ngx-form-validator-super
v0.0.57
Published
A super flexible and time saving Validation logic handeling directive for Angular Reactive forms.
Downloads
4
Maintainers
Readme
NgxFormValidator
A super flexible and time saving Validation logic handeling directive for Angular Reactive forms.
Important
This directive subscribes to the submit button on the form and on click of submit button it prevents default behaviour of the button and executes all validation logic in case there are no invalid controls then it removes its validation handlers from button and emit click event of the same button which causes the form to submit and your code written on submit will fire. Note:
- To work properly there should be only one submit button (type=submit) for a form.
- This directive does not fire any validation for the controls which are not present on DOM tree.
- It automaticall resets the control value when they removed from DOM tree.
- It works for the nested formGroups or FormArrays.
- It will cause issue on nested form elements.
- There are some know issue with radio button ( if you encounter any then please raise the issue on the github page.)
- It prevent submit event untill form is valid.
Smooth Scroll
Now this directive scrolls to the top control of the form which is having error and focus on them for better feedback.
App module
...
import { NgxFormValidatorModule, NgxValidatorLabelService } from "ngx-form-validator-super";
@NgModule({
declarations: [
AppComponent
],
imports: [
...
// 1. Import in app module
NgxFormValidatorModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
// 2. Add validation messages using NgxValidatorLabelService service (you can inject this service in any component) `
constructor(private labelService:NgxValidatorLabelService){
labelService.setValidationMsg(
{
required :"It is a required field. please fill some value",
range:"value must be in range"
}
)
} AppComponent.html
<form [formGroup]="Form" ngxValidator>
<div> <!-- To Show error properly always enclose control inside any conatiner element like div. -->
<input formControlName="test" />
</div>
<button type="submit">
submit
</button>
</form>
Note : To Show error properly always enclose control inside any conatiner element like div.
AppComponent.ts
import { Component } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
Form= new FormGroup({
test:new FormControl(null,Validators.required)
})
}
Styles and theme
@import "ngx-form-validator-super/src/styless.css";to modify look and feel use below class to overwrite .ngx-validation-label
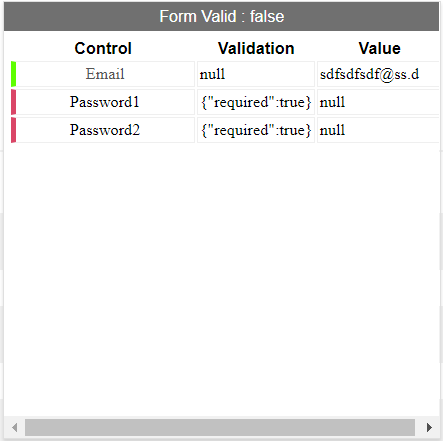
Control Panel
you can check all the form controls in a reactive form on realtime to see there values changing and which validations are currently applicable. all this information in a small popup. To View just press shift+f8

NgxValidatorLabelService
NgxValidatorLabelService service is used to define error messages for the directive. It specific keys that is present in error property of form control. Once you register this service in your app module you can inject it in any component/directive. This service provide 3 methods which are used to manipulate validation messages.
setValidationMsg(labelObject) : This function is used to set the validation messages. It accept a parameter which is label objects.
appendValidationMsg(labelObject) : This function is used to append additional validation messages to the existing object.Duplicate are overridden. It accept a parameter which is label objects.
clearValidationMsg() : This function is used to clear validation messages. label objects : A js object contaning key value (as string) pair ex- { required :"This field is required" }
