prune-npm
v0.0.3
Published
优化你的 node_modules
Downloads
4
Maintainers
Readme
prune-npm
减少
node_modules文件夹体积大小,优化本地和容器环境的存储空间,支持 monorepo
安装
npm i -g prune-npm使用
终端
默认情况下,只会删除 LICENSE、md 和一些无关项目运行的文件:
prune-npm如果希望部署到云服务等环境,可以使用 --production 选项,它会将 node_modules 中的 .map、.ts、所有 eslint 配置和 .d.ts 等文件删除:
prune-npm --productionscript 脚本
在 package.json 配置 script 字段:
"script": {
"prune": "prune-npm"
}之后便可以通过 npm 等包管理工具运行:
npm run prune效果
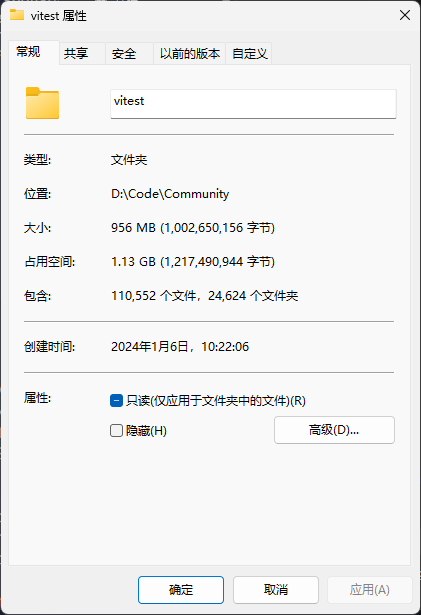
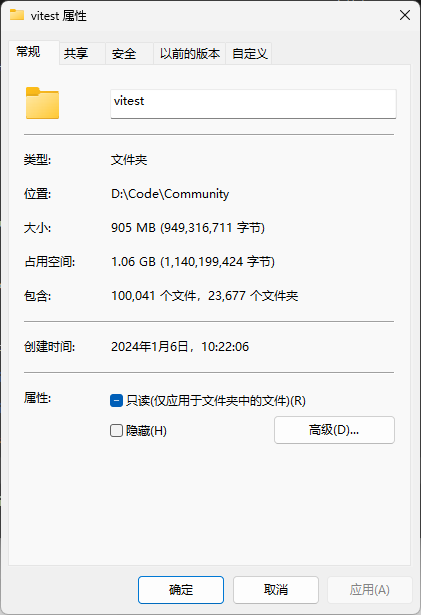
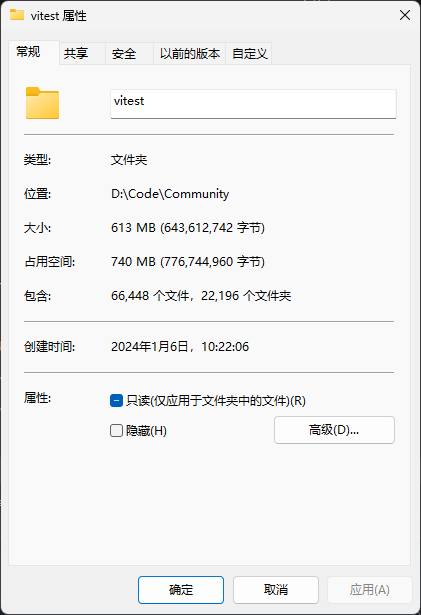
以 vitest 仓库为例
原始大小:

prune-npm:

prune-npm --production:

详细配置
非 production 选项
文件:
;[
// LICENSE & markdown
'LICENSE*',
'license*',
'*.md',
'*.markdown',
'*.mdx',
'*.tgz',
'changelog*',
// testing
'*.test.*',
'*.spec.*',
'*.bench.*',
// code style
'*tslint',
'.eslintrc',
'.eslintrc.js',
'.eslintrc.yml',
'.prettier*',
'.*ignore',
'.editorconfig',
// lock file
'.yarn-integrity',
'.yarn-metadata.json',
'yarn.lock',
'pnpm-lock.yaml',
'package-lock.json',
// typescript
'ThirdPartyNoticeText.txt',
'*.tsbuildinfo',
'tsconfig.json',
'tsconfig.node.json',
// env
'.env*',
// esm and commonjs
'.travis.yml',
// debug
'*.log',
// git
'.gitkeep',
// misc
'*.pem',
// other
'*.suo',
'*.ntvs*',
'*.njsproj',
'*.sln',
'*.sw?',
'.nyc*',
]目录:
;[
// testing
'test*',
'__test__',
'__tests__',
'coverage*',
// example
'example*',
// config
'.vscode',
'.github',
'.idea',
// benchmark
'bench*',
// debug
'logs',
// git
'.git',
// docs
'docs',
'doc',
'changelog',
]production 选项
包含非 production 选项的配置
文件:
;['*eslint*', '*.map', '*.ts', '*.cts', '*.mts', '*.d.ts', '*.d.mts', '*.d.cts']目录:
;['typescript', '*eslint*', '@types']