ng2-window
v2.0.1
Published
A simple and easy-to-use Angular window component with powerful functions, supporting theme customization, and built-in multiple awesome themes.
Maintainers
Readme
ng2-window
ng2-window is a powerful Angular window component, supports drag, resize, full screen, minimize, and various comprehensive window functions. It supports creation through declaration and service methods, complete window lifecycle management, and highly customizable styles.
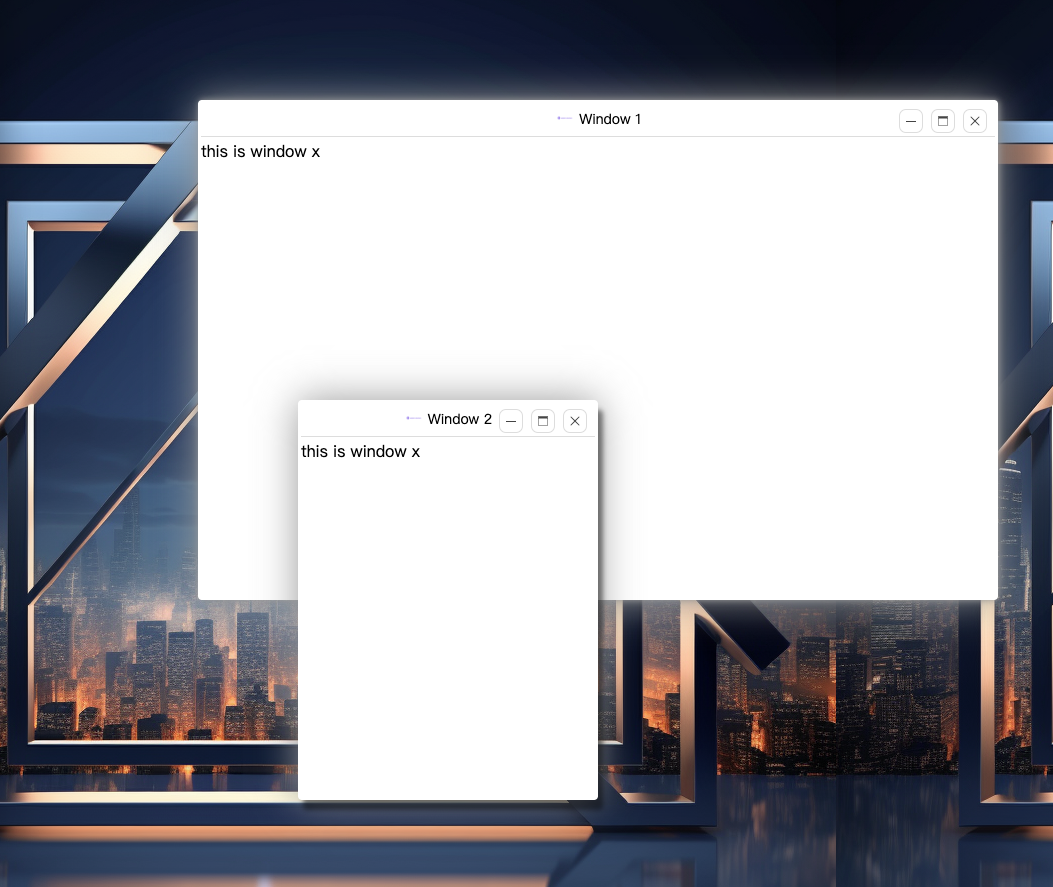
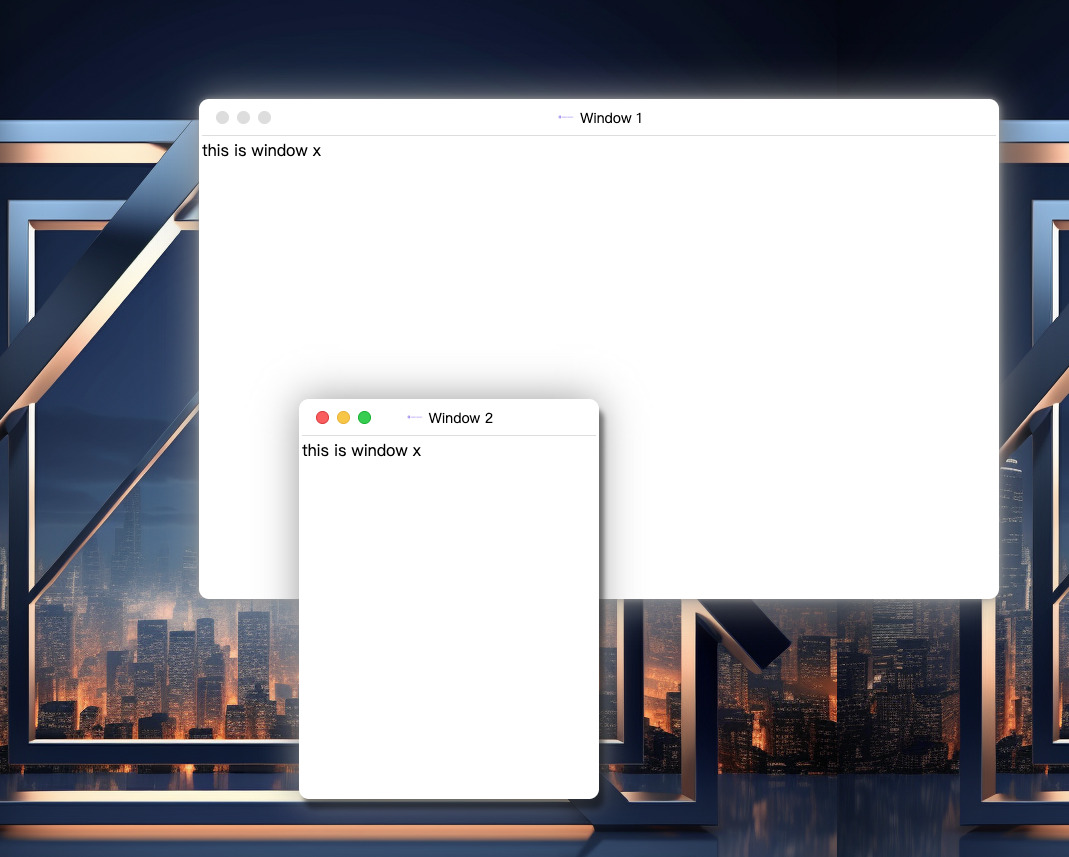
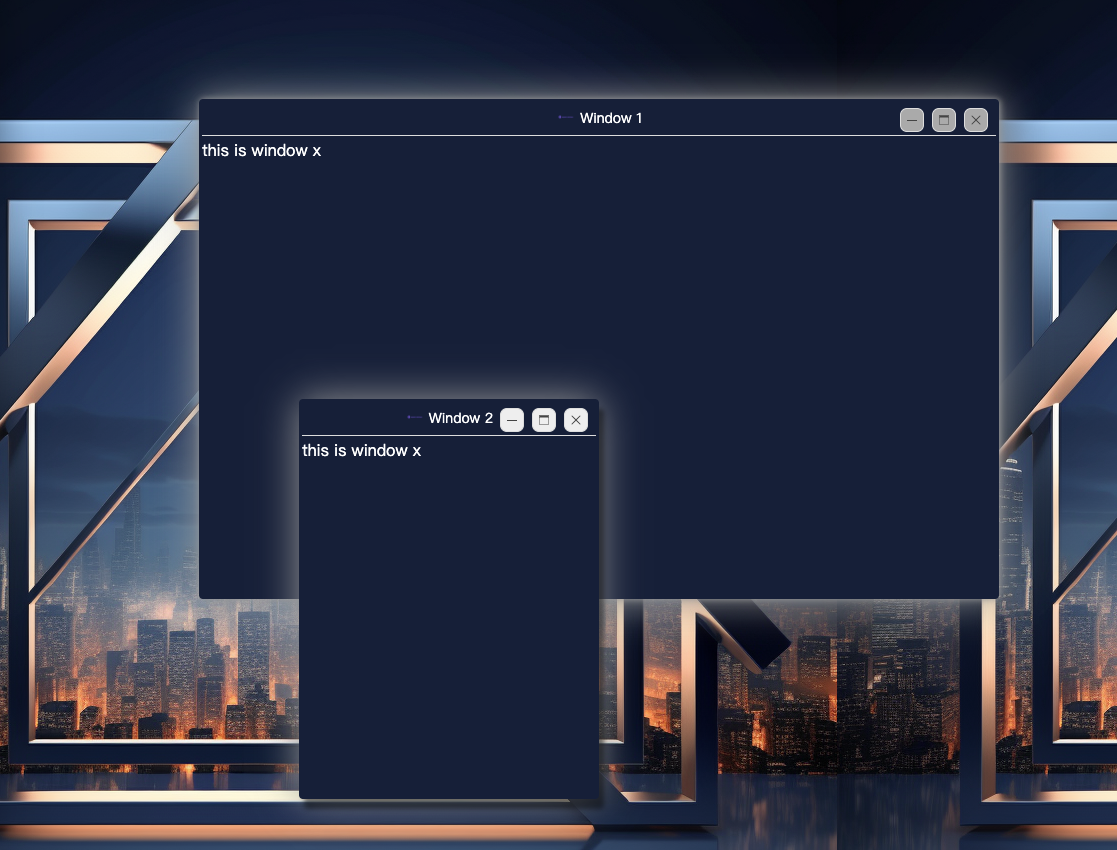
screenshot



Installation
To install ng2-window, simply run:
npm install ng2-window --saveDependencies
Latest version available for each version of Angular
| ng2-window | Angular | |------------| ------- | | 1.1.6 | 16.0.0+ | | 2.0.1 | 19.0.0+ |
Usage
Import ng2-window module in your Angular app:
import { Ng2WindowModule } from "ng2-window";Then add Ng2WindowModule to your app's module imports:
@NgModule({
imports: [
Ng2WindowModule,
BrowserAnimationsModule // required for animations
],
})
export class AppModule {}Since > Angular 16, standalone is supported, you can set standalone to false to use ng-window component in your Angular template
imports: [
Ng2WindowComponent,
DockComponent,
BrowserAnimationsModule // required for animations
]Once the module is installed, you can use WindowService to create window dynamically:
import { Ng2WindowService } from "ng2-window";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
standalone: false,
})
export class AppComponent {
constructor(private windowService: Ng2WindowService) {}
windows: { [key: string]: {
window: Ng2WindowComponent,
visible: boolean
}
} = {};
openWindow(ref: TemplateRef<any>) {
this.windowService
.create({
title: "Window 1",
icon: "/assets/logo.png",
width: 800,
height: 500,
content: ref,
offsetX: 200,
offsetY: 100,
align: "leftTop",
bodyStyle: {
lineHeight: "1.5",
},
})
.then((window: Ng2WindowComponent) => {
this.windows[window.id] = {
window,
visible: true,
};
window.onClose.subscribe(() => {
this.windows[window.id].visible = false;
this.windows[window.id].window = null;
});
});
}
}or use ng-window component in your Angular template:
<ng-window
[title]="'My window'"
[icon]="icon"
[width]="800"
[height]="600"
[offsetX]="100"
[offsetY]="100"
align="leftTop"
>
<ng-template #icon>
<i class="fa fa-app"></i>
</ng-template>
<!-- Window content here -->
</ng-window>Features
ng2-window supports the following features:
- Dragging window to move
- Resizing window to fit content
- Toggling full screen mode
- Minimizing window to task bar
- Comprehensive window functions, such as minimize/maximize/close buttons
- Complete window lifecycle management, including opening/closing, focusing, and activation tracking
- Highly customizable styles, with support for customizing window appearance and behavior
API
ng2-window Component
Inputs
title(string/TemplateRef): Window title, can be a string or a templateicon(string/TemplateRef): Window icon, can be a string or a templatealign('leftTop'/'rightTop'/'leftBottom'/'rightBottom'): Window alignwidth(number): Window widthheight(number): Window heightminWidth(number): Window minimum widthminHeight(number): Window minimum heightoffsetX(number): Window offset x, when align is 'leftTop' or 'leftBottom', offsetX is the distance from the left side of the screen, when align is 'rightTop' or 'rightBottom', offsetX is the distance from the right side of the screenoffsetY(number): Window offset y, when align is 'leftTop' or 'rightTop', offsetY is the distance from the top of the screen, when align is 'leftBottom' or 'rightBottom', offsetY is the distance from the bottom of the screenclosable(boolean): Whether the window can be closedmaximizable(boolean): Whether the window can be maximizedminimizable(boolean): Whether the window can be minimizedoutOfBounds(boolean): Whether the window can be dragged out of the screen. if outOfBounds istrueand the offsetY < 0, after dragging the window, the offsetY will be set to 0draggable(boolean): Whether the window can be draggedresizable(boolean): Whether the window can be resizedloading(boolean): Whether the window is loadingloadingTip(string/TemplateRef): Window loading tip, can be a string or a templatecontent(string/TemplateRef): Window content, can be a string or a templatecontentScrollable(boolean): Whether the window content is scrollabletheme('light'/'dark'): Window theme, default is 'light'zIndex(`number): Window z-indexbodyStyle(object): Window body stylecloseOnNavigation(boolean): Whether to close the window when the route changeslanguage('en'/'zh'): Window language, default is 'zh', set inWindowServicedockTheme('light'/'dark'): Window dock theme, default is 'light', set inWindowService
Outputs
onReady: Emitted when the window is readyonClose: Emitted when the window is closedonResize: Emitted when the window is resizedonMaximize: Emitted when the window is maximizedonMaximizeRestore: Emitted when the window is restoredonMinimize: Emitted when the window is minimizedonMinimizeRestore: Emitted when the window is restoredonSelected: Emitted when the window is selectedonMove: Emitted when the window is moved
Custom Style
before use ng2-window, please import style varibles:
@import "ng2-window/styles/theme/default.css";
@import "ng2-window/styles/style.css";
/*If you want to import more style, you can import them after import default style:*/
@import 'ng2-window/styles/theme/default-dark.css';
/*other theme we apply:*/
/*@import 'ng2-window/styles/theme/default.css'*/
/*@import 'ng2-window/styles/theme/macos.css'*/
/*@import 'ng2-window/styles/theme/material-design.css'*/you can modify styles by overload css varibles:
/*For example, you can change the window title bar text align*/
:root {
--window-title-bar-text-align: left;
}
/*Or you can change the window title bar text align for dark theme*/
.ng-window-theme-dark {
--window-title-bar-text-align: center;
}All variables (see here)[https://github.com/ousc/ng2-window/blob/main/projects/windowx/styles/theme/default.css]
Development
To run the demo application:
- Clone the repository to your local machine.
- Install dependencies using
npm install. - Start the demo using
npm run start.
Contribution
We welcome community contributions and pull requests. To contribute to ng2-window, please fork the repository and open a pull request.
