ops-placeholder-ot
v0.0.4
Published
As you know the html placeholder disappears once you start typing. That's cool but sometimes we need it to stay visible to guide the user while typing a RIB or a phone number for example. You can combine this module with another masking module to get bett
Maintainers
Readme
What does this module do exactly ?
As you know the html placeholder disappears once you start typing. That's cool but sometimes we need it to stay visible to guide the user while typing a RIB or a phone number for example. You can combine this module with another masking module to get better user experience
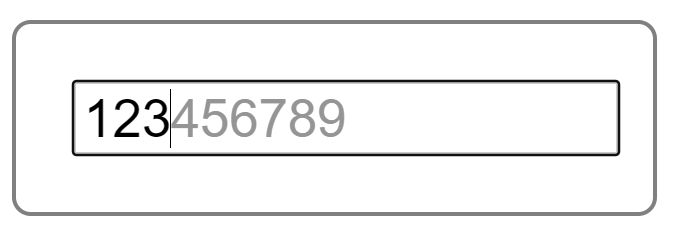
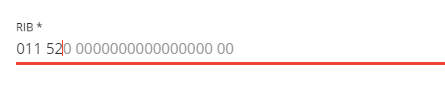
Demo
This module render this


Installing
$ npm install --save ops-placeholder-otQuickstart
Import ops-placeholder-ot module in Angular app.
import { OpsPlaceholderOtModule } from 'ops-placeholder-ot';
@NgModule({
declarations: [
...
],
imports: [
....,
OpsPlaceholderOtModule
],
providers: [],
bootstrap: [...]
})
export class AppModule {
}Then, just define this element in a wrapper div or element with your input to placeholder like this:
Usage
<div class="demo-wrapper" style="position: relative">
<input type="text" [(ngModel)]="value" #ribInput>
<ops-placeholder-ot [elementRef]="ribInput" [visibleOnlyOnValue]="true" placeholder="123456789" >
</ops-placeholder-ot>
</div>Options
[elementRef] html input element ref
[color] color of placeholder default is #959595
[placeholder] placeholder to keep visible on taping
[visibleOnlyOnValue] eighter to show the placeholder only if user tape at least one character or show it in the first shot - default is false
Stuffs for contributors
This library was generated with Angular CLI version 8.2.14.
Code scaffolding
Run ng generate component component-name --project ops-placeholder-ot to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module --project ops-placeholder-ot.
Note: Don't forget to add
--project ops-placeholder-otor else it will be added to the default project in yourangular.jsonfile.
Build
Run ng build ops-placeholder-ot to build the project. The build artifacts will be stored in the dist/ directory.
Publishing
After building your library with ng build ops-placeholder-ot, go to the dist folder cd dist/ops-placeholder-ot and run npm publish.
Running unit tests
Run ng test ops-placeholder-ot to execute the unit tests via Karma.
Further help
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.
