log75
v3.0.1
Published
Log75 is a lightweight and extensible console.log wrapper to organise logs
Maintainers
Readme
Log75
Log75 is a lightweight and extensible console.log wrapper to organise logs

Importing the module
Typescript
import Log75, { LogLevel } from 'log75'Javascript
const { default: Log75, LogLevel } = require('log75')Basic usage
const logger = new Log75(LogLevel.Standard)
logger.info('This is a message')Options
You can pass options to Log75 as the second parameter of the constructor
const logger = new Log75(LogLevel.Standard, {
color: true
})Option | Type | Default | Description ------------- | ------- | -------- | ----------- color | boolean | (auto) | Automatically detected bold | boolean | inverted | Automatically detected inverted | boolean | false | Set manually maxTypeLength | number | 5 | See Custom message types
Examples
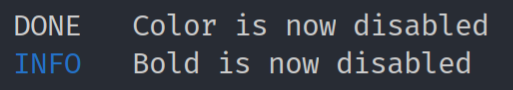
color or bold to false

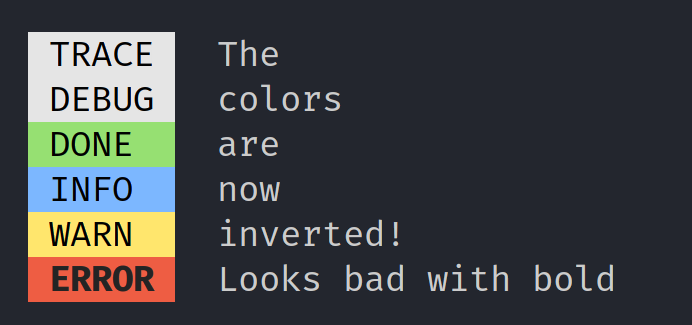
inverted set to true

Message types
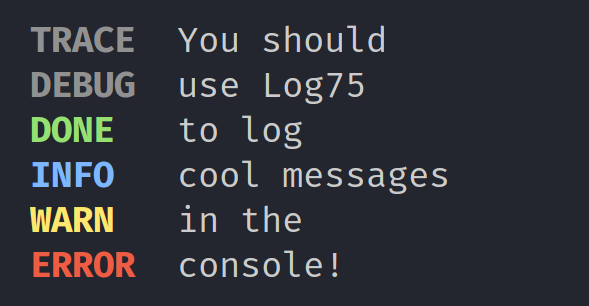
There are 6 message types available out of the box:
- Blank
- Debug
- Done
- Info
- Warn
- Error
Take a look at the log levels to find out at which log level each message type is printed
Custom message types
You can add custom message types by extending the class
You do not need to manually install ansi-colors as it is a dependency of log75
Typescript
import { magenta, bgMagenta } from 'ansi-colors'
class Log76 extends Log75 {
custom(string: string): void {
if (this.logLevel >= LogLevel.Quiet)
super.print(string, 'CUSTOM', this.inverted ? bgMagenta.black : magenta, console.warn)
}
}Javascript
const { magenta, bgMagenta } = require('ansi-colors')
class Log76 extends Log75 {
custom(string) {
if (this.logLevel >= LogLevel.Quiet)
super.print(string, 'CUSTOM', this.inverted ? bgMagenta.black : magenta, console.warn)
}
}If your custom message type is longer than 5 characters, you will need to increase
maxTypeLengthin Log75's options. Set it to the length of your longest message type.
Be sure to use your extended class!
// Note the Log76 here. You are using your extended version
const logger = new Log76(LogLevel.Debug, { maxTypeLength: 6 })
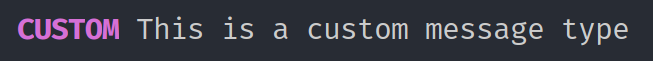
logger.custom('This is a custom message type')
Log levels
There are 4 log levels available
Type | Value -------- | ----- Quiet | 0 Standard | 1 Debug | 2 Trace | 3
The higher the low level, the more message types will be printed.
Message | Quiet | Standard | Debug | Trace ------- | ----- | -------- | ----- | ----- Blank | + | + | + | + Error | + | + | + | + Done | | + | + | + Info | | + | + | + Warn | | + | + | + Debug | | | + | + Trace | | | | +
Tables
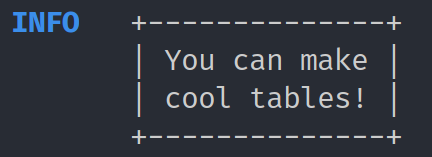
Log75 can create neat looking tables for you!
const table = logger.table(
'You can make\n' +
'cool tables!'
)
logger.info(table)For your convenience, it is possible to specify where you want to log it by passing a second parameter.
This accomplishes the same result as the previous example.
const table = logger.table(
'You can make\ncool tables!',
'info'
)
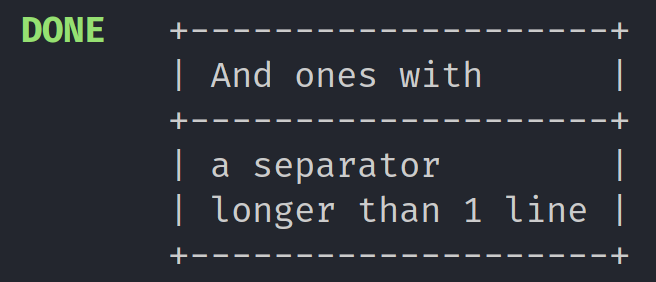
You can use a string array to have separators.
logger.table([
'And ones with',
'a separator\nlonger than one line'
], 'info')
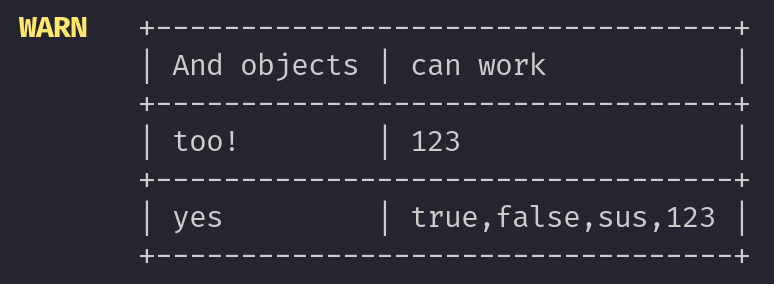
You can also turn objects into tables:
logger.table({
'And objects': 'can work',
'too!': 123,
yes: [ true, false, "sus", 123 ],
}, 'warn')
Possibly breaking changes
v1 -> v2
logger.createBox()has been renamed tologger.table()- If you pass a string array to
logger.table(), it will now have separators. Usearray.join('\n')for old behavior - The second parameter in the constructor is now an object rather than a boolean
v2 -> v3
- Blank is now printed at every log level (unlikely to break anything)
- Debug now prints to
console.debuginstead ofconsole.log(unlikely to break anything)
License
This project is licensed under MIT
