prettier-plugin-axml
v1.2.1
Published
Prettier plugin for AXML
Downloads
15
Maintainers
Readme
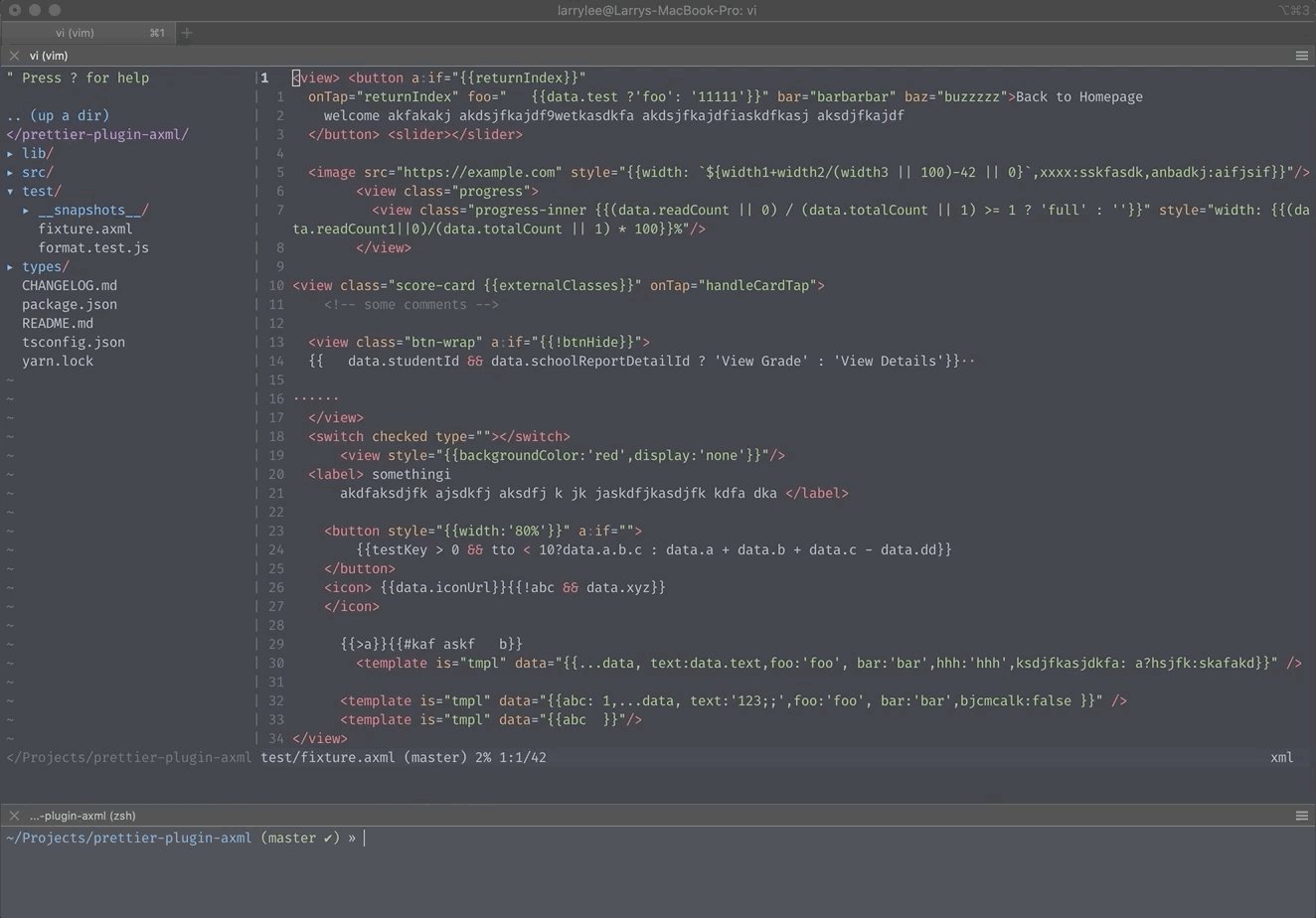
Prettier for AXML
@ali/prettier-plugin-axml 是阿里小程序模板(AXML)的 Prettier 插件。

快速开始
安装:
tnpm i --save-dev prettier @ali/prettier-plugin-axml
# 或者
yarn add --dev prettier @ali/prettier-plugin-axml安装之后,即可通过命令行使用:
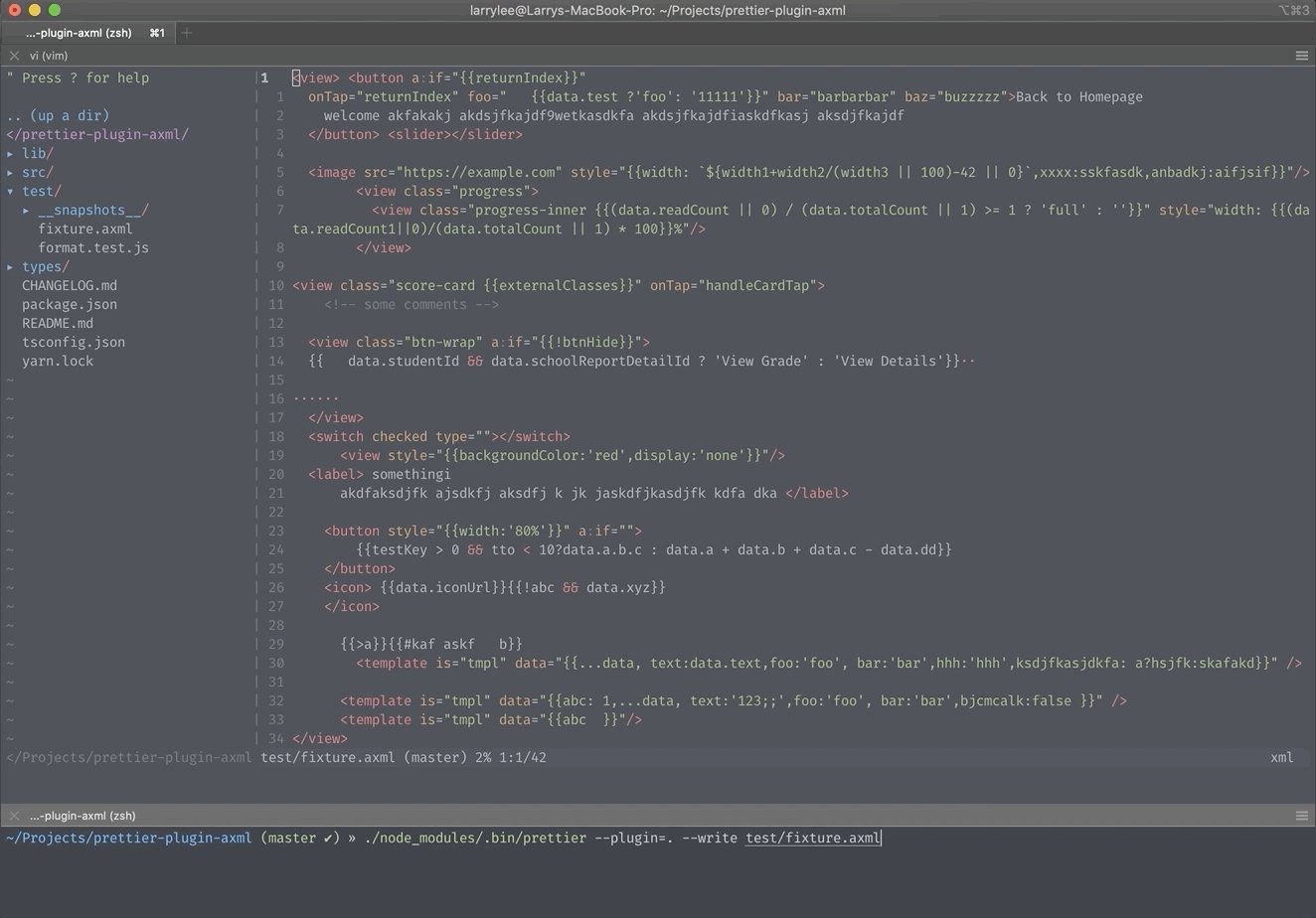
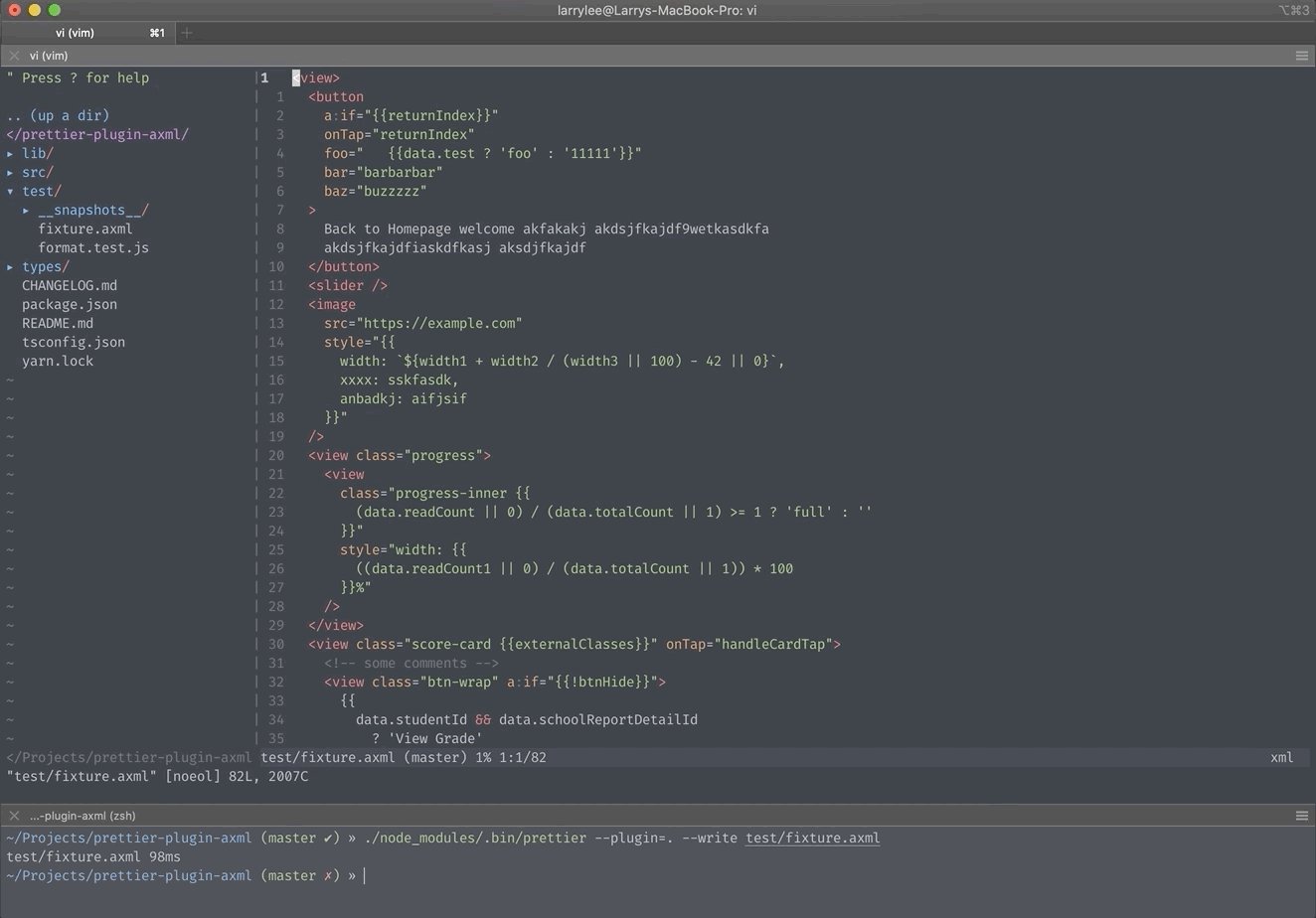
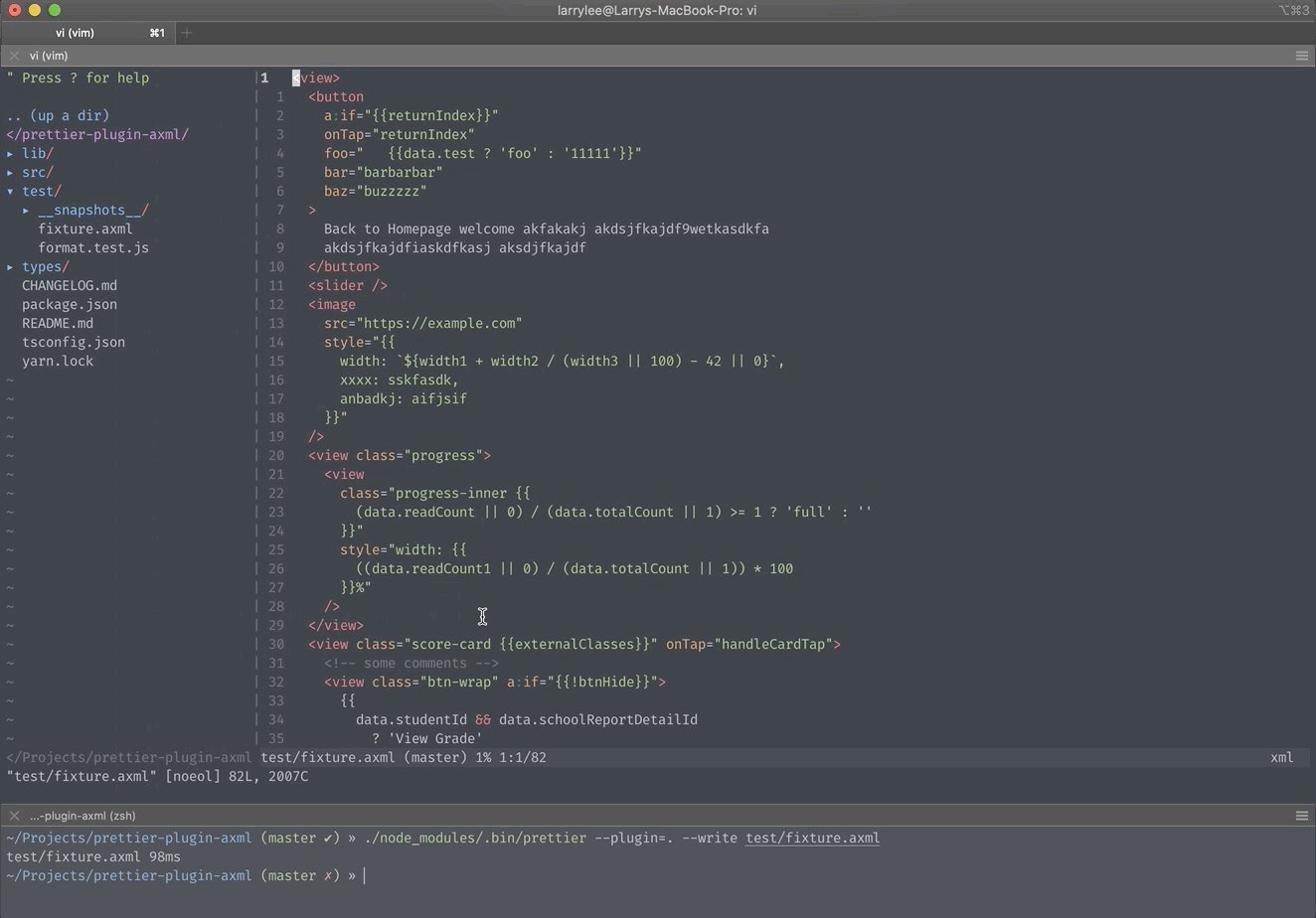
./node_modules/.bin/prettier --write "src/**/*.axml"通常情况下,建议在 npm scripts 中增加一条:
{
// ...
"scripts": {
// ...
"format-axml": "prettier --write \"src/**/*.axml\""
}
}然后执行 npm run format-axml。
配置项
@ali/prettier-plugin-axml 支持以下配置项:
| API Option | CLI Option | 默认值 | 描述 |
| ------ | ------ | ------ | ------ |
| printWidth | --print-width | 80 | 和 Prettier 一致(查看 Prettier 文档)|
| tabWidth | --tab-width | 2 | 和 Prettier 一致(查看 Prettier 文档)|
| axmlBracketSameLine | --axml-bracket-same-line | false | 模板标签属性较多导致多行展示时,> 是否和最后一条属性同一行展示,类似 jsxBracketSameLine|
| axmlBracketSpacing | --axml-bracket-spacing | false | 模板的 {{}} 表达式是否增加空格,类似 JS 的 bracketSpacing|
以上配置项均可添加至项目的 prettier 配置文件 中。
License
ISC。
