npm-consider-tester
v1.8.101-testing
Published
Check npm package dependencies, stats and impact on your package before installing it
Downloads
111
Maintainers
Readme
npm-consider
Check npm package dependencies size, licenses and impact on your package before installing it 🤔

If you like it, please, ⭐️ this repo!
Features
- calculate dependencies size recursively
- show dependencies license policy for linking
- calculates impact on current package
- show a full dependency graph
- analyses packages without downloading it
- supports yarn
- analyzes local package
- provides continuous integration (CI) mode
Installing
npm install -g npm-considerNote: this tool is more useful when your colleagues also use it 😉
Usage
Add new dependency
npm-consider has similar arguments as npm install
npm-consider install --save expressThe command recursively requests packages info from npm and builds dependencies graph. Size of the package determined via HEAD request to tarball download URL.
Analyze local package
When called without arguments in package directory it builds a dependency graph and calculates metrics for local package
npm-consider installUsing for automation and continuous integration
You can specify maximum values of size and number as well as allowed license types in config of your package.json.
"config": {
"maxPackagesNumber": 100,
"maxSizeBites": 840400,
"allowedLicenseTypes": [
"permissive",
"publicDomain",
"uncategorized"
]
}Once provided you can call
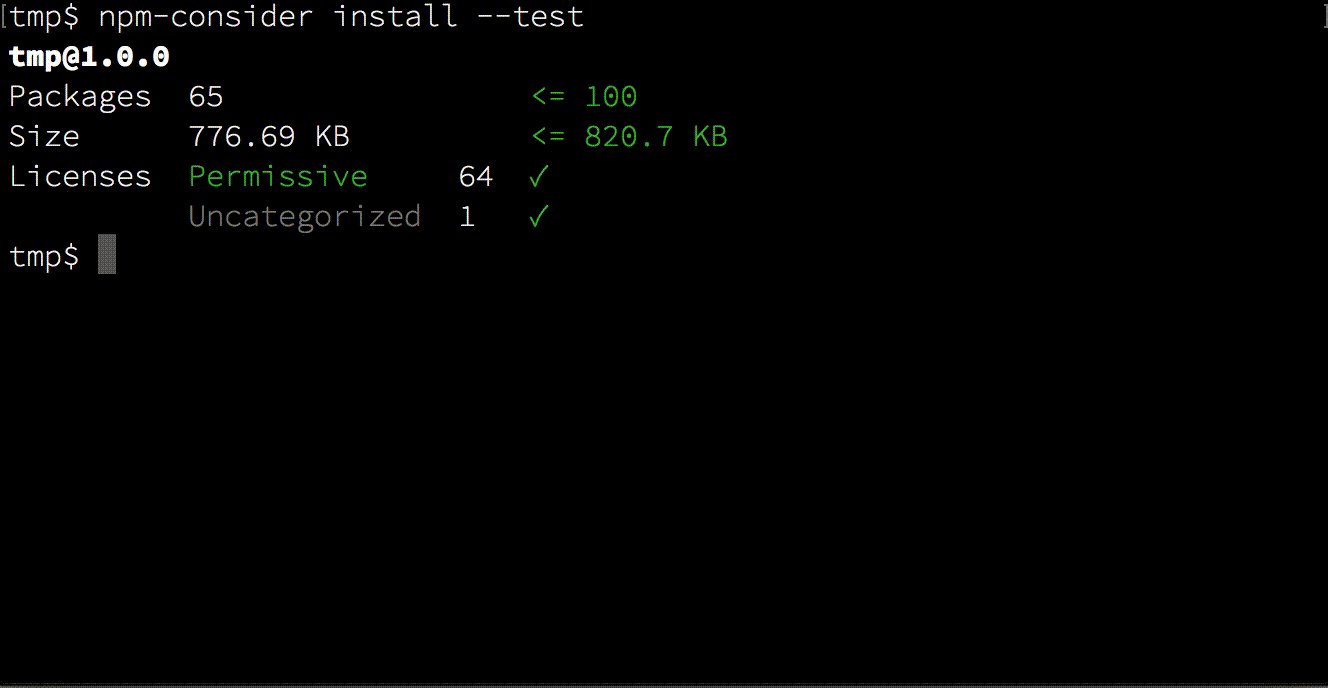
npm-consider install --test
If all limits are satisfied command will exit with code=0; otherwise code=1.
Note: in this mode, npm-consider will not call npm install or yarn install.
Supported properties:
maxPackagesNumbermax number ofnpmdependencies incuding transitive dependenciesmaxSizeBitesmax size of downloaded packages in bitesallowedLicenseTypeswhat types of dependency licenses are accpetable for the package
Supported types are publicDomain, permissive, weaklyProtective, protective, networkProtective, uncategorized.
If you are not sure which license types are appropriate check this artice.
Usage with yarn
If the project contains yarn.lock file, then npm-consider will do yarn add with corresponding options.
Licence type
npm-consider calculates license type for every dependency. The type defines license policy for linking as a librtary. Data collected from Comparison of free and open-source software licenses on Wikipedia.
Public DomainandPermissivelicense allows you to do anything except sue the authorWeakly Protectivelicense have a restriction to how can it be linked and combined with other licensesProtectiveor Copyleft dependency license requires a dependent module to have a free license, which prevents it from being proprietaryNetwork Protectivesame as Protective but also triggers with network interactionUncategorizedmeans that license was not found in a package info or was not categorised in terms of linking; feel free to contribute to license categorisation;
Note: that even permissive licenses have some restrictions. Check the following slide and article to learn about license compatibility:

The Free-Libre / Open Source Software (FLOSS) License Slide
Menu options
- Install runs
npm installwith the same arguments - Impact takes onto account already installed dependencies and shows relative impact. It behaves differently, depending on
--saveor--save-devoption. The second one takes into account already installeddependenciesanddevDepenedencies. - Details prints dependencies graph
- Skip cancels
npm install; no changes in your project will apply.
