model-viewer-debugger
v0.8.6
Published
Easily display scene debugging layers over interactive @google/model-viewer 3D models on the web and in AR!
Maintainers
Readme
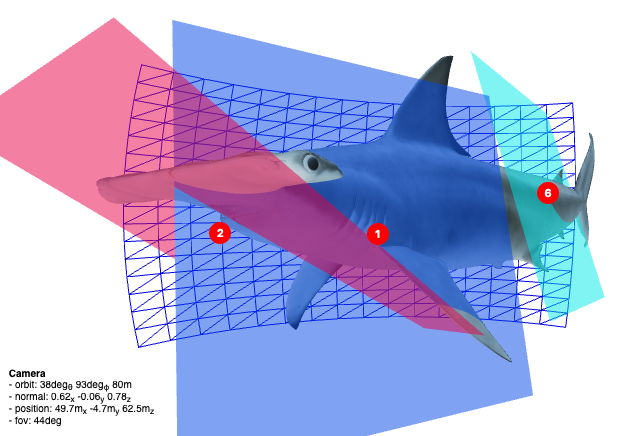
<model-viewer data-debug>
<model-viewer data-debug> is a visual debugging layer on top of @google/model-viewer.

Installing
The <model-viewer data-debug> library is intended for development purposes and can be included directly via various CDNs such as unpkg.com:
<!-- consider including the latest <model-viewer> build from the website -->
<script async src="https://modelviewer.dev/node_modules/@google/model-viewer/dist/model-viewer.js"></script>
<!-- include the debugger -->
<script async src="https://unpkg.com/model-viewer-debugger"></script>API
On page load, the debugger will automatically apply to any <model-viewer> components that contain a [data-debug] attribute.
Annotations, the camera and model can currently be debugged:
<!-- debug everything -->
<model-viewer data-debug></model-viewer>
<!-- debug just the camera and annotations / hotspots -->
<model-viewer data-debug="camera annotations">
<button slot="hotspot-0"></button>
<button slot="hotspot-1"></button>
</model-viewer>
<!-- debug a single annotation -->
<model-viewer>
<button slot="hotspot-0" data-debug></button>
<button slot="hotspot-1"></button>
</model-viewer>To refresh, remove, or include new <model-viewer> components after page load, you can use the ModelViewerDebugger available in the global scope:
// clean up and reload debgugging on all <model-viewer> components
ModelViewerDebugger.refresh();
// remove debugging from all <model-viewer> components
ModelViewerDebugger.reset();
// remove debugging from a single <model-viewer> component
ModelViewerDebugger.reset(document.querySelector('model-viewer'));
// basic stats from all <model-viewer> components
ModelViewerDebugger.stats();
// basic stats from a single <model-viewer> component
ModelViewerDebugger.stats(document.querySelector('model-viewer'));Browser support & considerations
<model-viewer data-debug> is really only intended for use in your bleeding-edge development environment(!) and as such very little attention has been paid to browser support. Please feel free to suggest fixes for any glaringly obvious cross-browser issues. IE11 is not supported.
| |  |
|  |
|  |
|  |
|  |
| -------- | --- | --- | --- | --- | --- |
| Desktop | ✅ | ✅ | ✅ | ✅ | ❌ |
| Mobile | ✅ | ✅ | ✅ | ✅ | ❌ |
|
| -------- | --- | --- | --- | --- | --- |
| Desktop | ✅ | ✅ | ✅ | ✅ | ❌ |
| Mobile | ✅ | ✅ | ✅ | ✅ | ❌ |
Also keep in mind that threejs isn't available on the global scope (it's a dependency of <model-viewer>) then it will be downloaded from the jsDelivr CDN at runtime. Not fun in a build environment!
Versioning and compatability
With Google's groovy <model-viewer> component still under development, it's incredibly likely that this debugger will intermittently stop working as that project evolves. To keep things simple I'll be doing my best to keep the major and minor versioning in sync (compatability-wise) between the two.
| | <model-viewer> | [data-debug] |
| -------- | --- | --- |
| Latest | 

