ngx-notation-reveal
v17.0.1
Published
Angular component to add rough notation when element is visible.
Readme
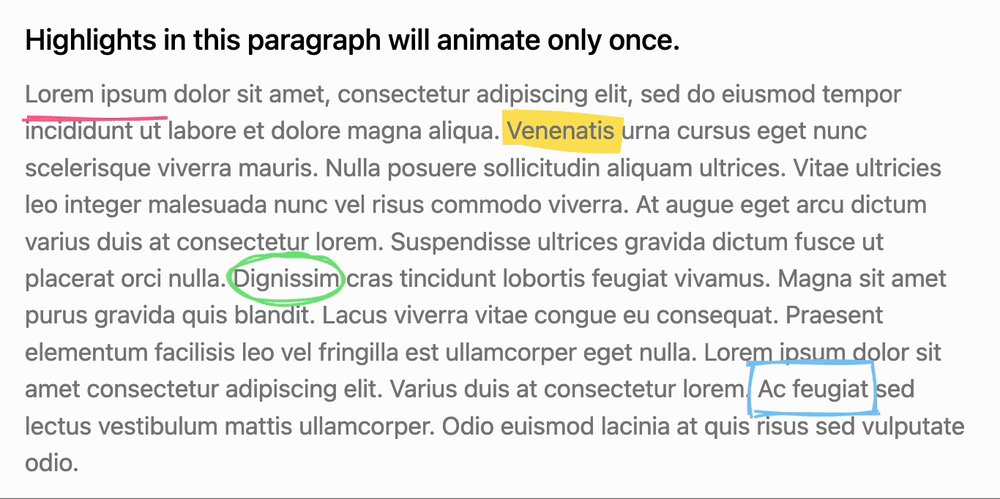
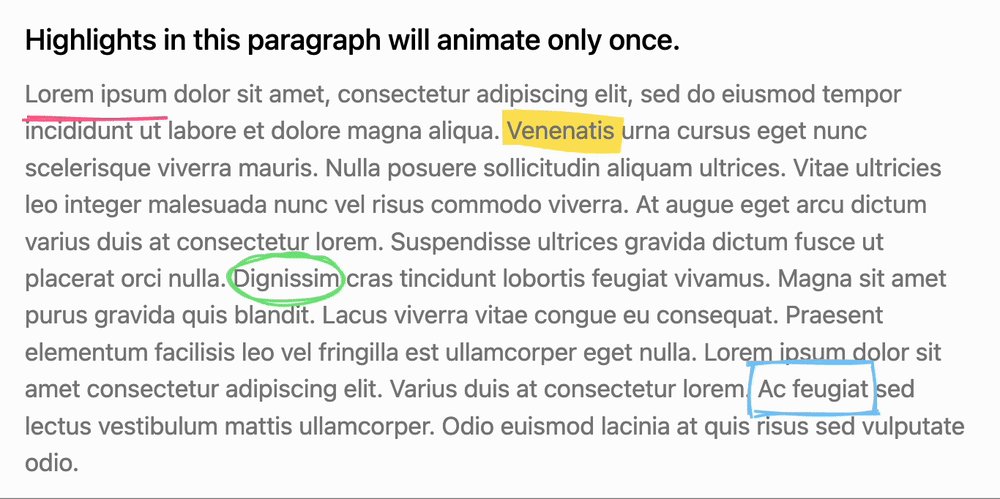
Demo

View the live demo or CodeSandbox!
Installation
Install using a package manager:
npm i ngx-notation-revealor
yarn add ngx-notation-revealUsage
First, import the module.
import { NotationRevealModule } from 'ngx-notation-reveal';
@NgModule({
imports: [NotationRevealModule],
})
export class AppModule {}Next, set up a config property. You can read all annotation types on Rough Notation's official documentation.
import { RoughAnnotationConfig } from 'ngx-notation-reveal';
readonly underline = {
type: 'underline',
color: '#F38181',
} as RoughAnnotationConfig;Lastly, add component in the HTML.
<notation-reveal [config]="underline">This sentence will be underlined.</notation-reveal>API
This readonly component takes in the following properties as inputs:
| Name | Type | Default | Description |
| -------- | -------------------------------------------------------------------------------------------------------------------- | ------- | ------------------------------------------------------------------- |
| config | RoughAnnotationConfig | | Styling of the annotation. |
| reset | boolean | true | Whether to re-animate annotation each time element enters viewport. |
| delay | number | 1000 | Time before animation after element enters viewport (in ms). |
