my-tweakpane
v1.0.0
Published
fork by https://cocopon.github.io/tweakpane/
Downloads
4
Readme
Tweakpane

Tweakpane is a compact pane library for fine-tuning parameters and monitoring value changes, inspired by dat.GUI. (dat.GUI user? The migration guide can be helpful)
Concept
- Clean and simple design
- Dependency-free
- Extensible
Features
See the official page for details.
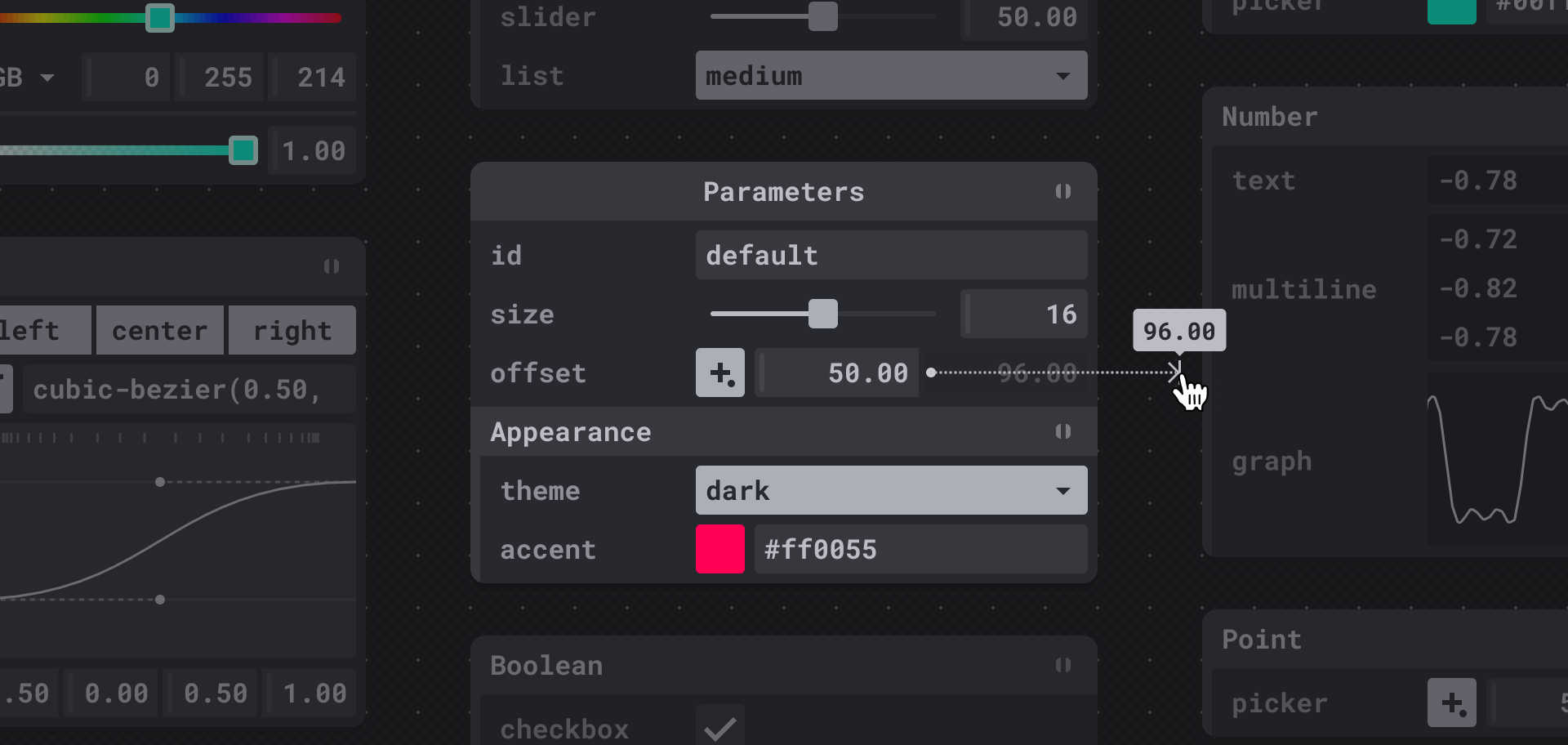
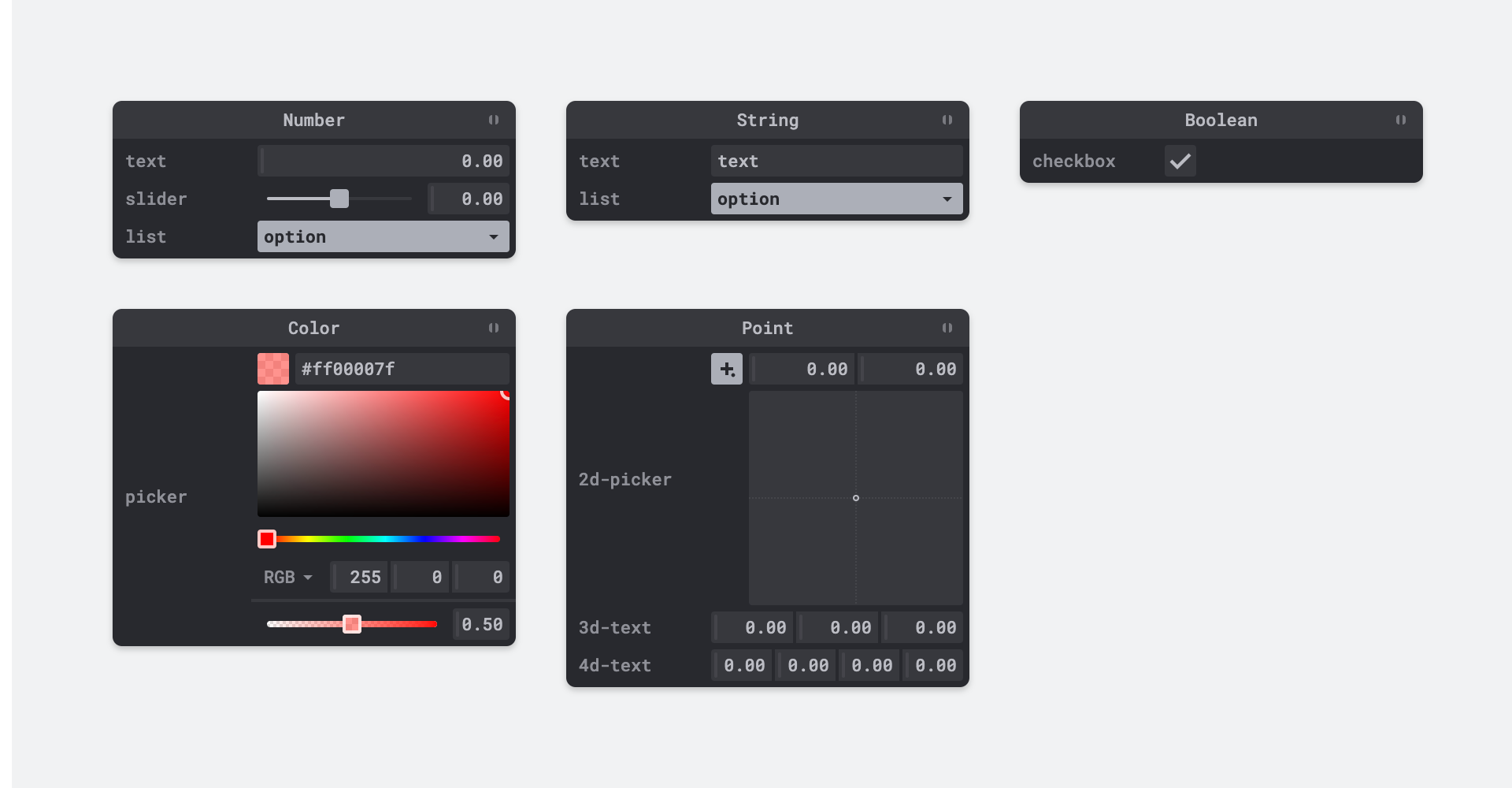
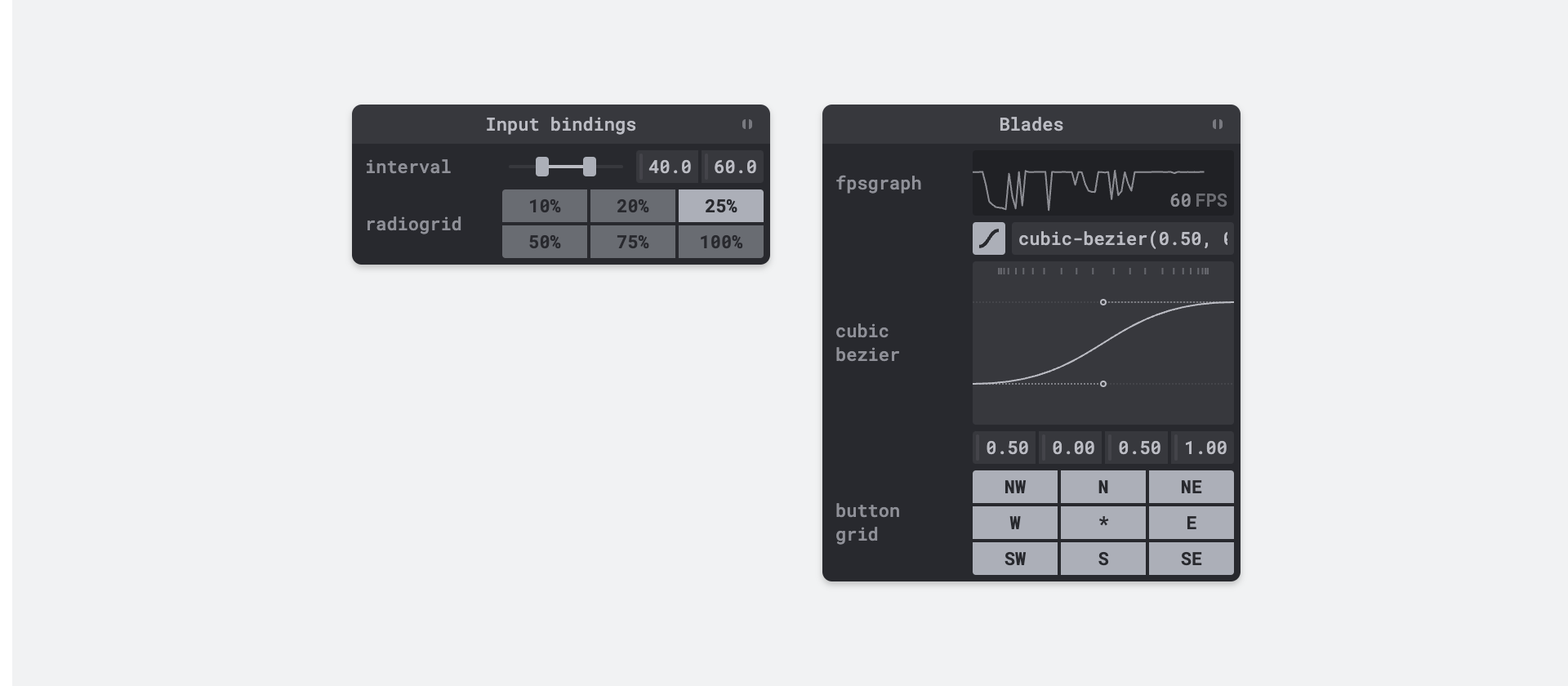
Input bindings
Number, String, Boolean, Color, Point 2D/3D/4D

Monitor bindings
Number, String, Boolean

UI components
Folder, Tab, Button, Separator

Theming

Plugins

Misc
- Mobile support
- TypeScript type definitions
- JSON import / export
Development
$ npm install
$ npm run setup
$ cd packages/tweakpane
$ npm startThe above commands start a web server for the document, build source files, and
watch for changes. Open http://localhost:8080/ to browse the document.
License
MIT License. See LICENSE.txt for more information.
