perfocode
v1.1.1
Published
Performance checker
Maintainers
Readme
perfocode



The simplest performance checker.
Installation
npm
npm i perfocode -Dyarn
yarn add perfocode -DUsing
Create index.js with the next code.
const {perfocode, describe, test} = require('perfocode')
perfocode('output-file', () => {
describe('getters vs methods', () => {
class GetterVsMethod {
constructor () {
this._value = 0
}
get value () {
return this._value
}
getValue () {
return this._value
}
}
const getterVsMethod = new GetterVsMethod()
test('getter', () => getterVsMethod.value)
test('method', () => getterVsMethod.getValue())
})
})Run the file.
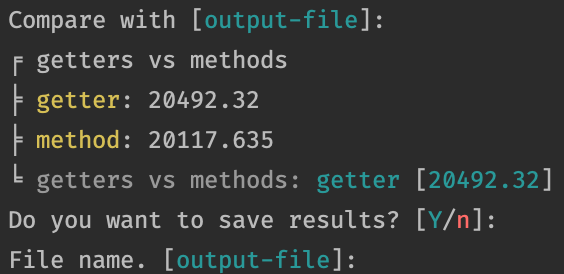
node index.jsWhen a compare file does not exist you will see only current results.

Press enter if you wanna save the results to output-file.json.
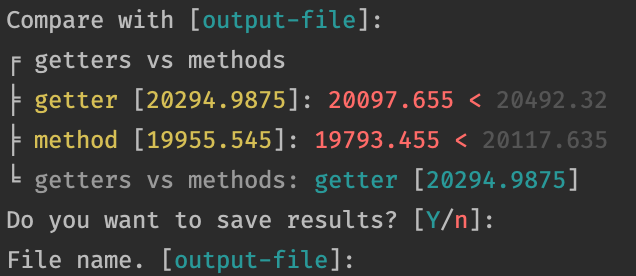
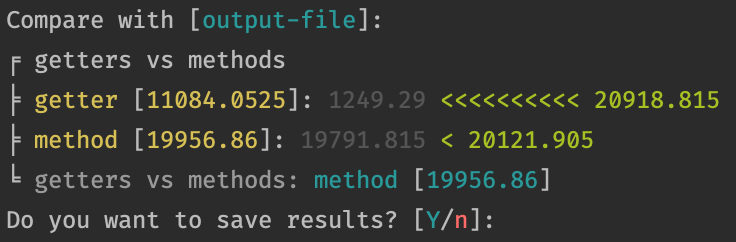
Run the test again, and you will see the difference between the current and the previous results.

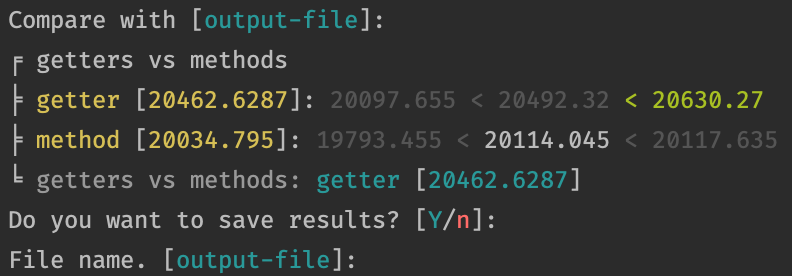
Any next running will show min, max, previous min, previous max, current value and average value.
Average value has yellow color. Then you can see 3 numbers. The first one is the minimum value. The last one is the maximum. The current value is colorful. Gray values are the minimum and the maximum values before.

You can modify index.js to change performance of getter.
const {perfocode, describe, test} = require('perfocode')
perfocode('output-file', () => {
describe('getters vs methods', () => {
class GetterVsMethod {
constructor () {
this._value = 0
}
get value () {
for (let i = 0; i < 1000;) {
i++
}
return this._value
}
getValue () {
return this._value
}
}
const getterVsMethod = new GetterVsMethod()
test('getter', () => getterVsMethod.value)
test('method', () => getterVsMethod.getValue())
})
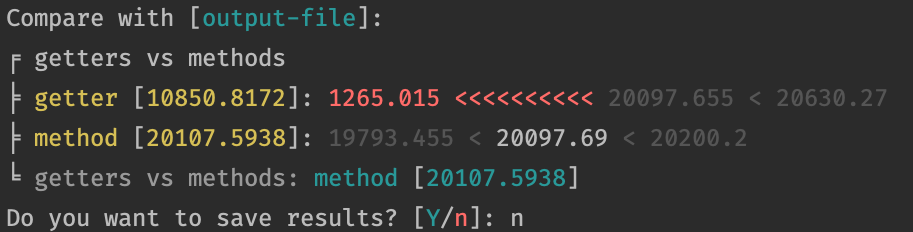
})Run the file and you see big changes in performance.

Also, it works if you have big improvements.

You can run describe and test anywhere.
You can change testing timeout by 3rd argument of perfocode, describe and test
test('empty', () => {}, 1000)Issues
If you find a bug or have a suggestion, please file an issue on GitHub




