payload-plugin-seo
v1.0.3
Published
SEO plugin for Payload CMS
Downloads
22
Maintainers
Readme
Notice: This plugin has moved! It is now supported by PayloadCMS — see the official plugin for full details.
Payload SEO Plugin
A plugin for Payload CMS to auto-generate SEO meta data based on the content of your documents.
Core features:
- Adds a
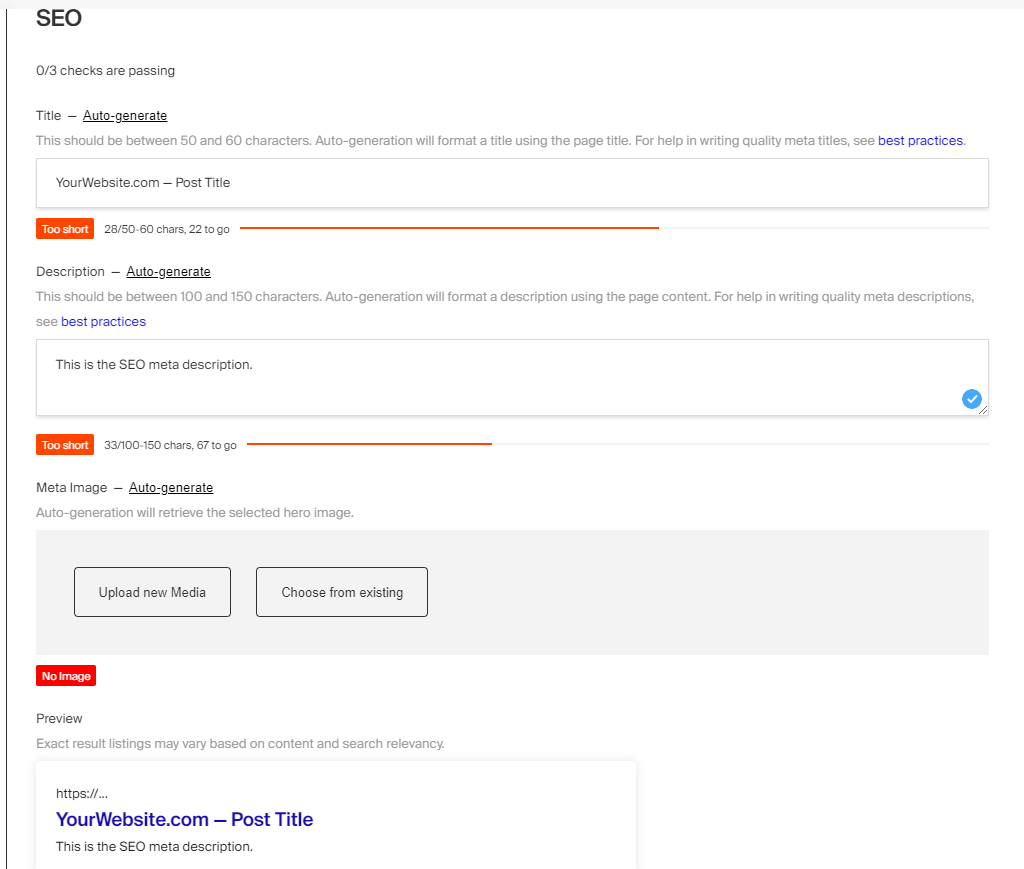
metafield to every SEO-enabled collection that:- Includes title, description, and image subfields
- Auto-generates meta data from your document's content
- Displays hints and indicators to help content editors
- Renders a snippet of what a search engine might display
- Soon: variable injection
Installation
yarn add @payloadcms/plugin-seo
# OR
npm i @payloadcms/plugin-seoBasic Usage
In the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from 'payload/config';
import seo from '@payloadcms/plugin-seo';
const config = buildConfig({
collections: [
{
slug: 'pages',
fields: []
},
{
slug: 'media',
upload: {
staticDir: // path to your static directory,
},
fields: []
}
],
plugins: [
seo({
collections: [
'pages',
],
uploadsCollection: 'media',
generateTitle: ({ doc }) => `Website.com — ${doc.title.value}`,
generateDescription: ({ doc }) => doc.excerpt
})
]
});
export default config;Options
collectionsAn array of collections slugs to enable SEO. Enabled collections receive a
metafield which is an object of title, description, and image subfields.uploadsCollectionAn upload-enabled collection slug, for the meta image to access.
generateTitleA function that allows you to return any meta title, including from document's content.
seo({ ... generateTitle: ({ doc, locale }) => `Website.com — ${doc?.title?.value}`, })generateDescriptionA function that allows you to return any meta description, including from document's content.
seo({ ... generateDescription: ({ doc, locale }) => doc?.excerpt?.value })generateURLA function called by the search preview component to display the actual URL of your page.
seo({ ... generateURL: ({ doc, locale }) => `https://yoursite.com/${doc?.slug?.value}` })
TypeScript
All types can be directly imported:
import { SEOConfig, GenerateTitle, GenerateDescription GenerateURL } from '@payloadcms/plugin-seo/dist/types';Screenshots