poe-item-renderer
v1.0.0
Published
Provides two Web Components for showing PoE items, built without frameworks, using only a thin compile-time abstraction - StencilJS.
Downloads
33
Readme
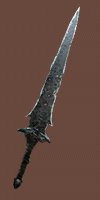
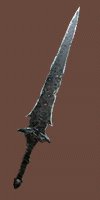
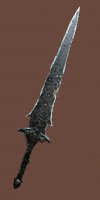
Item renderer 
Provides two Web Components for showing PoE items, built without frameworks, using only a thin compile-time abstraction - StencilJS.
This library doesn't include any positioning logic. You can delegate it to libraries like Tippy and Popper.
⚠ This library isn't affiliated with Grinding Gear Games in any way. Game content and materials are trademarks and copyrights of their respective publisher and its licensors.
%JSON.stringify(item)% where item is
https://www.pathofexile.com/developer/docs/reference#type-Item
Since the font affects the required size, it should be loaded before using the web component.
If you show popup immediatly after page loads, add preload into the head.
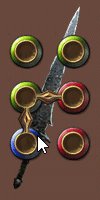
<link rel="preload" href="Fontin-SmallCaps.ttf" ...>Item icon

Properties
show-sockets: boolean
Always show sockets
<poe-item-icon>
<script type="application/json">%JSON.stringify(item)%</script>
</poe-item-icon>Item popup

<poe-item-popup>
<script type="application/json">%JSON.stringify(item)%</script>
</poe-item-popup>- There are no properties that disable something from being rendered. To hide the line, just set the field in item object to
undefinedbefore passing it to component. - PoE shows level of item only when it has
itemLevelfield. If you want it to show up, assignilvlto theitemLevel.
Development
npm install
npm startTechnical notes
Color definitions can be found in Metadata/UI/UISettings.xml
PoE scales interface depending on window height, reference height is 1600px.
PoE CDN when used with parameter ?scale=1 (boolean) scales image if it were shown in window with height 974px.
(actual ratio is 600/986)
PoE API tries to not but leaks text markup, specification for it can be found here https://gist.github.com/SnosMe/151549b532df8ea08025a76ae2920ca4
Fontin font is not hinted. To "fix" text rendering on non-HiDPI devices, an additional text shadow has been added in CSS.
... although I don't love how it looks in some of the cases where a stat description ends up breaking to multiple lines. One of the things which is considered when ordering new stats on unique items (but not the only or most important one) is the "shape" they give to the item descriptions as a whole.
— Mark_GGG source
And as expected, porting it to the web isn't straightforward.
TLDR. Layout is made visually around width of stat descriptions, calculating layout requires second pass with JS to free excessive space (artifact of block flow algorithm).
Constraints:
- Popup Minimum width
- Popup Maximum width
- Minimum width of some blocks (greater than #1)
- Block that expands Popup width to #2
- Block that inherits width from #4 (and wrap lines to fit in this width)
- Block that expands Popup width to #2 (they form distinct group of blocks and don't affect #4,5)

