ngx-img-cropper-patched2
v0.10.10
Published
Image cropping tool for Angular - Patch to work Angular 4
Downloads
10
Readme
ng4-img-cropper
This is a patched version of ngx-img-cropper to work for Angular 4. For above versions, please use main repo
Install from NPM
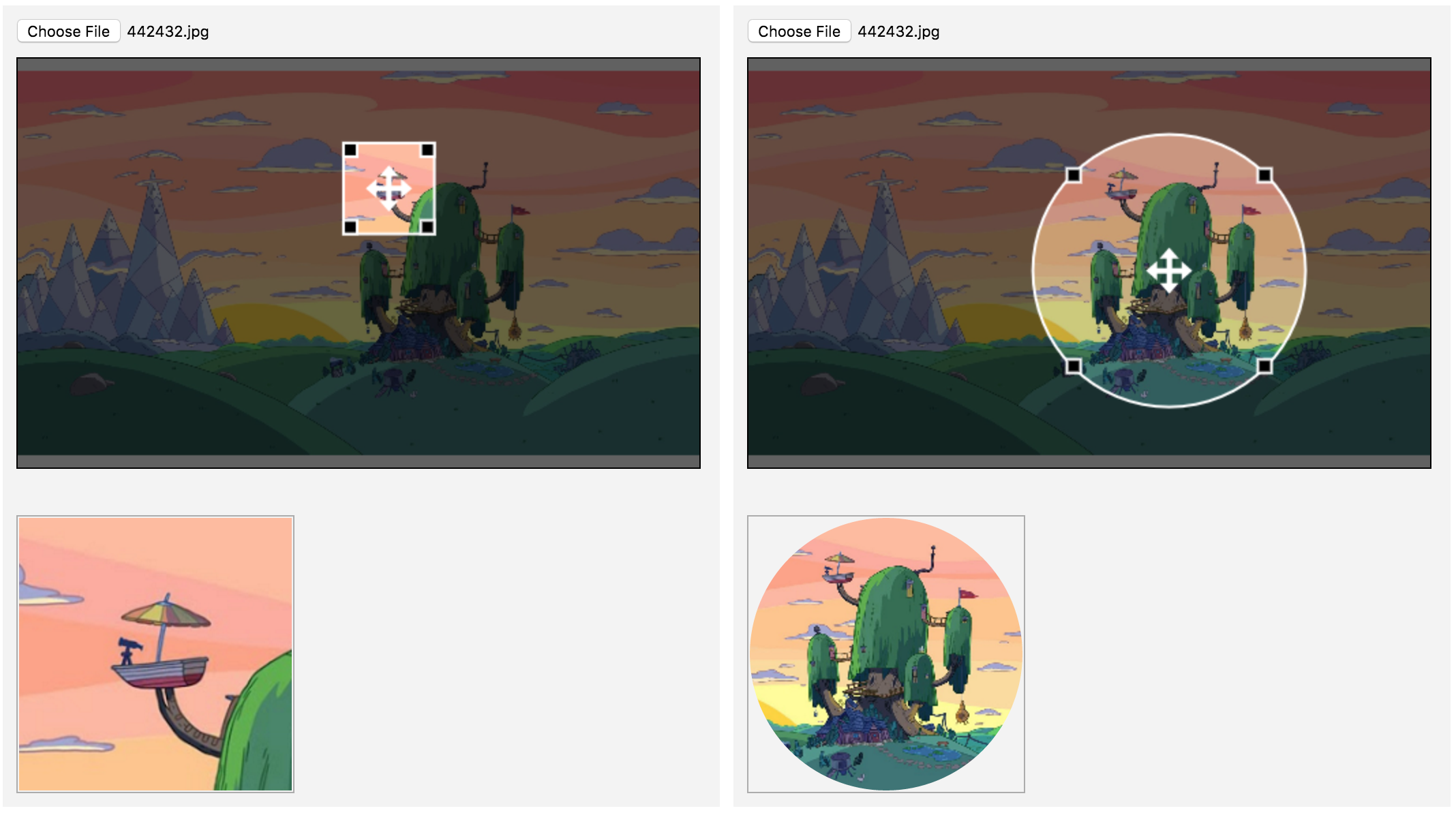
npm i ng4-img-cropper --saveScreenshot

contributing
git clone
npm i
npm startDo your magic
create a branch for your feature and send a PR Let's do awesome stuff!
Testing
npm install
npm run allExample usage
import { Component } from "angular2/core";
import { ImageCropperComponent, CropperSettings } from "ngx-img-cropper";
@Component({
selector: "test-app",
template: `<div>
<img-cropper [image]="data" [settings]="cropperSettings"></img-cropper><br>
<img [src]="data.image" [width]="cropperSettings.croppedWidth" [height]="cropperSettings.croppedHeight">
</div>`,
declarations: [ImageCropperComponent]
})
export class AppComponent {
data: any;
cropperSettings: CropperSettings;
constructor() {
this.cropperSettings = new CropperSettings();
this.cropperSettings.width = 100;
this.cropperSettings.height = 100;
this.cropperSettings.croppedWidth = 100;
this.cropperSettings.croppedHeight = 100;
this.cropperSettings.canvasWidth = 400;
this.cropperSettings.canvasHeight = 300;
this.data = {};
}
}Checkout this sample plunker
Settings
- canvasWidth:number - Canvas DOM Element width
- canvasHeight:number - Canvas DOM Element height
- width:number - Crop Width
- height:number - Crop Height
- minWidth:number - Minimum crop Width
- minHeight:number - Minimum crop height
- croppedWidth:number - Resulting image width
- croppedHeight:number - Resulting image height
- touchRadius:number - (default: 20) Touch devices radius for the corner markers
- centerTouchRadius:number (default: 20) - Touch devices radius for the drag center marker
- minWithRelativeToResolution:boolean - (default: true) By default the resulting image will be cropped from original image. If false, it will be cropped from canvas pixels
- noFileInput:boolean - (default: false) - hides the file input element from cropper canvas.
- cropperDrawSettings:CropperDrawSettings - rendering options
- strokeWidth:number - box/ellipsis stroke width
- strokeColor:string - box/ellipsis stroke color
- allowedFilesRegex:RegExp - (default: /.(jpe?g|png|gif)$/i) - Regex for allowed images
- preserveSize:boolean - will not scale the resulting image to the croppedWidth/croppedHeight and will output the exact crop size from original
- fileType:string - if defined all images will be converted to desired format. sample: cropperSample.fileType = 'image/jpeg'
- compressRatio:number (default: 1.0) - default compress ratio
- dynamicSizing: (default: false) - if true then the cropper becomes responsive - might introduce performance issues on resize
- cropperClass: string - set class on canvas element
- croppingClass: string - appends class to cropper when image is set (#142)
- resampleFn: Function(canvas) - function used to resample the cropped image (#136); - see example #3 from runtime sample app
- cropOnResize:boolean (default: true) - if true the cropper will create a new cropped Image object immediately when the crop area is resized
- markerSizeMultiplier:number (default: 1) - A variable that controls the corner markers' size
- showCenterMarker:boolean (default: true) - if true, the drag center marker is visible
- keepAspect:boolean (default: true) - if true, the aspect ratio of
widthandheightof the crop window is retained during resizing
Customizing Image cropper
Replacing component file input:
<div class="file-upload">
<span class="text">upload</span>
<input id="custom-input" type="file" (change)="fileChangeListener($event)">
</div>
<img-cropper #cropper [image]="data" [settings]="cropperSettings"></img-cropper>
<br>
<span class="result rounded" *ngIf="data.image" >
<img [src]="data.image" [width]="cropperSettings.croppedWidth" [height]="cropperSettings.croppedHeight">
</span>data:any;
@ViewChild('cropper', undefined)
cropper:ImageCropperComponent;
constructor() {
this.cropperSettings = new CropperSettings();
this.cropperSettings.noFileInput = true;
this.data = {};
}
fileChangeListener($event) {
var image:any = new Image();
var file:File = $event.target.files[0];
var myReader:FileReader = new FileReader();
var that = this;
myReader.onloadend = function (loadEvent:any) {
image.src = loadEvent.target.result;
that.cropper.setImage(image);
};
myReader.readAsDataURL(file);
}Build
should work with one of these
"release:patch": "npm version patch && npm run release",
"release:minor": "npm version minor && npm run release",
"release:major": "npm version major && npm run release",Steps:
- npm test (no tests yet)
- npm run build
- git commit -am "Prerelease updates"
- git checkout -b release
- git add -f ./
- git push --tags
- git checkout master
- git branch -D release
- git push
- npm run copy:release
- cd dist
- npm publish
- cd ..
