM. So you won't need to make any changes within your existing shadow DOM components that are being portaled. Only the destination shouldn't be in a shadow DOM.
- This component uses
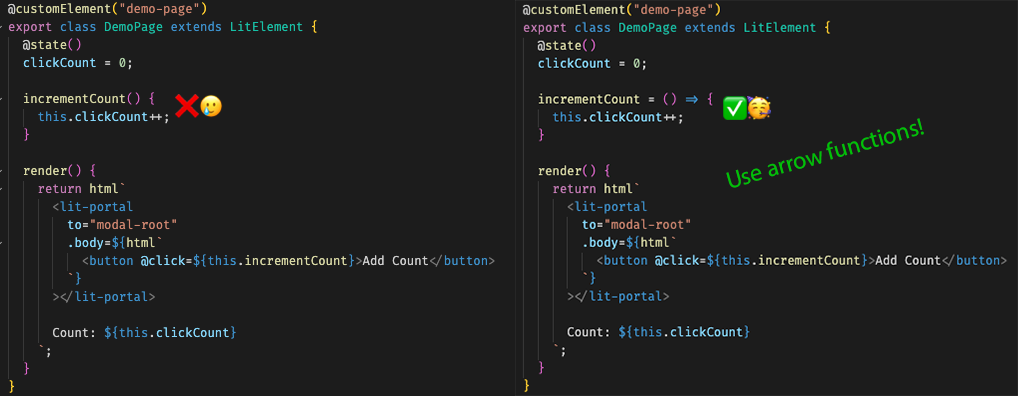
Use Arrow Functions For Events
- For any event listeners attached within the
.body, make sure they are arrow functions otherwisethisdoesn't work. A sample code below for your reference: 
- For any event listeners attached within the
Container Wrapped
- You can use the
<lit-portal />multiple times in your layout. Each instance of it can also be portaled to the same destination element. - BUT each instance creates one div (with a unique ID) inside the destination element within which the body is rendered. This is done to keep track and clean up the elements as and when required.
- If you want to style this container, you can use the
containerClassattribute, give it a unique class name and add your CSS on that.
- You can use the
If you come across any other limiations OR know fixes to any of the above, feel free to create a PR!
License
MIT
