mog-script-snippets
v0.3.4
Published
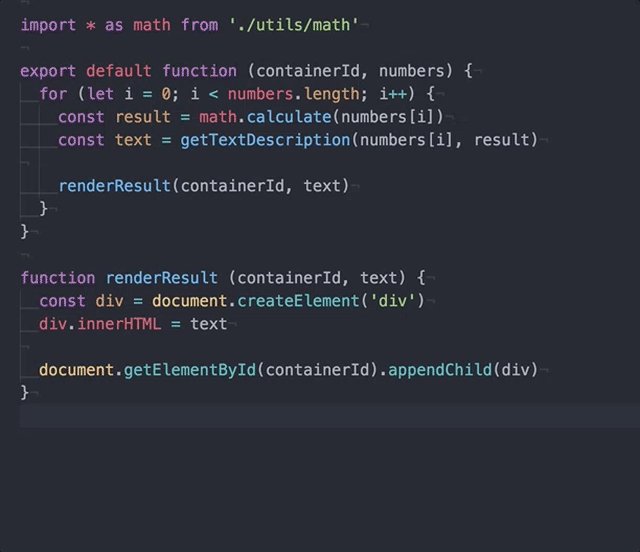
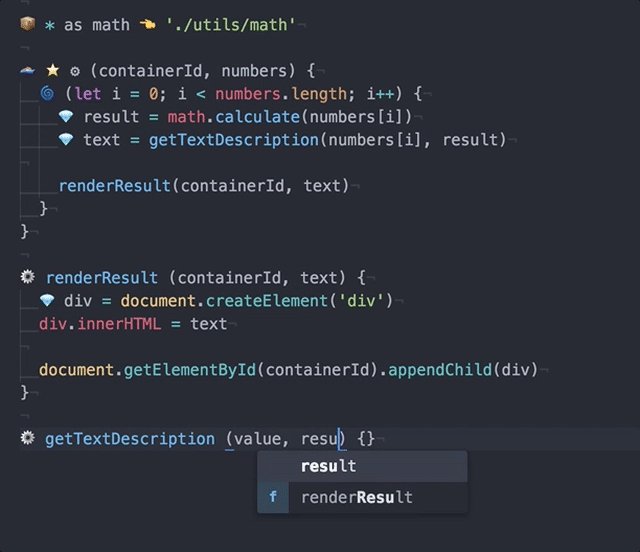
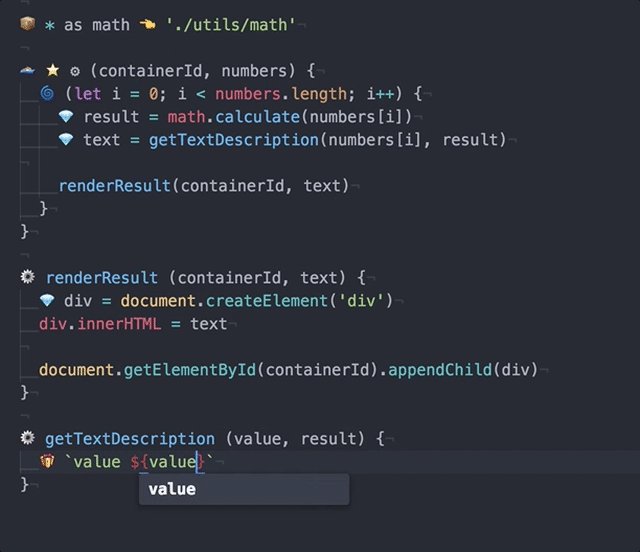
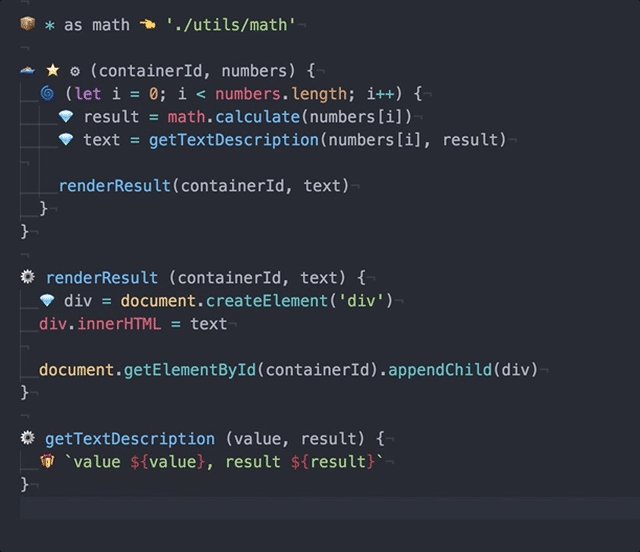
M.O.G. Script - Emojify your JavaScript code
Readme
M.O.G. Script 🎉
Emojis all around us and so the fun can grow! 😀 🍾 🎉
- Convert the JavaScript keywords in your code into emojis.
- Write faster emojified code using the predefined snippets.
- Add this webpack loader to your configuration and let the emojis live in your project, the loader will transpile them back to standard JavaScript.

Installation 💾
apm install mog-script-snippetsDefault Settings 🎛
Keywords map
| Keyword | Emoji | | ------------- |:-----:| | break | ⚡️ | | case | 💼 | | catch | 🙉 | | class | 💩 | | const | 💎 | | debugger | 🚧 | | default | ⭐️ | | delete | ⛔️ | | else | ❗️ | | export | 🛳 | | false | 💔 | | for | 🌀 | | from | 👈 | | function | ⚙️ | | if | ❓ | | import | 📦 | | instanceof | 👶 | | new | ✨ | | return | 🎁 | | switch | 🚦 | | throw | 💥 | | true | 💗 | | try | 🙊 | | while | 👀 |
Keybindings
JS keywords 👉 emojis
ctrl+alt+eEmojis 👉 JS keywords
ctrl+alt+k🚨 DISCLAMER 🚨 Do not use this package on production code! We are not responsible if your boss or colleagues gets 😱 angry 😡 when they see emojis in your JS code 😀 🙃
