menneu-md-notebook
v0.0.14
Published
Ménneu Markdown Notebook - Edit markdown locally w/o installing any apps.
Downloads
564
Maintainers
Readme
Ménneu Markdown Notebook
Edit markdown locally w/o installing any apps.
Using Ménneu document processor to render the markdowns.
Getting started
- Download this repository as zip archive, and extract it.
- Initialize the git repository on the extracted folder.
$ git init - Copy article template from
./articles/*.htmland open from the editor you like.Article-1.html: Normal markdown format.ScriptableArticle-1.html: Markdown format that Lisp LSX script expansion is enabled.Notebook-1.html: JS Notebook markdown format.- Lisp LSX script expansion is enabled.
- Preview the markdown by opening the browser.
- Save your contents and commit to the repository.
Playground
https://shellyln.github.io/menneu/playground.html
Use via CDN
Replace *.js URLs in the <script> tags of ./articles/*.html .
https://cdn.jsdelivr.net/npm/[email protected]/articles/js/menneu.min.js
https://cdn.jsdelivr.net/npm/[email protected]/articles/js/mkd+lsx.js
https://cdn.jsdelivr.net/npm/[email protected]/articles/js/mkd.js
https://cdn.jsdelivr.net/npm/[email protected]/articles/js/notebook.js
Article-1.html
<!DOCTYPE html><head><meta charset="UTF-8"></head><body><script type="text/markdown">
# Hello!
</script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/articles/js/mkd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/articles/js/menneu.min.js" onload="start({title: 'My Notebook 1'})"></script>
</body>ScriptableArticle-1.html
<!DOCTYPE html><head><meta charset="UTF-8"></head><body><script type="text/markdown">
# Hello!
</script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/articles/js/mkd+lsx.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/articles/js/menneu.min.js" onload="start({title: 'My Notebook 1'})"></script>
</body>Notebook-1.html
<!DOCTYPE html><head><meta charset="UTF-8">
<!-- <script src="https://cdn.jsdelivr.net/npm/@tensorflow/[email protected]"></script> -->
</head><body><script type="text/markdown">
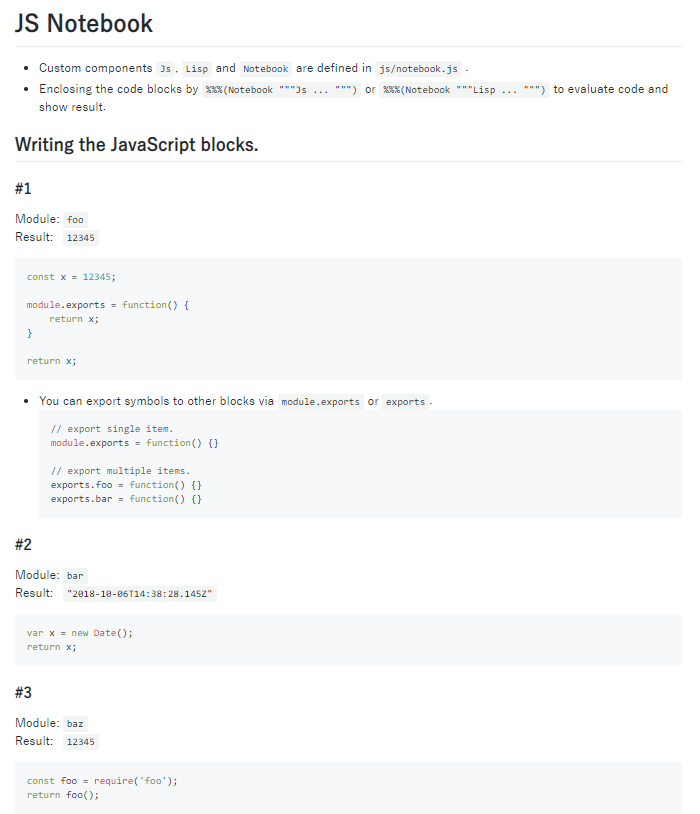
# JS Notebook
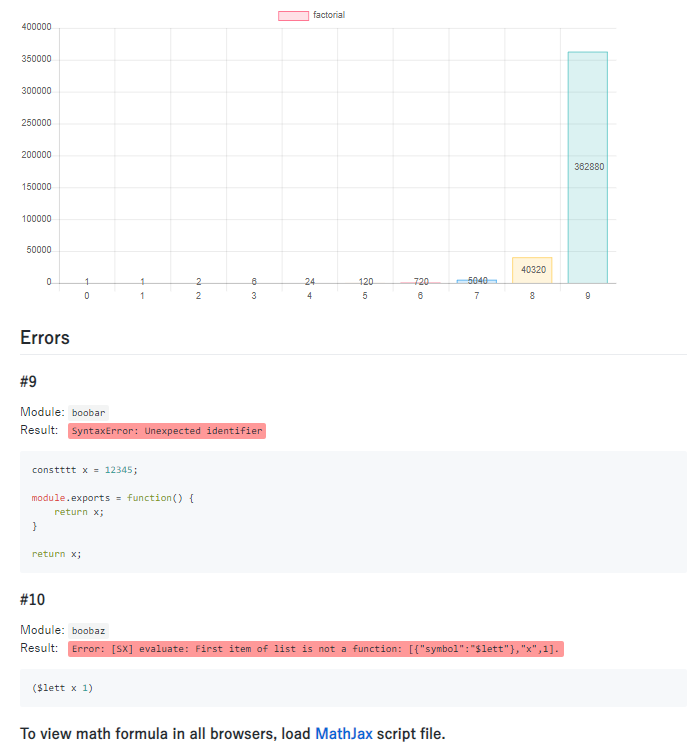
%%%(script (@ (src "https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML") (crossorigin "anonymous") (async)))
</script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/articles/js/notebook.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/articles/js/menneu.min.js" onload="start({title: 'My Notebook 1'})"></script>
</body>Notes
- To save the repository size, move
articles/js/menneu.min.jsandarticles/js/menneu.min.js.mapoutside the repository. - You should escape some characters if script expansion is enabled.
See this document.
Gallery




License
ISC
Copyright (c) 2018, Shellyl_N and Authors.
