passport-sf-signed-post-request
v1.0.1
Published
passport implementation of salesforce signed post request authentication for use in salesforce canvas apps
Maintainers
Readme
Passport SF Signed Post Request
Provides a strategy implementation for passport for Salesforce's canvas app signed post request authentication mechanism. This strategy is meant to be used with a cookie based user session and a server side session store such as redistogo
To use this authentication strategy you need a salesforce instance. You can sign up for a free edition for development at https://developer.salesforce.com/
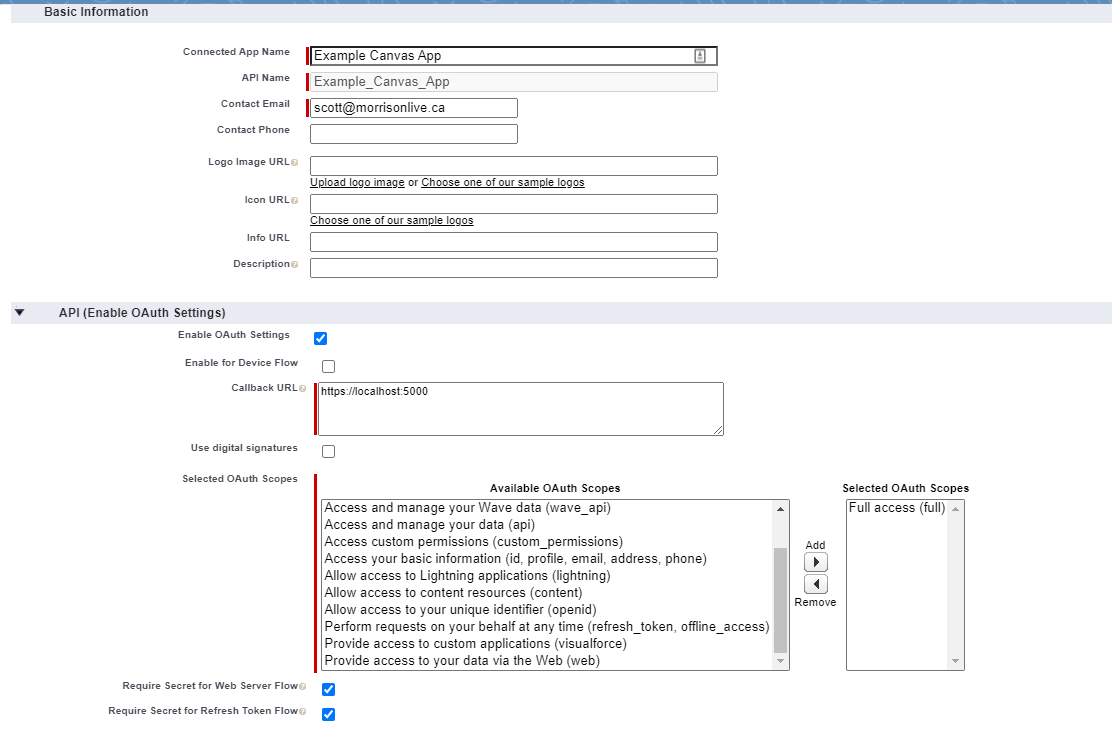
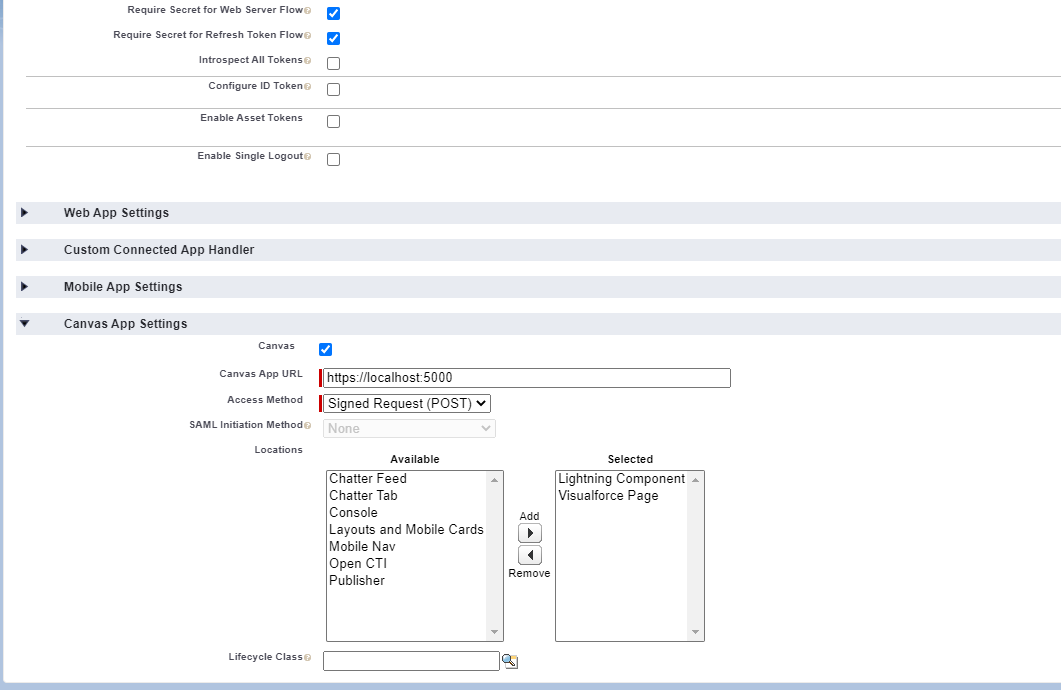
Once you have your salesforce instance you can create canvas app by going to Setup > App Manager and clicking the New Connected App
In the canvas app:
- make sure that Oauth Settings are enabled for the connected app

- make sure Canvas App Settings are enabled and select Signed Request (POST) as the Access Method

- save the connected app then click the Manage button. Ensure that in OAuth Policies "Permitted Users" is set to "Admin approved users are pre-authorized" NOTE that if your org is setup with API Access Control enabled the app will show "Admin approved users are pre-authorized" and it won't be editible. Don't be fooled it isn't actually set to that you'll need to disable API Access Control temporarily and when you go back to the policy settings of your connected app you'll see that is in fact set to allow users to self authorize. Change it and save, then you can turn API Access Control back on
You can checkout out an example express app that uses the passport strategy here
https://github.com/atnmorrison/canvasexample1/
The strategy takes the salesforce secret and optionally a callback function to setup the session. The callback function receives the sr (signed request) and the req object so that anything that needs to be done after login can be executed such as setting up session variables for example below the sr is assigned to a session variable for later use
passport.use('sf-signed-post-request', new sfsprStrategy(process.env.CANVAS_SECRET, function(sr, req){
req.session.sr = sr;
}));Note that for it to run locally you'll need to create a security folder in your forked project with a self signed certificate for SSL. The reason for this is that for canvas to work you need your cookie to use sameSite: "none", and to use that you must use a secure cookie, and to use a secure cookie you must use SSL.
You can follow the excellent instructions to get it up and running in the top answer of this stack overflow
