oceanic-html-transcripts
v2.6.3
Published
A nicely formatted html transcript generator for oceanic.js.
Maintainers
Readme
Oceanic.js HTML Transcripts
Discord HTML Transcripts is a node.js module to generate nice looking HTML transcripts. Processes discord markdown like bold, italics, ~~strikethroughs~~, and more. Nicely formats attachments and embeds. Built in XSS protection, preventing users from inserting html tags.
This module is designed to work with oceanic.js.
HTML Template stolen from DiscordChatExporter.
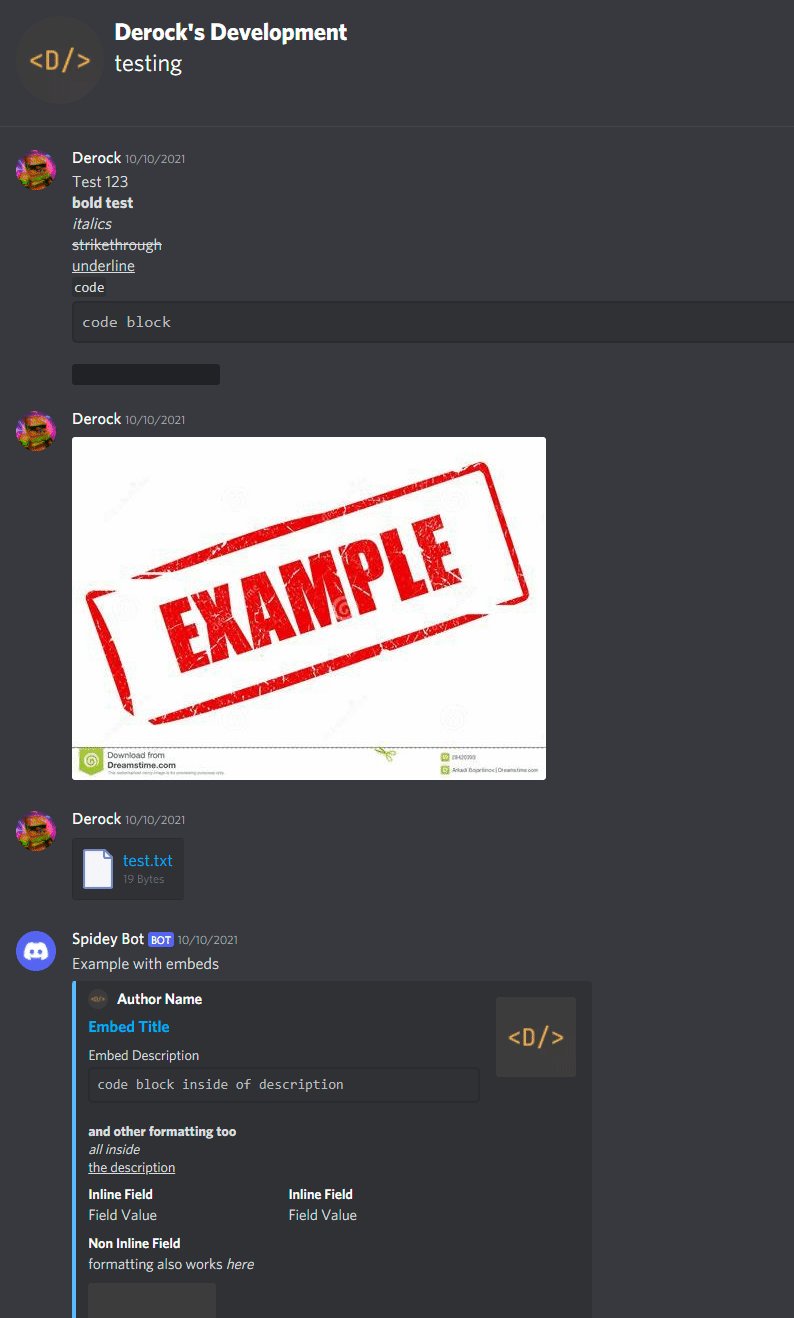
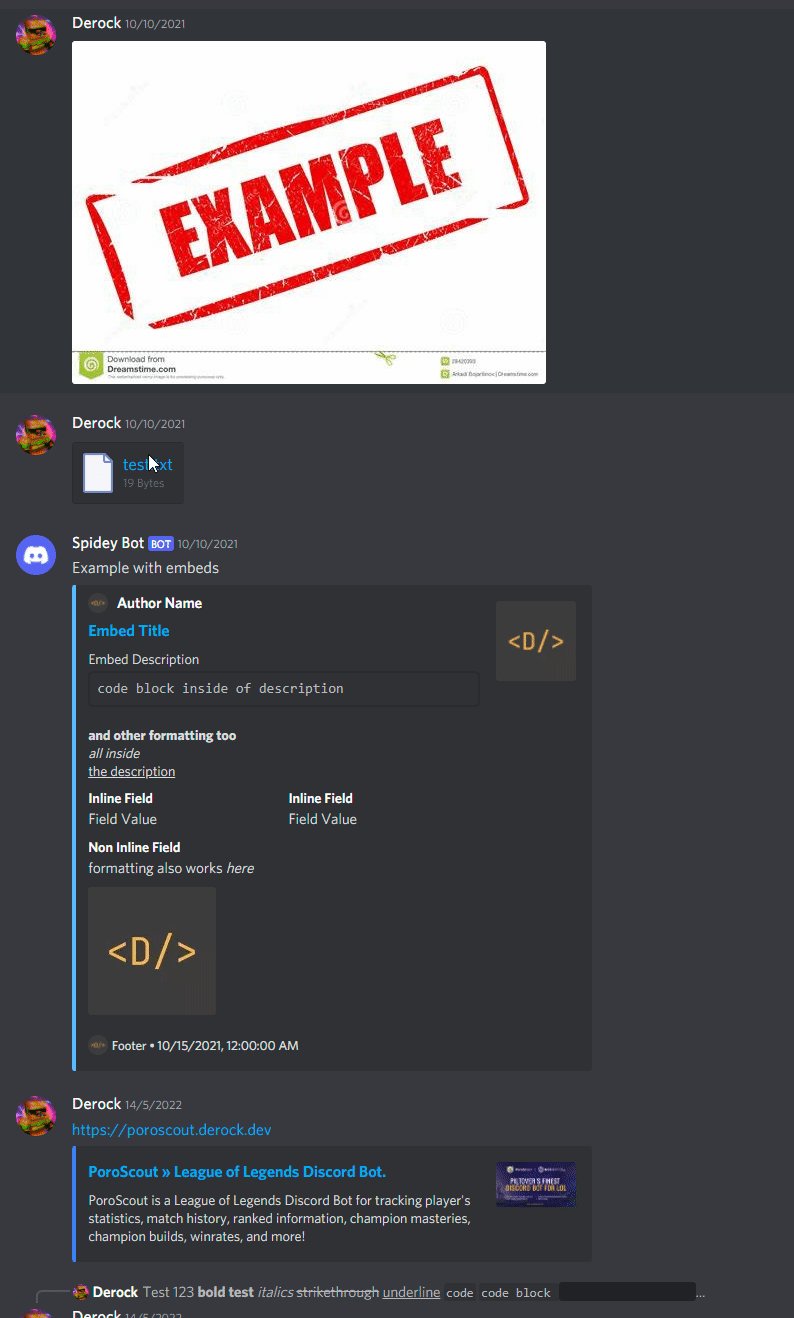
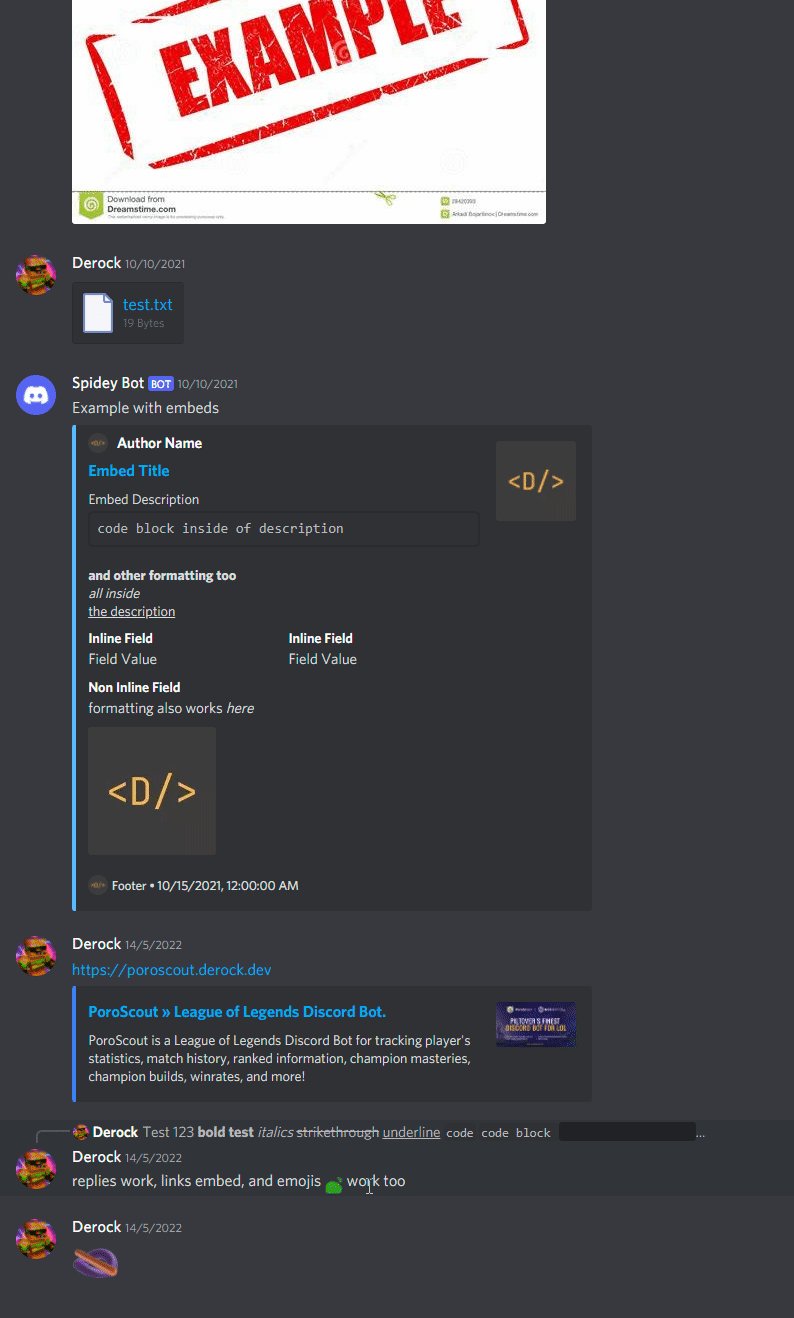
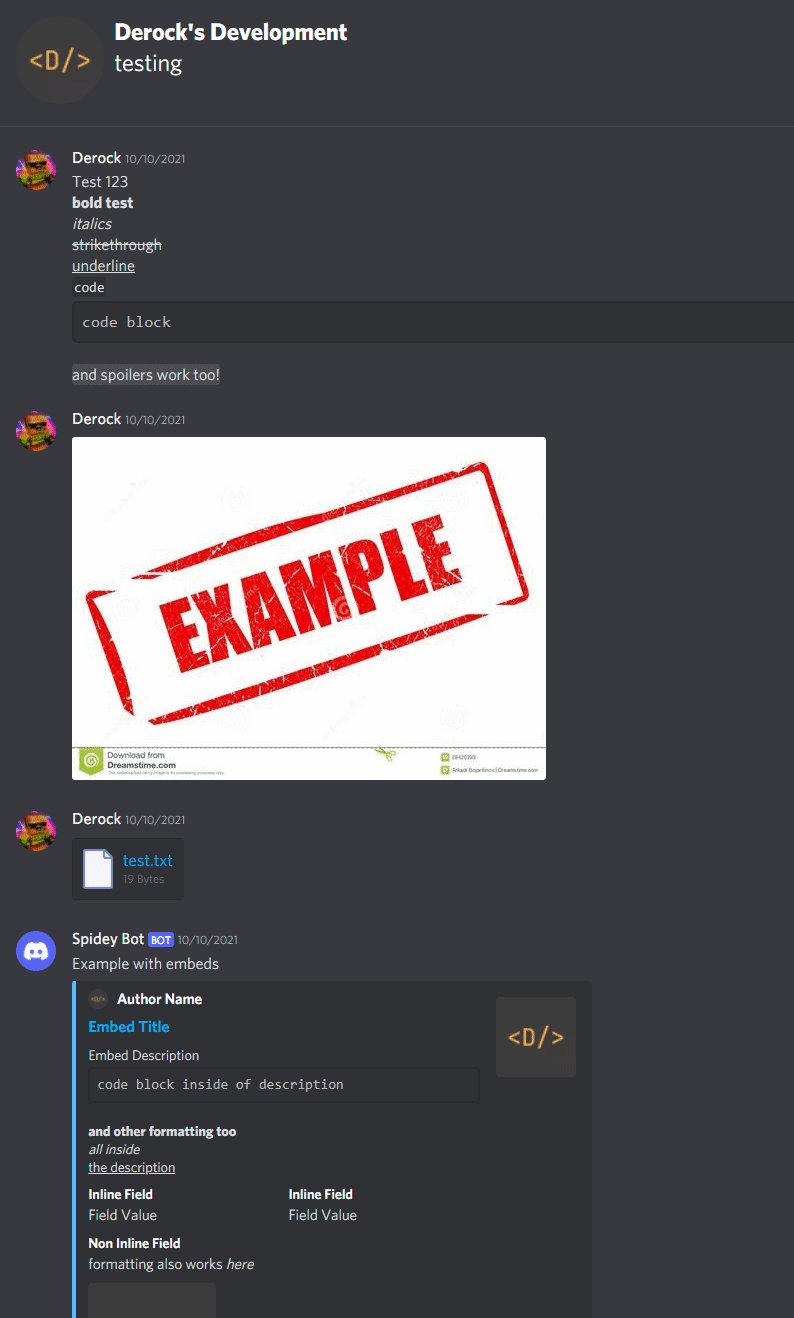
Example Output

📝 Usage
Example usage using the built in message fetcher.
const discordTranscripts = require('oceanic-html-transcripts');
// or (if using typescript) import * as discordTranscripts from 'oceanic-html-transcripts';
const channel = message.channel; // or however you get your TextChannel
// Must be awaited
const attachment = await discordTranscripts.createTranscript(channel);
channel.createMessage(
{
// content: '',
// embeds: []
},
attachment
);Or if you prefer, you can pass in your own messages.
const discordTranscripts = require('oceanic.js-html-transcripts');
// or (if using typescript) import * as discordTranscripts from 'oceanic.js-html-transcripts';
const messages = someWayToGetMessages(); // Must be Collection<string, Message> or Message[]
const channel = someWayToGetChannel(); // Used for ticket name, guild icon, and guild name
// Must be awaited
const attachment = await discordTranscripts.generateFromMessages(messages, channel);
channel.createMessage(
{
// content: '',
// embeds: []
},
attachment
);⚙️ Configuration
Both methods of generating a transcript allow for an option object as the last parameter.
Built in Message Fetcher
const attachment = await discordTranscripts.createTranscript(channel, {
limit: -1, // Max amount of messages to fetch.
returnType: 'attachment', // Valid options: 'buffer' | 'string' | 'attachment' Default: 'attachment'
fileName: 'transcript.html', // Only valid with returnBuffer false. Name of attachment.
minify: true, // Minify the result? Uses html-minifier
saveImages: false, // Download all images and include the image data in the HTML (allows viewing the image even after it has been deleted) (! WILL INCREASE FILE SIZE !)
useCDN: false // Uses a CDN to serve discord styles rather than bundling it in HTML (saves ~8kb when minified)
});Providing your own messages
const attachment = await discordTranscripts.generateFromMessages(messages, channel, {
returnBuffer: false, // Return a buffer instead of a MessageAttachment
returnType: 'attachment', // Valid options: 'buffer' | 'string' | 'attachment' Default: 'attachment'
minify: true, // Minify the result? Uses html-minifier
saveImages: false, // Download all images and include the image data in the HTML (allows viewing the image even after it has been deleted) (! WILL INCREASE FILE SIZE !)
useCDN: false // Uses a CDN to serve discord styles rather than bundling it in the HTML (saves ~8kb when minified)
});🤝 Enjoy the package?
Give it a star ⭐ and/or support me on ko-fi




