natural-scale
v2.1.1
Published
A simple ratio-based scale to make your type not bad
Downloads
33
Maintainers
Readme
Natural Scale
Natural Scale is a JavaScript utility that makes creating beautiful, natural systems of scale a cinch. It's especially useful for creating a consistent Type Scale accross your UI, but can be used in a veriety of ways.
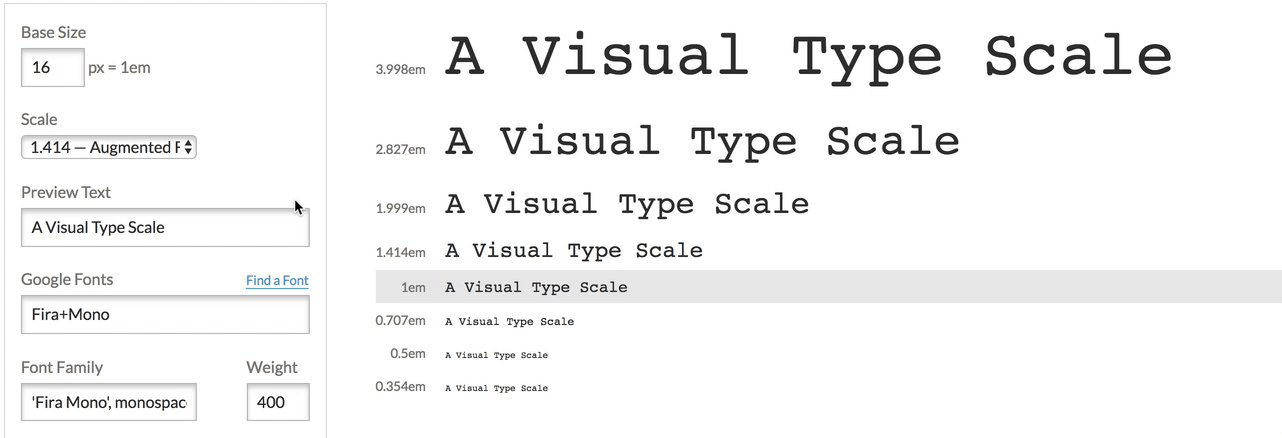
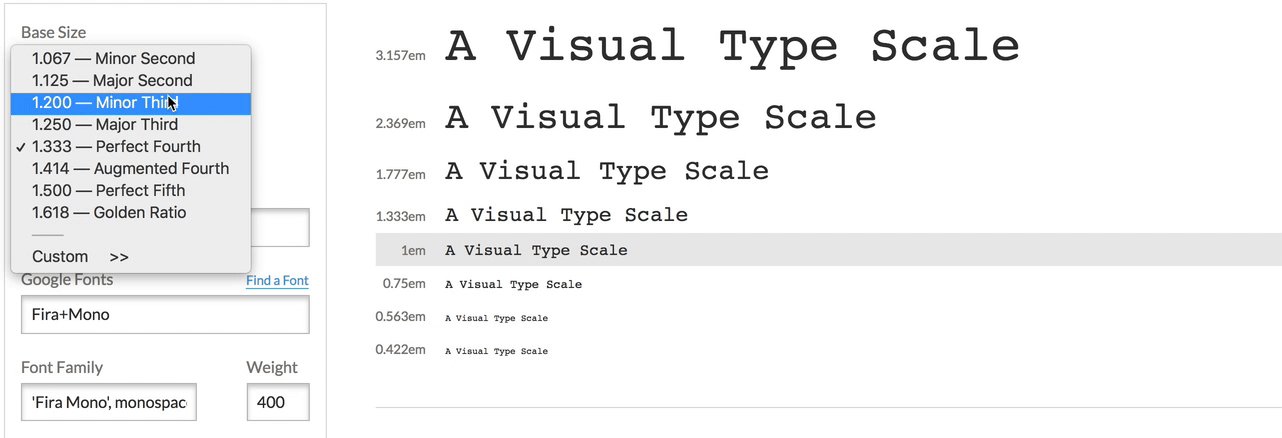
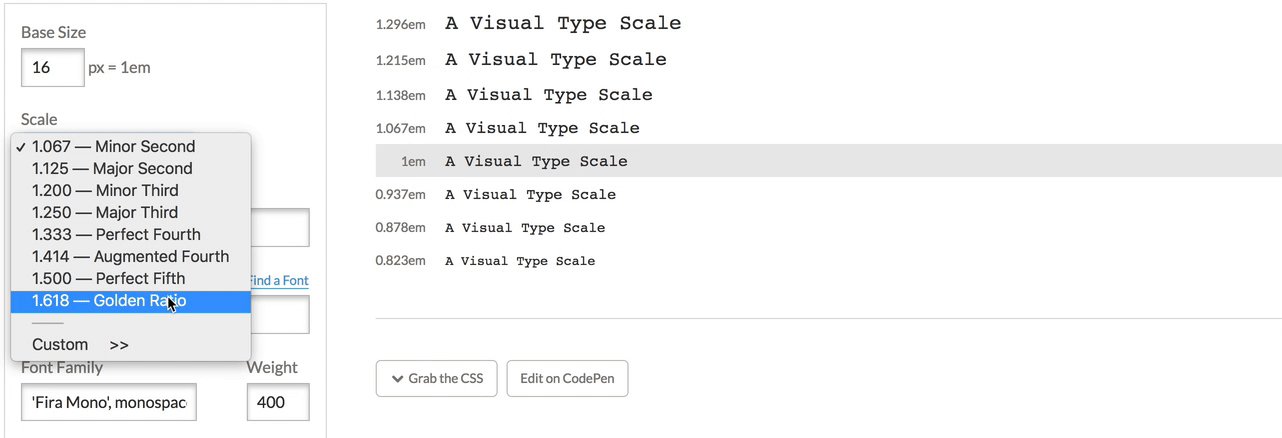
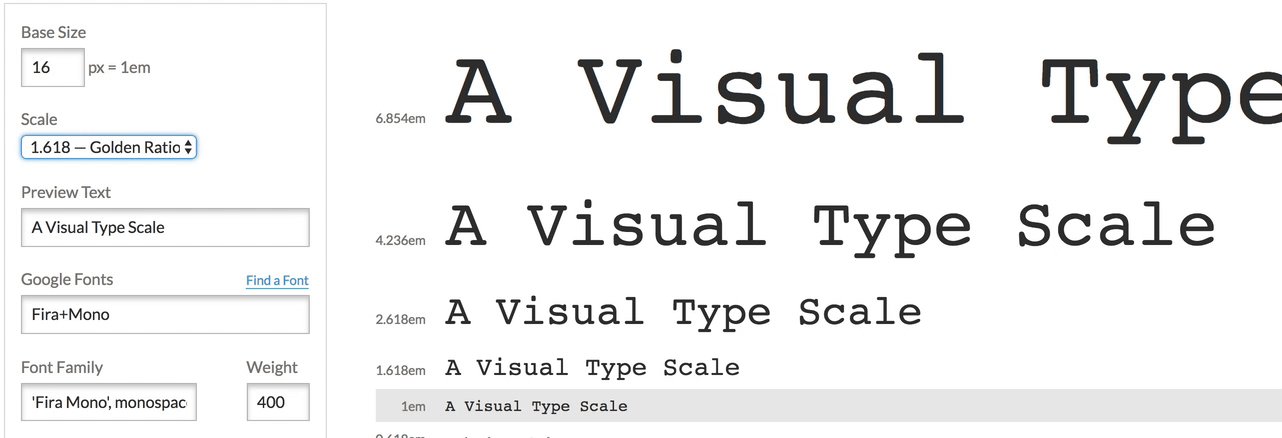
Example of a Type Scale in action from type-scale.com

Basic Usage
import { Scale, Ratio } from "natural-scale";
// Create a Scale instance
const Step = Scale({ interval: Ratio.GOLDEN_RATIO, unit: "rem" });
// Use it!
const headingSize = Step(4);
const subheadingSize = Step(3, "em"); // Optionally, you can override the unit of measure
const bodySize = Step(2);Works with your stuff
natural-scale works great with your favorite UI Libraries like React and Vue.
With React
import React from 'react';
import { render } from 'react-dom';
import * as glamorous from 'glamorous';
import { Scale, Ratio } from 'natural-scale';
const Step = Scale({interval: Ratio.MINOR_THIRD, unit: 'rem'});
const Title = glamorous.h1({
fontSize: Step(5);
});
const SubTitle = glamorous.h2({
fontSize: Step(4);
});
const Body = glamorous.p({
fontSize: Step(3);
});
function App() {
return (
<>
<Title>Hey there!</Title>
<SubTitle>I'm a subtitle</SubTitle>
<Body>And I'm the body. I’m long- actually, not too long. Medium length.</Body>
</>
);
}
render(<App />, document.body);With React Native
Native looks for unitless scales. To help out, we'll pass in a base font size too
import React from "react";
import { Text, View } from "react-native";
import { Scale, Ratio } from "natural-scale";
const Step = Scale({ interval: Ratio.MINOR_THIRD, base: 16 });
const styles = StyleSheet.create({
container: {
backgroundColor: "#ddd"
},
message: {
fontSize: Step(5)
}
});
export default () => {
<View style={styles.container}>
<Text style={styles.message}>Welcome!</Text>
</View>;
};Intervals
I've included some common intervals used in standard musical tuning systems. The following intervals can be used like so:
import { Scale, Ratio } from "natural-scale";
const Step = Scale({ interval: Ratio.MINOR_SECOND });
const step1 = Step(1); // 0.702
const step3 = Step(3); // 0.888
const step7 = Step(7); // 1.423Standard Intervals
| Name | API Name | Pitch Ratio | Interval | | ---------------- | ---------------- | ----------- | -------- | | Minor second | MINOR_SECOND | 16/15 | 1.067 | | Major Second | MAJOR_SECOND | 9/8 | 1.125 | | Minor Third | MINOR_THIRD | 6/5 | 1.2 | | Major Third | MAJOR_THIRD | 5/4 | 1.25 | | Perfect Fourth | PERFECT_FOURTH | 4/3 | 1.333 | | Augmented Fourth | AUGMENTED_FOURTH | 45/32 | 1.414 | | Perfect Fifth | PERFECT_FIFTH | 3/2 | 1.5 | | Minor Sixth | MINOR_SIXTH | 8/5 | 1.6 | | Major Sixth | MAJOR_SIXTH | 5/3 | 1.667 | | Minor Seventh | MINOR_SEVENTH | 16/9 | 1.778 | | Major Seventh | MAJOR_SEVENTH | 15/8 | 1.875 | | Perfect Octave | PERFECT_OCTAVE | 2/1 | 2 | | Golden Ratio | GOLDEN_RATIO | 1/φ | 1.618 |
Custom Interval
Of course you are free to experiment and find a scale that works well for you.
import { Scale } from "natural-scale";
const Step = Scale({ interval: 2.125, unit: "rem" });
const step1 = Step(1); // 0.104em
const step3 = Step(3); // 0.47em
const step7 = Step(7); // 9.595em


