metric-parser
v0.0.12
Published
AST-based advanced mathematical parser written by Typescript.
Maintainers
Readme
Special lovers :heart:
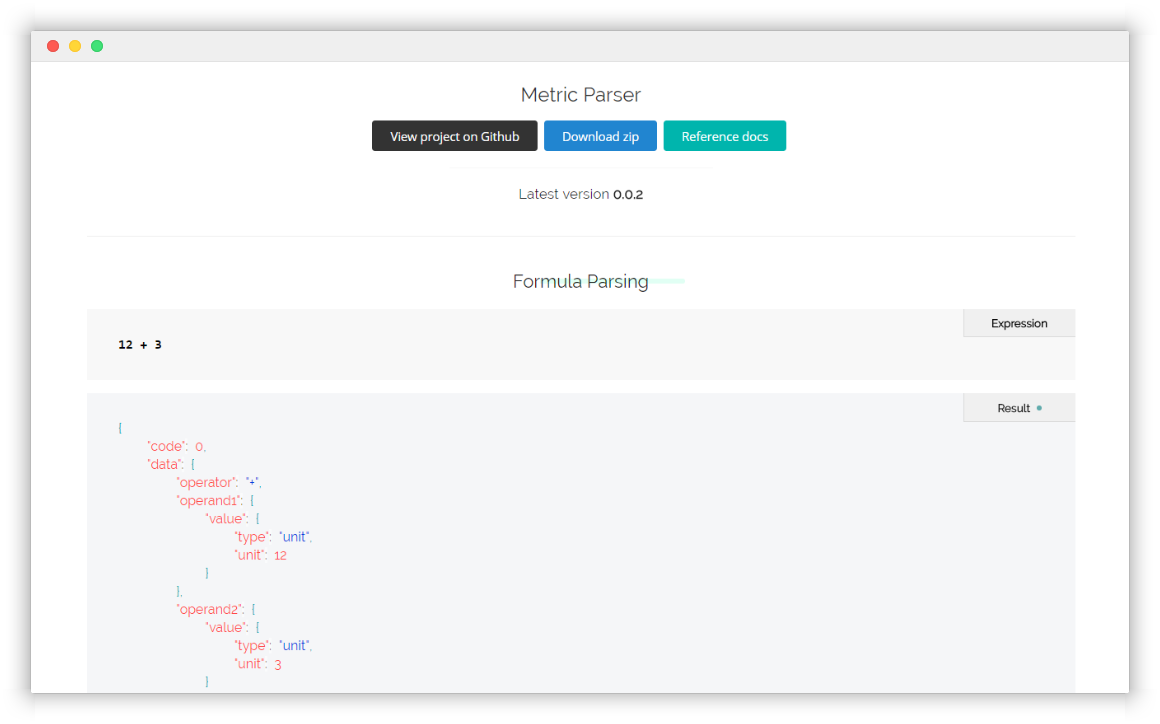
:clap: Example

:package: Installation
git
$ git clone [email protected]:KennethanCeyer/metric-parser.gitnpm
$ npm install metric-parseryarn
$ yarn add metric-parser:page_with_curl: Getting started
Javascript (Web)
<script src="~/dist/metric.parser.umd.js"></script>
<script>
// { data: {tree object}, code: 0 }
const result = metricParser.convert('1 + (2 + 3)');
// { data: [ 1, '+', 2, '+', 3 ], code: 0 } <= bracket will be optimized
const expression = metricParser.convert(result.data);
// true | false <= true means valid
const valid = metricParser.valid(result.data);
</script>Typescript
import { convert, valid } from 'metric-parser';
// { data: {tree object}, code: 0 }
const result: ParserGeneralResult = convert('1 + (2 + 3)');
// { data: [ 1, '+', 2, '+', 3 ], code: 0 } <= bracket will be optimized
const expression: string[] = convert(result.data);
// true | false <= true means valid
const valid: boolean = valid(result.data);NodeJS
const parser = require('metric-parser');
// { data: {tree object}, code: 0 }
const result = parser.convert('1 + (2 + 3)');
// { data: [ 1, '+', 2, '+', 3 ], code: 0 } <= bracket will be optimized
const expression = parser.convert(result.data);
// true | false <= true means valid
const valid = parser.valid(result.data);:zap: Type
Tree
Tree is a simple object that converted from AST.
const result = convert('1 + (2 + 3)');
const tree: Tree = result.data;{
operator: '+',
operand1: { value: { type: 'unit', unit: 1 } },
operand2: {
operator: '+',
operand1: { value: { type: 'unit', unit: 2 } },
operand1: { value: { type: 'unit', unit: 3 } }
}
}AST (AbstractSyntaxTree)
AST is the most important object that contains the structure of a formula.
const ast = convert('1 + (2 + 3)', true);
{
AbstractSyntaxTree {
type: 1, // operator
value: '+',
leftNode: AbstractSyntaxTree {
type: 2, // value
value: 1
},
rightNode: AbstractSyntaxTree {
type: 1, // operator
value: '+',
leftNode: AbstractSyntaxTree {
type: 1, // value
value: 2
},
rightNode: AbstractSyntaxTree {
type: 1, // value,
value: 3
}
}
}
}:triangular_flag_on_post: Roadmap
v0.0.1
- [x] support typescript
- [x] support UMD and ES5 module
- [x] support automated test environment
- [x] support custom value (custom object as value)
- [x] support implicit patterns (multiplication omitted, operator aliases)
- [x] support reference docs
- [x] improve parser logic based AST
- [x] improve validation error (parserStack, codes)
- [x] add unit test with coverage rate over 90%
- [x] support validation for many cases
v0.1.0
- [ ] guidelines for developers
- [ ] guidelines for contributors
v0.2.0
- [ ] function expression
IF(),SUM(),AVG(),_CUSTOM_NAMED_FUNC_() - [ ] support custom tree model declaration
v0.3.0
- [ ] declare variable (operator and value type)
:mag: License
The MIT License (MIT)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
