nuxt-musicfyplayer
v2.1.10
Published
Embed a simple and beautiful HTML music player from local or hosted audio on your website using MediaElement.js and fast-average-color
Readme
nuxt-musicfyplayer
Embed a simple HTML music player from local or hosted audio on your Nuxt app using MediaElement.js and fast-average-color
Quick Setup
- Add
nuxt-musicfyplayerdependency to your project
# Using pnpm
pnpm add -D nuxt-musicfyplayer
# Using yarn
yarn add --dev nuxt-musicfyplayer
# Using npm
npm install --save-dev nuxt-musicfyplayer- Add
nuxt-musicfyplayerto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: [
'nuxt-musicfyplayer'
]
})That's it! You can now use nuxt-musicfyplayer in your Nuxt app ✨
Usage
In the project, use the component <MusicfyPlayer :config="" />, where config is the configuration options of the player.
Component properties
Size properties
| Property | Description | Default value |
|---------------------------------------|--------------------------|---------------|
| config | MusicfyPlayer composable | |
| width | Music player width | 100% |
| height | Music player height | 450px |
MusicfyPlayer composable
Define your configuration options with the useMusicfyPlayer composable.
| Property | Description |
|-------------------------------------|---------------------------------------|
| audio | The audio source properties |
| image | The image source (preferably squared) |
| color | Color options |
Audio shared properties
| Property | Description | Default value |
|------------|----------------------------------|---------------|
| provider | Provider of the audio source. | local |
| type | Content-type fo the audio source | audio/mpeg |
| preload | Preload the audio source | auto |
| ... | Selected audio provider properties ||
Supported audio providers
| Provider | Value |
|--------------------------------------|----------|
| URL | local |
| Dropbox | dropbox|
Local audio properties
| Audio property | Description | Required |
|----------------|---------------------------|----------|
| src | Audio source link | Yes |
Dropbox audio properties
| Audio property | Description | Required |
|----------------|---------------------------|----------|
| id | File identifier | Yes |
| rlkey | New file identifier param | No |
Image properties
| Property | Description | Required |
|----------|------------------------|----------|
| src | Image source link | Yes |
| alt | Image alternative text | No |
Color properties
| Property | Description | Default value |
|----------|---------------------------------------------------------------------------------------------|-----------------------|
| class | A custom class for your player's background color | musicfyplayer-color |
| detect | Detect the dominant color from the image source and use it as the player's background color | false |
Example
Use the useMusicfyPlayer composable to define the configuration options of the player.
<script setup lang="ts">
const config = useMusicfyPlayer({
audio: {
provider: "dropbox",
preload: "none",
id: "soep3xvq8aee4eh6hcj4r",
rlkey: "g7sqo9y5zl3f69oxftzo5auc5"
},
image: {
src: "https://dimatis.music/images/reminiscences.jpg",
alt: "Dimatis - Reminiscences"
},
color: {
detect: true
}
})
</script>
<template>
<MusicfyPlayer :config="config" width="100%" />
</template>More examples
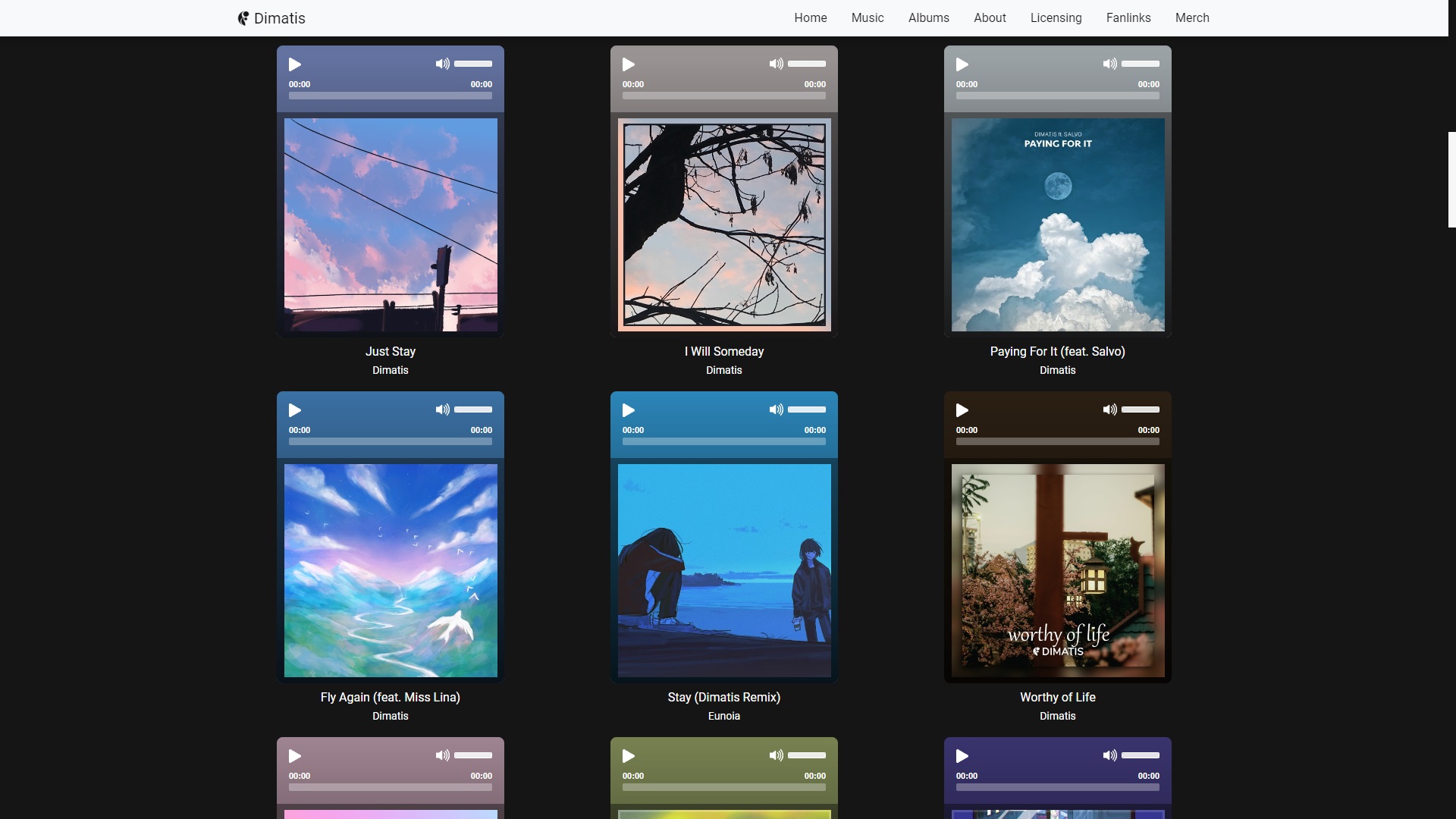
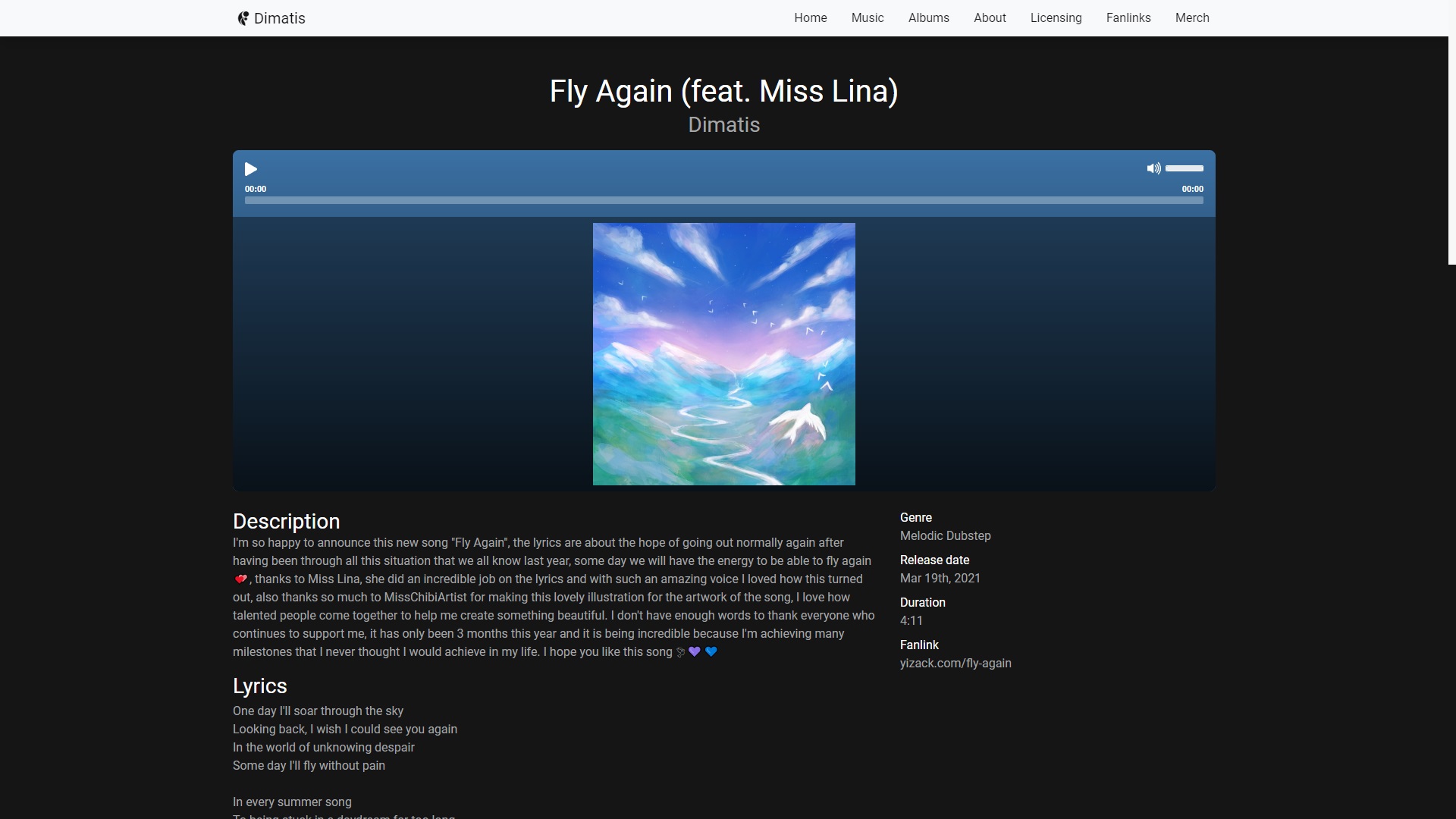
Example of use on a website: Dimatis Website
Check out the 🏀 Online playground for more examples.
Credits
- Built based on embeddable-music-player
- Detect average color with fast-average-color
- Music player controls by MediaElement.js
- Nuxt, the JavaScript framework for creating SSR Vue applications and its Module Author Guide
Development
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release