ngx-cbp-theme-2
v1.0.3
Published
[](https://www.npmjs.com/package/ngx-cbp-theme) [](https://travis-ci.org/US-CBP/ngx-cbp-theme) [
Target Applications
- Apps that must comply with US CBP Style Guide
- Apps that are using latest Angular
- Apps that will use Angular Material Angular/Material
- Apps that use SCSS.
Library Development Goals and Guidelines
- Consumption of this library should require minimal setup i.e. most complexity and difficulties must be fought and absorbed in here keeping
angular-clispirit. - Must inherit certain (see styles below) styles from US-CBP/cbp-theme
- Must not mix any other UI libraries than Angular/Material
- Expose SCSS artifacts.
- Provide angular native components only when styling overriding is not an option OR consuming a material component requires more effort to comply with CBP Style Guide.
- Provide angular native component ony when Angular/Material does not have equivalent component.
- Styles
- Styles should be prefixed with
cbpandmatwhen overriding. - Markups should not use any other namespaces than the ones specified.
- Must expose individual styles for further customization.
- Styles should be prefixed with
Getting Started - How To Use
Note: For Windows users we recommend git-bash shell. Also check the node engine version. Use @angular/cli global install version matching the version inside package.json
- Install angular-cli globally making sure we use same version as we have in
@angular/cliinside package.json.
Quick Start
- For Quick Start up you could just clone my-app and
npm installhowever we recommend you to understand what is happening in here and follow the following steps.
Start From Scratch
For new apps follow angular-cli and create your application with styles = SCSS. Minimal e.g.
ng new my-app --style scss --skip-install cd my-app/ npm installEnsure
polyfills.tsis correct by following instructions in yoursrc/polyfills.tsto enable allIE11andweb-animations-jspolyfills.Ensure that you have exact version matches as per package.json. This is because angular-cli has more relaxed versioning scheme which promotes early adoption which can be problematic with Material/RxJS/angular-flex combination.
Install Material, CDK, FlexLayout
$ npm install @angular/material@~6 @angular/cdk@^6 --saveInstall the latest version of RxJS
$ npm install --save rxjs-compatEnsure that it builds and runs correctly i.e.
ng startruns fine.Stop any of running processes/scripts against your project and then run:
$ npm install ngx-cbp-theme-altif you run into peer dependency warnings, standardize your
package.jsonto match version numbers
"depenencies": {
"@angular/animations": "~8.0.0",
"@angular/cdk": "^8.0.0",
"@angular/common": "~8.0.0",
"@angular/compiler": "~8.0.0",
"@angular/core": "~8.0.0",
"@angular/forms": "~8.0.0",
"@angular/material": "^8.0.0",
"@angular/platform-browser": "~8.0.0",
"@angular/platform-browser-dynamic": "~8.0.0",
"@angular/router": "~8.0.0",
...
}
"devDependencies" : {
"@angular-devkit/build-angular": "^0.12.2",
"@angular/cli": "~8.0.0",
"@angular/compiler-cli": "~8.0.0",
"@angular/language-service": "~8.0.0",
...
}In your
styles.scssadd@import '~ngx-cbp-theme-alt/styles/ngx-cbp-theme';In your angular.json add to your build options for
@angular-devkit/build-angular:browser"stylePreprocessorOptions": { "includePaths": ["./node_modules"] },Implement required services:
ngx-cbp-themerequires implementation of some services provided by the consuming application since those services are beyond the scope of theme.Ideally these will be provided by other projects hosted in the enterprise. Please check common framework team or other Angular teams withing CBP.
However for the sake of this exercise we will provide implementation of some of these services (CBPUserService, CBPApplicationsService) before we start our application.
Since this is just a guide we will create my-user.service (to fake User) and my-applications.service (to fake basic set of applications for header menu).
Lets go ahead and create those using
angular-cli.ng g s my-user ng g s my-applicationsModify
MyUserServiceto implementCBPUserServicefromngx-cbp-theme. Make sure we implement all the abstract methods.Similarly
MyApplicationsServicemust implementCBPApplicationsServiceand its methods.Both class declaration signature looks as below (implementation omitted for brevity).
// inside my-user-service.ts import {CBPUserService, CBPUser} from 'ngx-cbp-theme'; @Injectable() export class MyUserService extends CBPUserService { ... } // inside my-applications-service.ts import {CBPApplicationsService} from 'ngx-cbp-theme'; @Injectable() export class MyApplicationsService extends CBPApplicationsService { ...Import following minimal modules in your
AppModule(app.module.ts):import { CBPRootModule, CBPHeaderModule, CBPAppHeaderModule, // this is optional CBP_USER_SERVICE, // must be provided to fetch CBP user logged in to display user name on CBP Header CBP_APPLICATIONS_SERVICE // must be provided to get CBP applications (recent) for Applications menu on the CBP Header } from 'ngx-cbp-theme' ;Import in
@NgModuleimports: [ BrowserModule, CBPRootModule, CBPAppHeaderModule ],Provide implementation for these services like
USER_SERVICEandAPPLICATIONS_SERVICEby implementing respective interfaces and declare providers in AppModule's @NgModule as follows:-providers: [ { provide: CBP_USER_SERVICE, useClass: MyUserService }, { provide: CBP_APPLICATIONS_SERVICE, useClass: MyApplicationsService } ]
Full code is available here in another github repo my-app. Checkout the progression by loking at the commit history as these steps.
- Markup Requirement
Your app.component.html should be changed to following minimal structure:-
<cbp-root layout="'fluid'">
<cbp-header></cbp-header>
<cbp-app-header>
<cbp-app-title>
<h1 class="app-title"> Product<small> create</small></h1>
</cbp-app-title>
</cbp-app-header>
<div class="app-content">
<p>My markup here...</p>
</div>
</cbp-root>Customizing
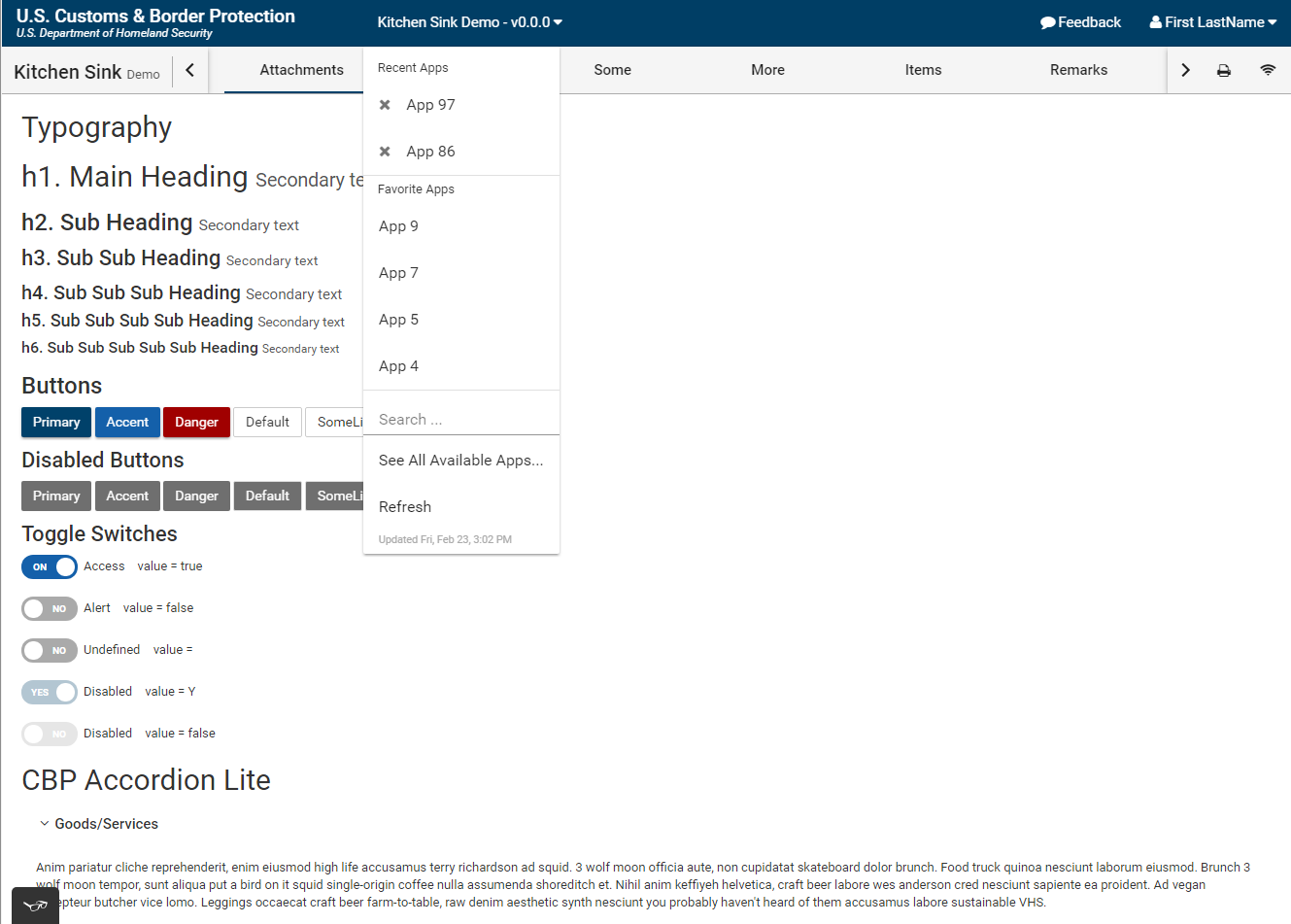
Customizable cbp-header:- e.g. shows cbpAppsMenuExclude is excluded, cbp-feedback-link has custom action, cbp-user-menu has additional menu item Preference.
<cbp-header [cbpAppsMenuExclude]="true">
<cbp-feedback-link (click)="myFeedbackAction()"></cbp-feedback-link>
<cbp-user-menu>
<div class="mat-menu-item" (click)="myPreferences()" cbp-user-menu-item>Preferences</div>
</cbp-user-menu>
</cbp-header>Contributing
We welcome contributions, please see our Contribution Policy
To get started developing, see contributing readme here.
License
Please refer to CBP Open Source License