npm-adaptiveme-nibble
v2.0.41
Published
Adaptive.me Nibble - The multi-platform mobile device simulator for desktop using NodeJS.
Maintainers
Readme
Adaptive Nibble for NodeJS (Device Simulator)
Introduction
About This Project
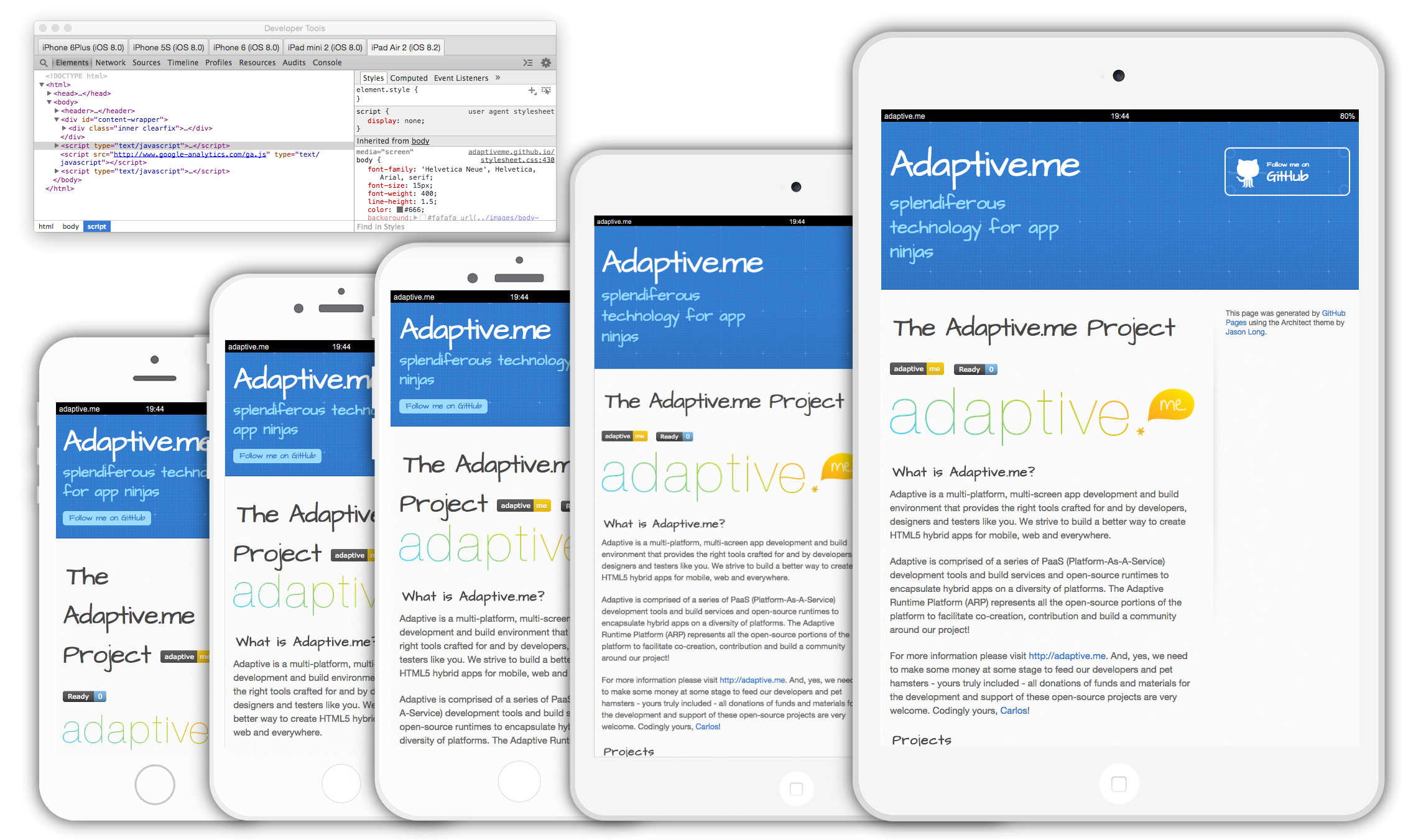
Adaptive Nibble is a mobile device simulator for hybrid-app development. It allows you to use the emulator during the development to preview your app as you develop it and it also emulates calls to the Adaptive Runtime Platform APIs. This is the stand-alone Adaptive Nibble installer for NodeJS.
If you want the integrated version for Adaptive Generator for Yeoman, please refer to the following repo: AdaptiveMe App Generator for Yeoman for installation instructions.
Use It
Installation
- You should NodeJS installed on your machine before proceeding with the installation. If you don't have it, please download it from here for your platform.
- If you don't know whether you have it installed, open up a terminal or cmd prompt and issue the following command
node -v. - The above command should respond with at least the following NodeJS version
v0.12.0.
- If you don't know whether you have it installed, open up a terminal or cmd prompt and issue the following command
- Install the npm-adaptiveme-nibble on your machine.
[sudo] npm i npm-adaptiveme-nibble -g(+) If you have no root access on your machine you could install the npm-adaptiveme-nibble locally with no sudo: npm i npm-adaptiveme-nibble . Whit this alternative you don't have the global command for running nibble and you should run the executable inside the bin folder in %USERHOME%/.adaptive/.nibble
Running
Run from a terminal or cmd prompt:
nibble -hto launch nibble help message for parameters.nibble -p http://www.google.comto launch nibble with the given URL.nibble -p <some_local_path>/index.html -w trueto launch nibble with the given file and watch for changes.
You're ready to start developing! Enjoy.
Please report issues/wants/needs here clearly stating your platform and screenshots (whenever possible).
Updating
- Updating your
npm-adaptiveme-nibbleinstallation.
[sudo] npm up npm-adaptiveme-nibble -gAbout Adaptive Runtime Platform
Hybrid apps are applications that are built using HTML5/CSS3/JavaScript web technologies and use a native "containers" to package the app to enable access to the native functionalities of a device. In essence, you can write a rich mobile/wearable/tv application using HTML and JavaScript and package that application as a native app for multiple mobile/wearable/tv platforms and distribute them on the different app stores and markets.
The Adaptive Runtime Platform (ARP) provides these native "containers" to package apps for the main mobile, wearable and desktop platforms... and other platforms as they emerge. Adaptive Runtime Platform (ARP) and sub-projects are open-source under the Apache License, Version 2.0. The Adaptive Runtime Platform (ARP) project was created by Carlos Lozano Diez as part of the adaptive.me set of products.
Please refer to the project site for more information.
Work Backlog
Board: 
Contributing
We'd love to accept your patches and contributions to this project. There are a just a few small guidelines you need to follow to ensure that you and/or your company and our project are safeguarded from inadvertent copyright infringement. I know, this can be a pain but we want fair-play from the very start so that we're all on the same page. Please refer to the project site for more information.
Attributions
- Obvously, us, the committers! :smile:
- Adaptive Runtime Platform (ARP) artwork by Jennifer Lasso.
- JxBrowser component by TeamDev. :thumbsup:
- Project badge artwork by shields.io.
- All other logos are copyright of their respective owners.
License
All the source code of the Adaptive Runtime Platform (ARP), including all Adaptive Runtime Platform (ARP) sub-projects curated by Carlos Lozano Diez, are distributed, and must be contributed to, under the terms of the Apache License, Version 2.0. The license is included in this repository.
The JxBrowser components used in this project are licensed by Carlos Lozano Diez for the sole use in the AdaptiveMe open-source components. If you wish to use JxBrowser in your software, please contact TeamDev for licensing.
Forged with :heart: in Barcelona, Catalonia · © 2013 - 2015 adaptive.me / Carlos Lozano Diez.