pretty-autoindex
v1.1.0
Published
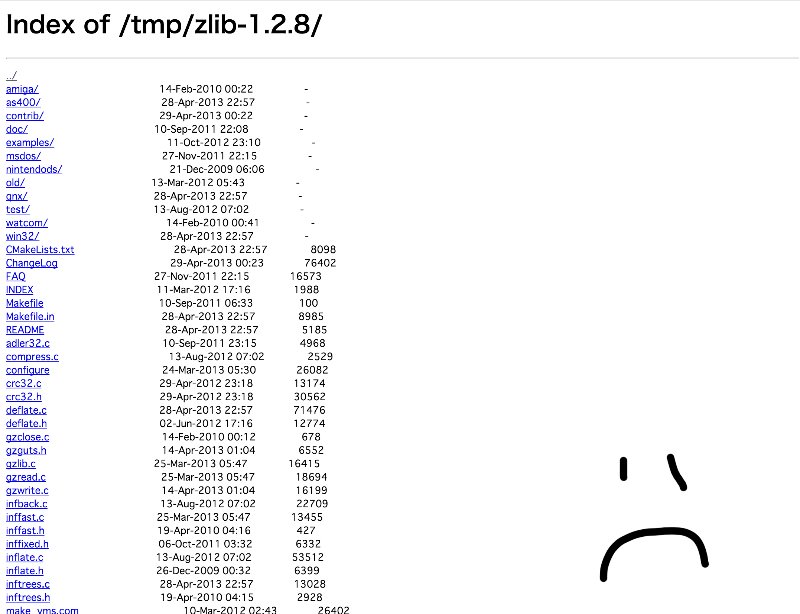
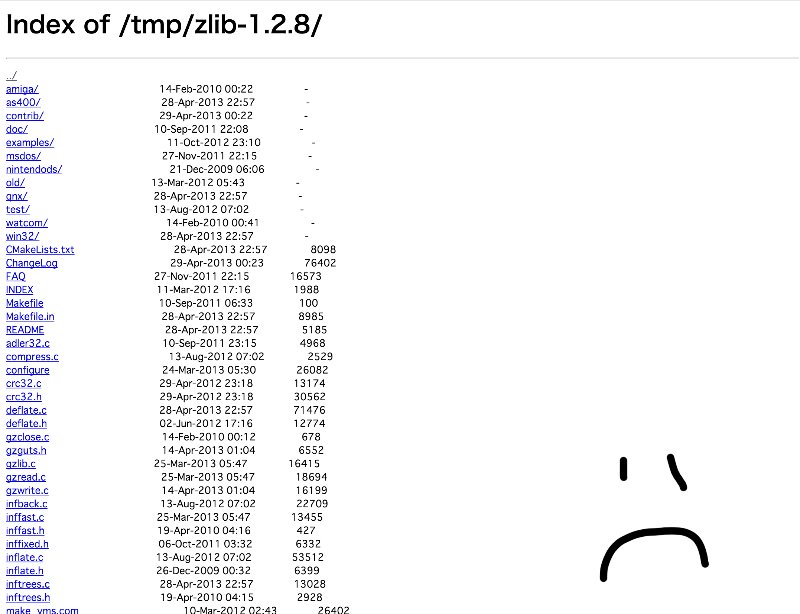
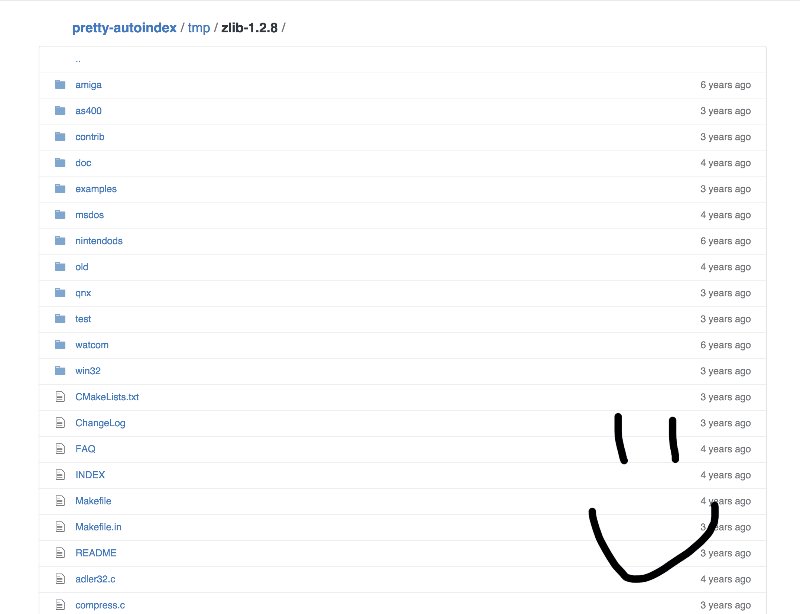
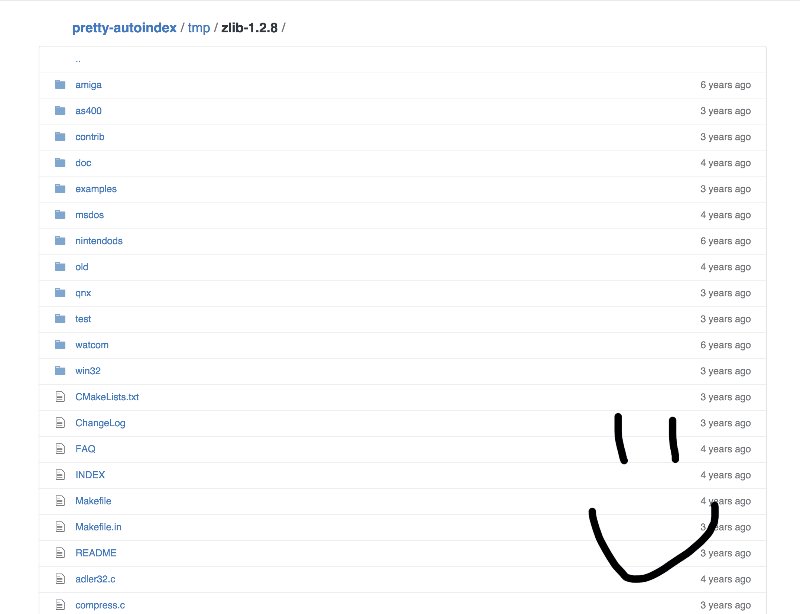
Show nginx autoindex more pretty!
Readme
pretty-autoindex
Show nginx autoindex more pretty!

Installation
Download files to your server.
$ git clone https://github.com/spring-raining/pretty-autoindex.git
or
$ npm install pretty-autoindexBefore using it, you need to set some nginx configurations.
(In this expamle, The IP address and the port represent as 192.168.10.108:10080
so you should replace them as necessary.)
# pretty-autoindex try to access this address, and display indexes dynamically.
server {
listen 10080;
location / {
root /path/to/you/want/to/show;
autoindex on;
autoindex_format json;
# Enable your browser to access here.
add_header Access-Control-Allow-Origin "http://192.168.10.108";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
add_header Access-Control-Allow-Headers "Origin, Authorization, Accept";
add_header Access-Control-Allow-Credentials true;
}
}
# This is an actual page.
server {
listen 80;
location / {
root /path/to/pretty-autoindex/dist;
}
}And set a conf variable in index.html.
$ vim /path/to/pretty-autoindex/dist/config.jsvar conf = {
name: 'A wonderful name that you want',
address: 'http://192.168.10.108:10080',
visibilityOptions: {
size: {
use: true,
type: 'readable' //raw, readable, both
},
date: {
use: true,
type: 'moment' //raw, moment, both
}
}
};Then, restart nginx and access http://192.168.10.108.
CAUTION! If you intend to open your page in public network, beware your nginx configuration and exclude files that you wouldn't like to expose from the directory.
Development
To build pretty-autoindex,
Install Node.js
Install dependent libraries
$ npm installRun build
$ npm run build
License
MIT
