nativescript-ngx-date-range
v1.0.7
Published
Date Range Picker for Nativescript
Maintainers
Readme
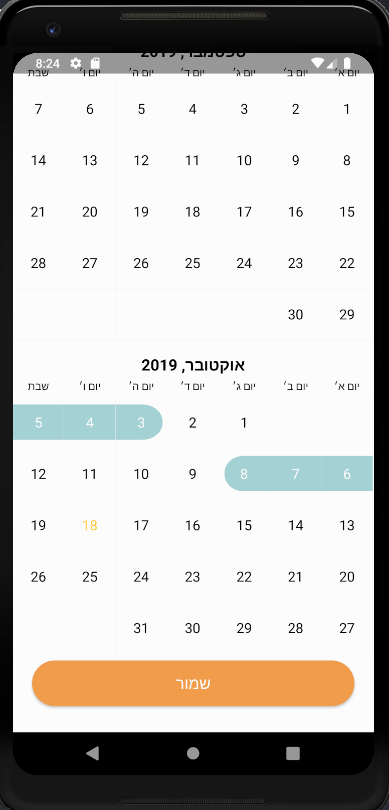
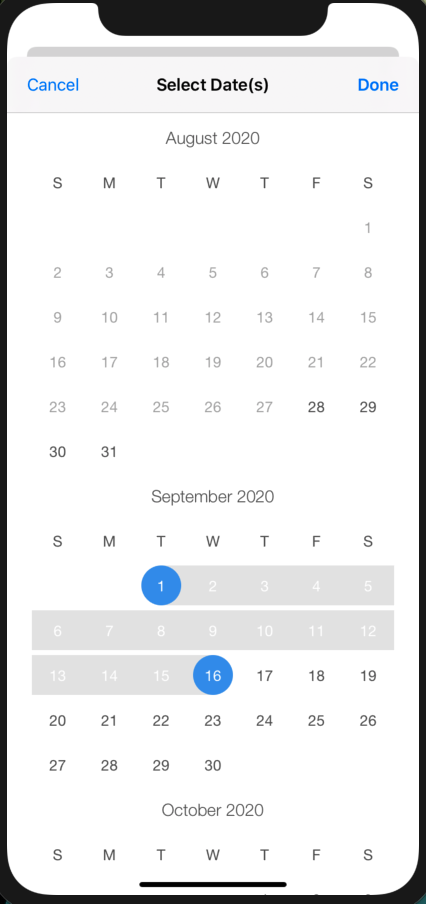
Nativescript Date Range
Date Range Picker plugin for Nativescript
Support RTL


Installation
npm i nativescript-ngx-date-range --saveUsage
app.module
export class HomeComponent implements OnInit {
dateRange;
constructor() {
}
ngOnInit(): void {
const options = new Options();
options.selectionMode = 'RANGE';
options.selectToday = true;
options.disablePrevDates = true;
this.dateRange = create(options);
}
selectedDates() {
console.log(this.dateRange.getSelectedDates())
}
}home.component.html
<StackLayout>
<Button class="btn btn-active" text="Console Dates" (tap)="selectedDates()"></Button>
<NgxDateRange></NgxDateRange>
</StackLayout>API
getSelectedDates() => {
startDate: string,
endDate: string,
originDates: string[]
}
Options = {
selectionMode?: 'SINGLE' | 'MULTIPLE' | 'RANGE'; // default = RANGE
initialDate?: 'yyyy/mm/dd' // default = today
simpleDateFormat?: string; // default = "MMMM, YYYY"
supportsRtl?: boolean; // default = false
disablePrevDates?: boolean; // default = false
selectToday?: boolean; // default = false
language?:
{
countryCode: 'ISR', //default = null
languageCode: 'heb' // default = null
};
}Colors
colors.xml
projectName/App_Resources/Android/src/main/res/values/colors.xml
<color name="calendar_selected_day_bg">#a6d3d6</color>
<color name="calendar_selected_range_bg">#a6d3d6</color>
<color name="calendar_unavailable_bg">#585757</color>
<color name="calendar_range_middle_unavailable_bg">#eae72b</color>
<color name="calendar_range_middle_deactivated_bg">#673AB7</color>License
Apache License Version 2.0
