new-web-app
v0.5.4
Published
Frontend app generator
Maintainers
Readme
Welcome to new-web-app 👋
Frontend app generator
🏠 Homepage
Prerequisites
- node >=14.0.0
Built with
- https://oclif.io/ - The Open CLI Framework
- https://github.com/Rich-Harris/degit straightforward project scaffolding
- https://github.com/shelljs/shelljs Unix shell commands for Node.js
- https://github.com/wj42ftns/replace-in-files Replace text in one or more files or globs.
Features
- [x] Support React + Typescript template
- [ ] Support Svelte
- [ ] Support Solid
Why vitejs
Thank you for awesome recording from Amjad Masad

In short, better performance, more detail on https://blog.replit.com/vite
Install
# Install globally with yarn
yarn global add new-web-app
# Or install globally with npm
npm install -g new-web-appUsage
Commands
new-web-app help [COMMANDS]new-web-app reactnew-web-app react upgrade-react-18new-web-app update [CHANNEL]
new-web-app help [COMMANDS]
Display help for new-web-app.
USAGE
$ new-web-app help [COMMANDS] [-n]
ARGUMENTS
COMMANDS Command to show help for.
FLAGS
-n, --nested-commands Include all nested commands in the output.
DESCRIPTION
Display help for new-web-app.See code: @oclif/plugin-help
new-web-app react
React App Generator
USAGE
$ new-web-app react [-v] [-h] [-n <value>] [-t yes|no] [-s yes|no] [-a yes|no] [-q yes|no] [-f yes|no]
[-c yes|no]
FLAGS
-a, --linter=<option> add ESLint, Prettier with sort imports plugin
<options: yes|no>
-c, --cypress=<option> add cypress
<options: yes|no>
-f, --react-hook-form=<option> add react-hook-form
<options: yes|no>
-h, --help Show CLI help.
-n, --name=<value> folder name to create
-q, --react-query=<option> add react-query
<options: yes|no>
-s, --storybook=<option> add storybook
<options: yes|no>
-t, --tailwind=<option> add tailwind css
<options: yes|no>
-v, --version Show CLI version.
DESCRIPTION
React App Generator
EXAMPLES
$ npx new-web-app@latest react -n=react-app -a=yes -q=yes
$ npx new-web-app@latest react --name=react-app --airbnb=yes --react-query=yesSee code: dist/commands/react/index.ts
new-web-app react upgrade-react-18
Upgrade to React 18
USAGE
$ new-web-app react upgrade-react-18 [-d <value>]
FLAGS
-d, --directory=<value> folder name to update
DESCRIPTION
Upgrade to React 18See code: dist/commands/react/upgrade-react-18.ts
new-web-app update [CHANNEL]
update the new-web-app CLI
USAGE
$ new-web-app update [CHANNEL] [-a] [-v <value> | -i] [--force]
FLAGS
-a, --available Install a specific version.
-i, --interactive Interactively select version to install. This is ignored if a channel is provided.
-v, --version=<value> Install a specific version.
--force Force a re-download of the requested version.
DESCRIPTION
update the new-web-app CLI
EXAMPLES
Update to the stable channel:
$ new-web-app update stable
Update to a specific version:
$ new-web-app update --version 1.0.0
Interactively select version:
$ new-web-app update --interactive
See available versions:
$ new-web-app update --availableSee code: @oclif/plugin-update
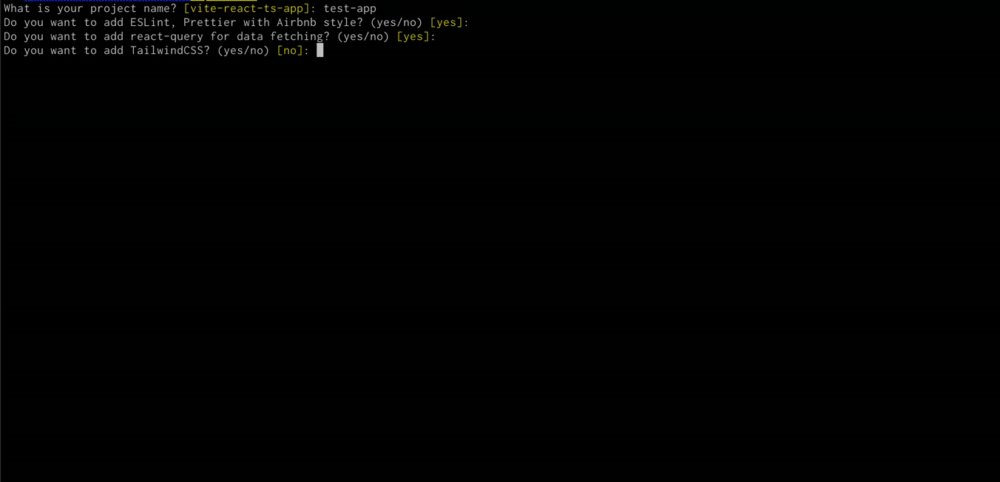
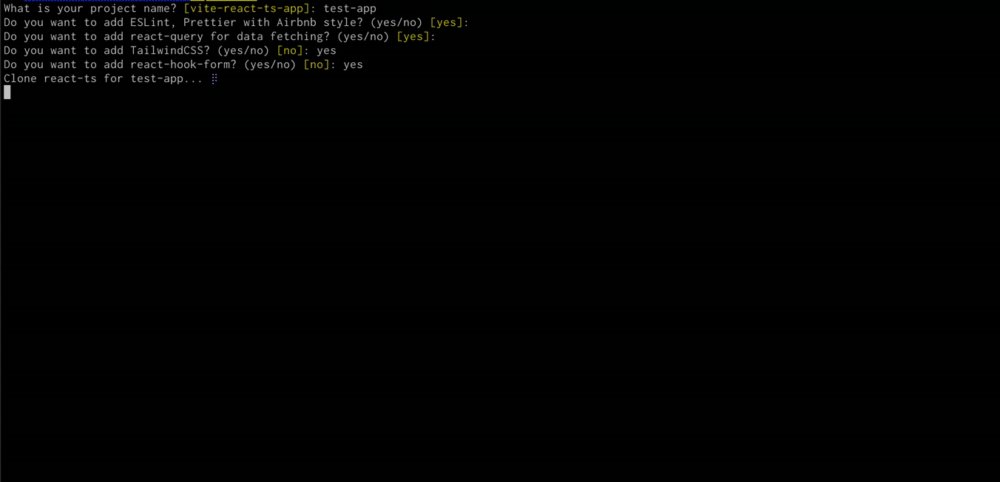
Demo

Author
👤 Huynh Duc Dung @jellydn
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Stargazers
Show your support
Give a ⭐️ if this project helped you!










