lowcoder-comp-bpmn-io
v0.0.7
Published
 This plugin enables the usage of [bpmn-js](https://bpmn-js.io) within lowcoder. To use this plugin. Open your lowcoder environment goto the app. Select in
Downloads
106
Readme
Using the Lowcoder BPMN.io plugin
 This plugin enables the usage of bpmn-js within lowcoder. To use this plugin. Open your lowcoder environment goto the app. Select insert tab, extensions and plugins and add: lowcoder-comp-bpmn-io
This plugin enables the usage of bpmn-js within lowcoder. To use this plugin. Open your lowcoder environment goto the app. Select insert tab, extensions and plugins and add: lowcoder-comp-bpmn-io
Edit properties explained:
- xml: contains the xml of the bpmn flow. When you load it from a query in none designer mode, for example by
{{query1.data.length>0 ? query1.data[0].xml : ""}}you can replace variables ex."{{myvalues}}" stored within xml. For example the {{myvalues}} will be replaces with the one within values otherwise it is removed - values: Object contain values which will be replaced when using a query. Only works in none designer mode
- Designer mode: should we use desinger mode. The onChange event is trigger on editing. The data is available by using referencing
.xmlof the component - Image Download: when enabled you can download the image as svg using the icon in upper rightcorner
- Download Name: The name of the image to download
- onChange: This event triggers in designer mode when the xml has changed. You can access the changed xml by referencing
.xmlof the component - Show BPMN.io logo: You can turn of the BPMN.io logo, but make sure your are entitled
Example
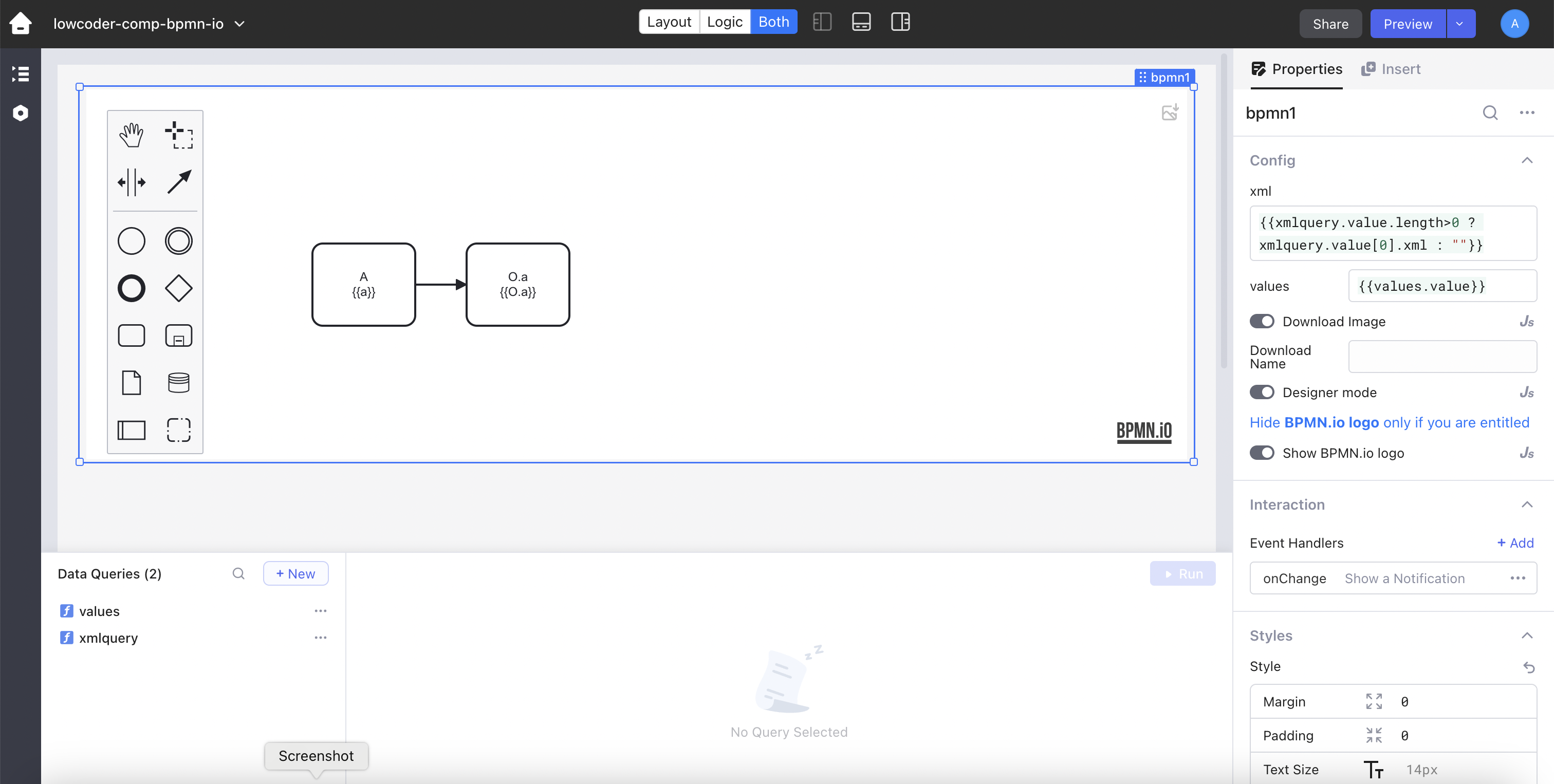
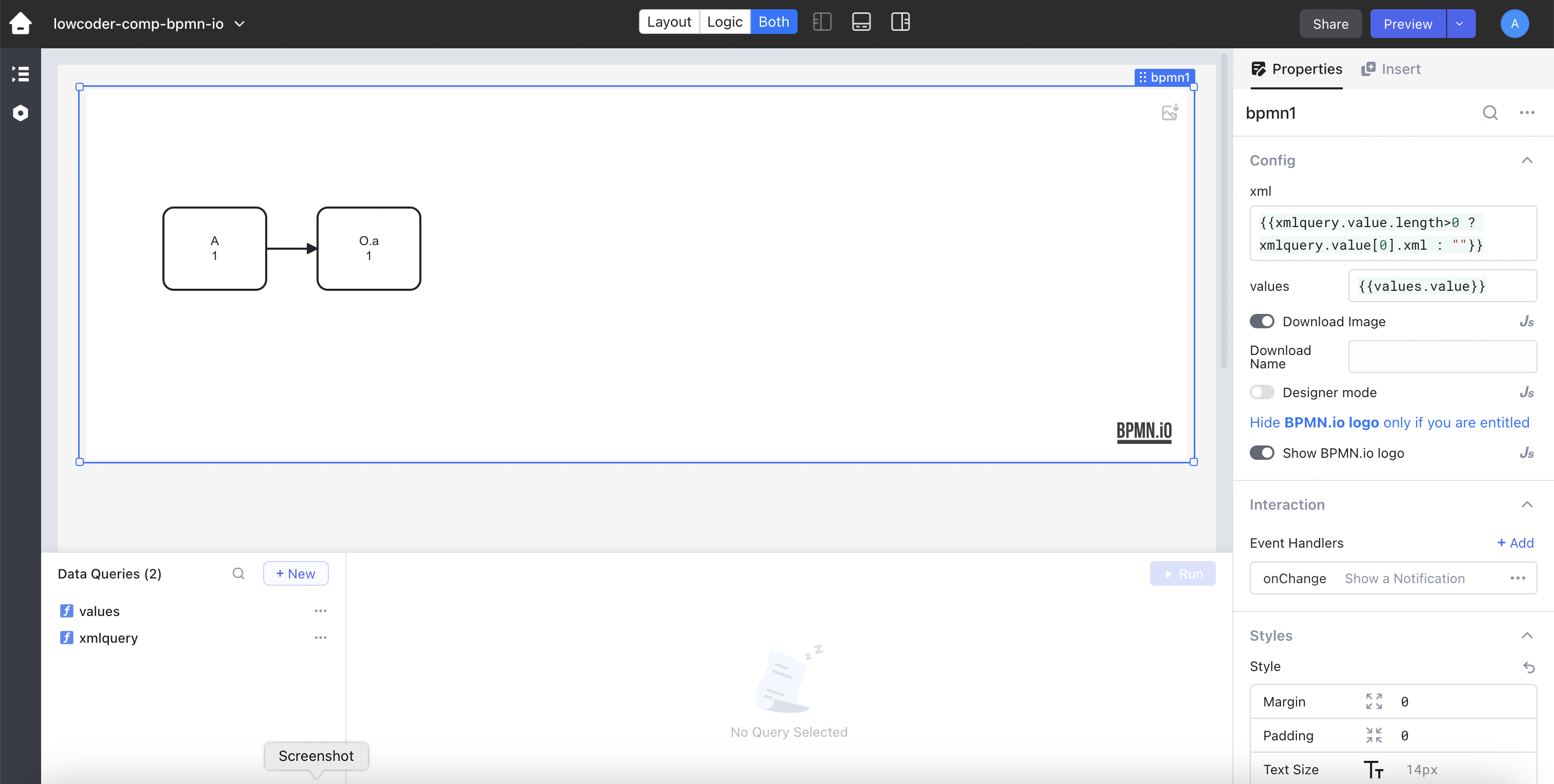
To help you with understanding how you can use this plugin we have added an example application. Just download the json application file and import it within lowcoder. The two images below show the difference between designer and viewer. Within the viewer you see the variable replacement working.
Designer

Viewer

Development
Before you start make your you have a up-to-date version on node installed locally.
Start with cloning the repository on to you local hard drive. Install all dependecies and start te component test environment. Make any changes to the code you want and the will be visible in the test environment.
git clone https://github.com/sjhoeksma/lowcoder-comp-bpmn-io.git
cd lowcoder-comp-bpmn-io
yarn install
yarn startWhen you are finished you can build your own version or deploy it to npmjs
# Building
yarn build
# Or Publiching
yarn build --publish