map-gl-compass-pro
v0.1.2
Published
Compass pro for react-map-gl based projects
Downloads
182
Maintainers
Readme
map-gl-compass-pro 

New generation maps require new generation tools!

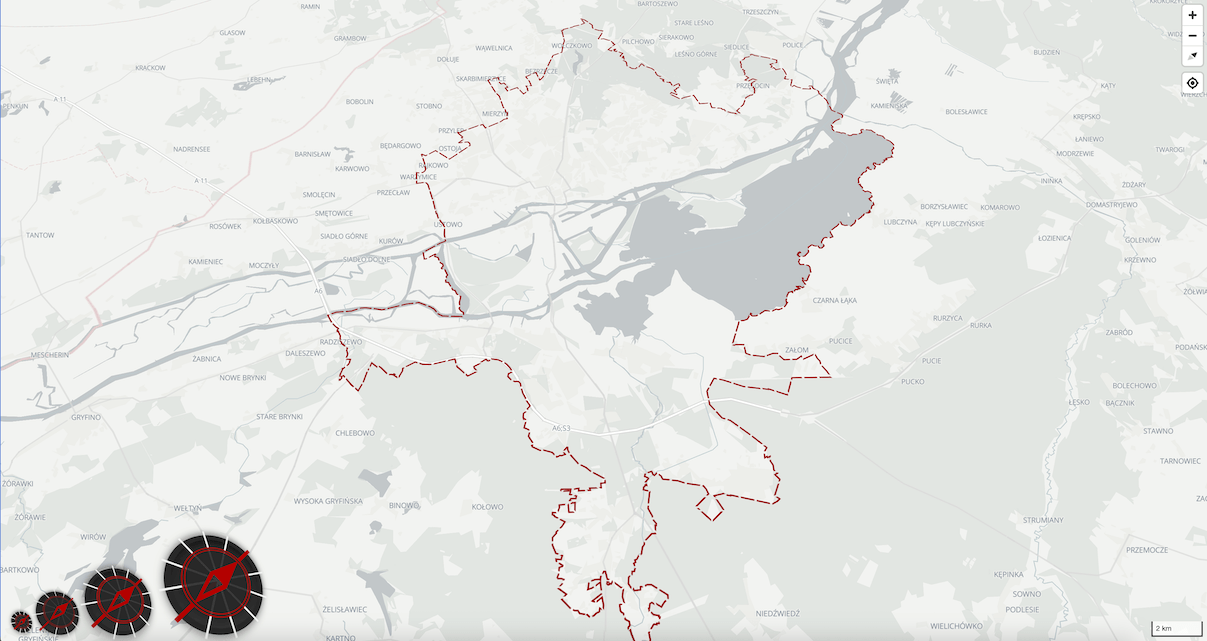
Example implementation
Usage
As for now map-gl-compass-pro works only with react & react-map-gl (react-map-gl is peer dependency). If community will express will of using it with raw mapbox / maplibre library I will add some wrapper around this component.
import MapGL from 'react-map-gl'
import maplibregl from 'maplibre-gl'
import CompassPro from 'map-gl-compass-pro'
function Map(){
(...)
return (
<MapGL
initialViewState={{
longitude: 14.5580,
latitude: 53.4441,
zoom: 14
}}
mapLib={maplibregl}
mapStyle="https://my-domain.com/mapStyle.json"
>
<CompassPro
mapId="myMap" // optional, default: current
size="lg" // optional, one of 'xs' | 'sm' | 'md' | 'lg', default: 'md'
visualizePitch={true} // optional, default false
onNeedleClick={handleNeedleClick} // optional, default set pitch & bearing to 0
wrapperClass="ownClassName" // optional, default absolutely positioned in bottom left corner
/>
(...)
</MapGL>
);
}Please make sure that Compass is child of MapGL, otherwise it won't work. Also read more about react-map-gl setup and mapId.
