ngx-web-document-scanner
v1.0.0
Published
An Angular wrapper based on Dynamic Web TWAIN, providing components for scanning documents from USB camera and document scanner
Downloads
28
Maintainers
Readme
Angular Web Document Scanner Sdk
Ngx-web-document-scanner is an Angular document scanning module built with Dynamic Web TWAIN.
Usage
Install the Angular library:
npm install ngx-web-document-scanner --saveImport the module in
app.module.ts:import { NgxDocumentScannerModule } from 'ngx-web-document-scanner'; @NgModule({ ... imports: [ BrowserModule, AppRoutingModule, NgxDocumentScannerModule.forRoot({ licenseKey: "LICENSE-KEY", resourcePath: "assets/dynamic-web-twain"}), ], ... })licenseKey: get the license key of Dynamic Web TWAIN from Dynamsoft customer portal.resourcePath: configure the static resources inangular.json:"build": { "builder": "@angular-devkit/build-angular:browser", ... "assets": [ "src/favicon.ico", "src/assets", { "glob": "**/*", "input": "./node_modules/dwt/dist", "output": "assets/dynamic-web-twain" } ], ... }
Generate a new component and inject the
NgxDocumentScannerServicein*.tsfile:ng generate component fooimport { Component, OnInit } from '@angular/core'; import { NgxDocumentScannerService } from 'ngx-web-document-scanner'; @Component({ selector: 'app-foo', templateUrl: './foo.component.html', styleUrls: ['./foo.component.css'] }) export class FooComponent implements OnInit { constructor(private DocumentScannerService: NgxDocumentScannerService) { } ngOnInit(): void { } }In
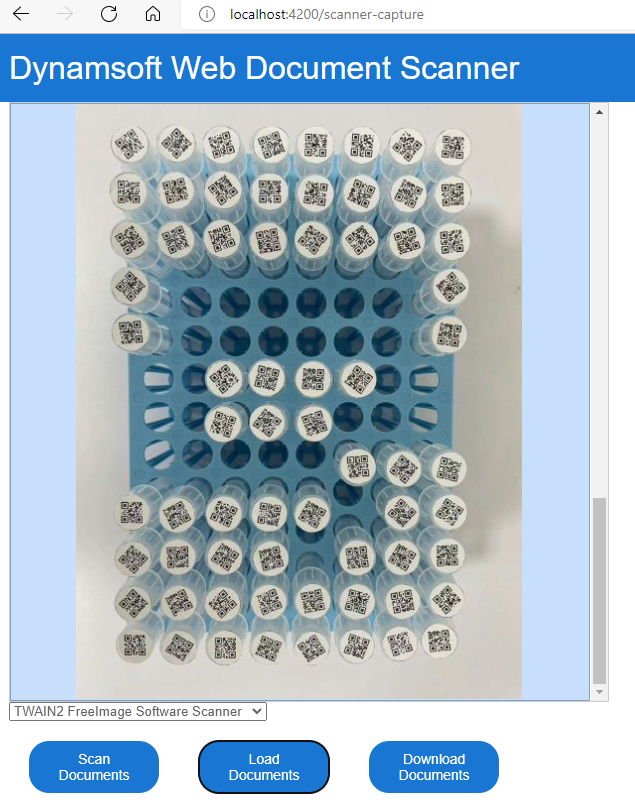
*.htmlfile, create an HTML element as the image container and add an Angular component. There are three components in the module:<ngx-scanner-capture>: capture document images from a scanner.<div id="container"> <div id="dwtcontrolContainer"></div> </div> <ngx-scanner-capture [useLocalService]="true" [containerId]="'dwtcontrolContainer'" [width]="'600px'" [height]="'600px'"></ngx-scanner-capture><ngx-camera-capture>: capture document images from a camera. An extra HTML element is required for the camera preview.<div id="container"> <div id="dwtcontrolContainer"></div> </div> <ngx-camera-capture [useLocalService]="false" [containerId]="'dwtcontrolContainer'" [width]="'600px'" [height]="'600px'" [previewId]="'preview'" ></ngx-camera-capture> <div id="preview"></div><ngx-document-scanner>: capture document images from a camera and do image processing: edge detection, image cropping, perspective correction and image enhancement.<div id="container"> <div id="dwtcontrolContainer"></div> </div> <ngx-scanner-capture [useLocalService]="true" [containerId]="'dwtcontrolContainer'" [width]="'600px'" [height]="'600px'"></ngx-scanner-capture>
Sample Code
https://github.com/yushulx/ngx-web-document-scanner/tree/main/src/app