mutex-box
v1.3.5
Published
> * WEB拖放网格控制器,支持原生JS或任意MVC MVVM框架 > * 支持 上 下 左 右 四个方向排挤元素 > * 支持动态增删改元素,动态配置网格列数等等 > * [测试链接-原生JS](https://feff01.github.io/mutex-box/dist/test.html) > * [测试链接-VUE](https://feff01.github.io/mutex-box/dist/test_vue.html) > * [网址导航编辑器-VUE](http://www.holdh
Maintainers
Readme
mutex-box
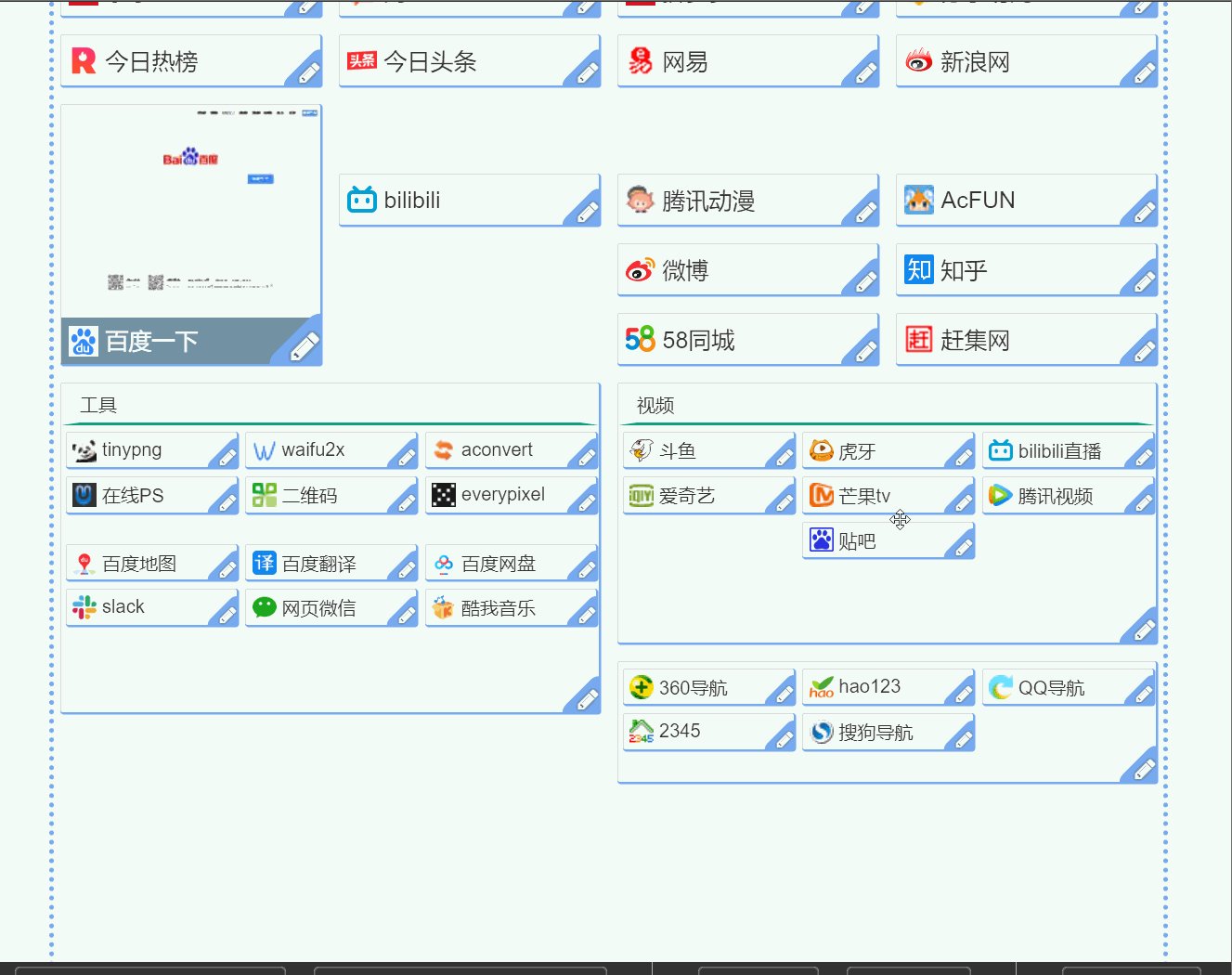
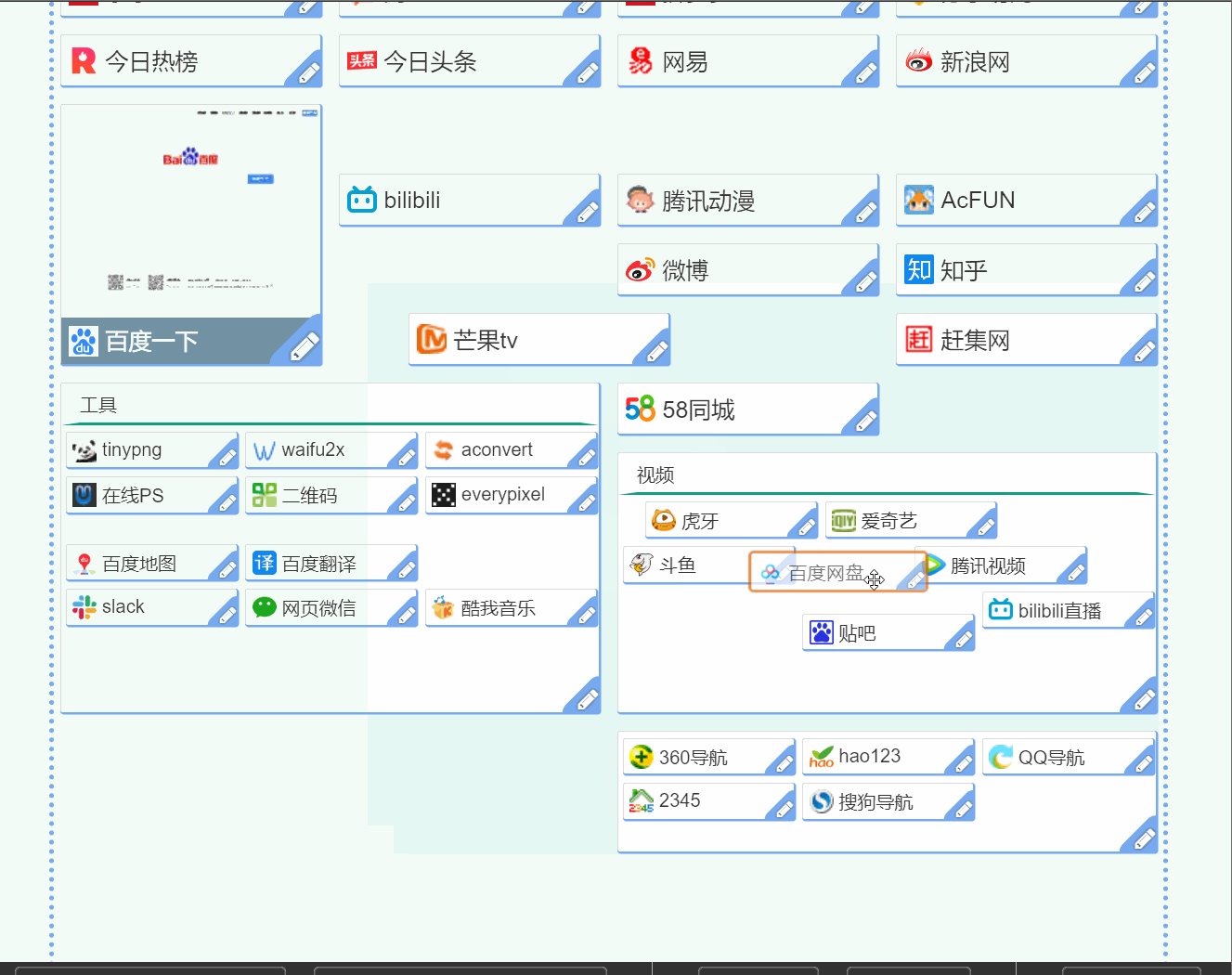
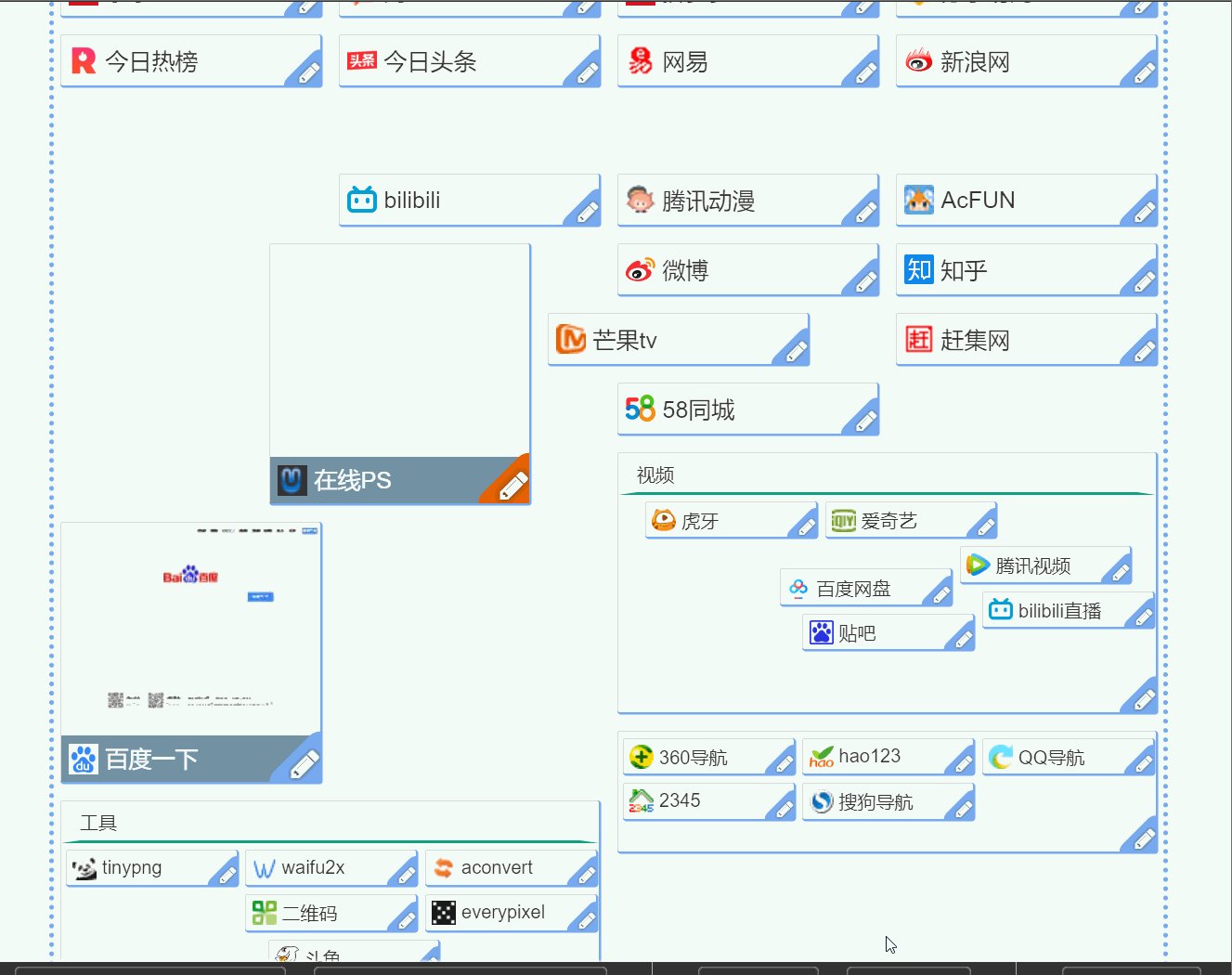
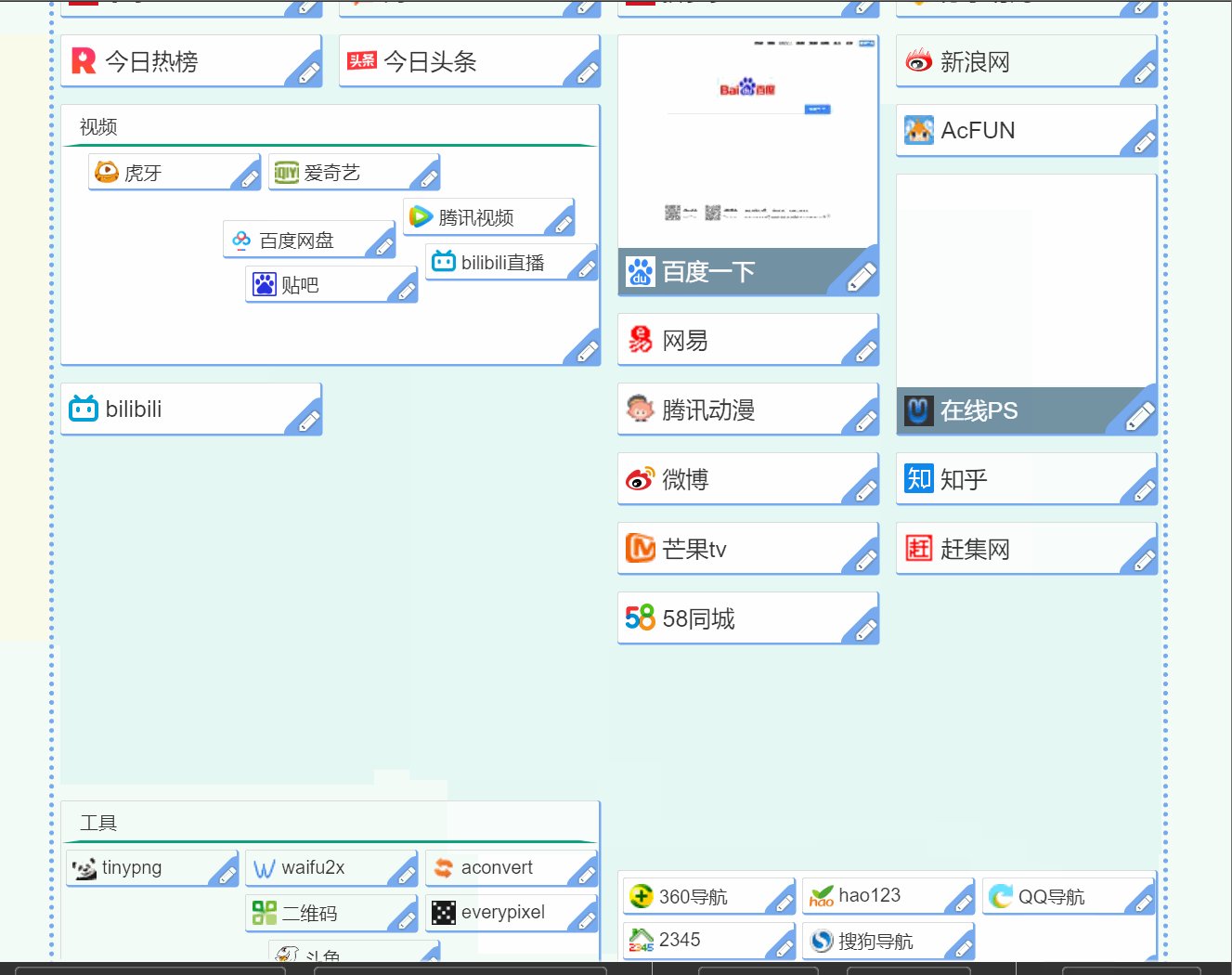
- WEB拖放网格控制器,支持原生JS或任意MVC MVVM框架
- 支持 上 下 左 右 四个方向排挤元素
- 支持动态增删改元素,动态配置网格列数等等
- 测试链接-原生JS
- 测试链接-VUE
- 网址导航编辑器-VUE


安装
npm install mutex-box
- 免安装可直接保存
https://feff01.github.io/mutex-box/dist/js/mutex_box.js文件,本地 script 引入后通过window.MutexBox使用
应用
/**
* @description 与父容器DOM相关的交互控制器
*/
import MutexBox from 'mutex-box';
//const MutexBox = require('mutex-box').default;
//const MutexBox = window.MutexBox;
/**
* @description 和使用场景无关的交互控制器,输入当前状态可获得各种需要输出的交互
*/
import {MutexModel} from 'mutex-box';
//const {MutexModel} = require('mutex-box');
//const {MutexModel} = window.MutexBox;