puzzlescript
v6.0.0-alpha.2
Published
Play PuzzleScript games in your terminal!
Downloads
66
Maintainers
Readme
Accessible PuzzleScript
This is a program that allows people to play PuzzleScript games in a browser or in a terminal.
Also, it is accessible, meaning that blind or visually impaired people can play these games too! See blog post for more info or try the demo.
Play in a browser or on your mobile device
- Visit the demo site
- Click the "Add" button at the bottom to keep playing even without an internet connection
- Plug in a :video_game: controller! (tested with PS3/4/XBox)
- Visit https://philschatz.com/puzzlescript
- Click the Share button in Safari
- Scroll over and click "Add to Home Screen"

Play from the command line terminal
- Run
npm install -g puzzlescriptto install - Run
puzzlescriptto start playing
Screencaps
Here are some screencaps of games being played.
Pot Wash Panic! (source)
(click to see the ascii screencast)
Skipping Stones to Lonely Homes (source)
Hack the Net (source)
Entanglement (source)
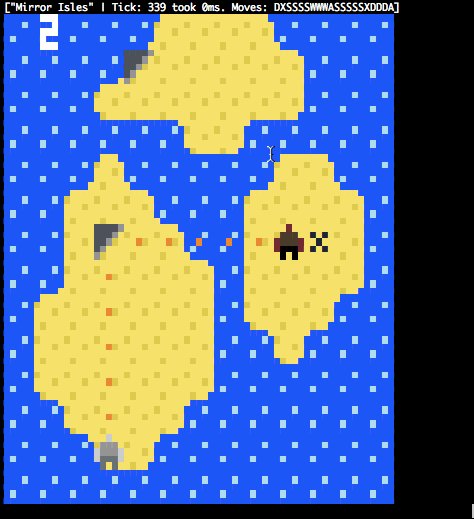
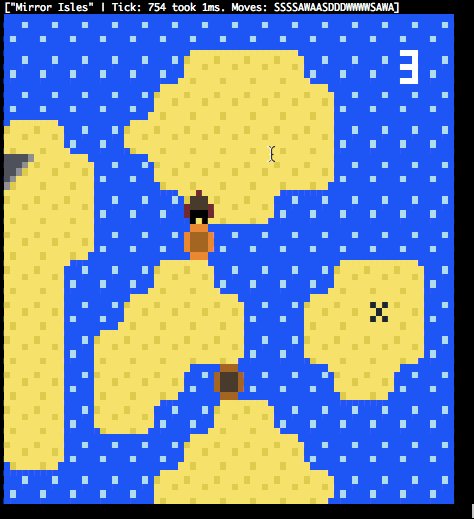
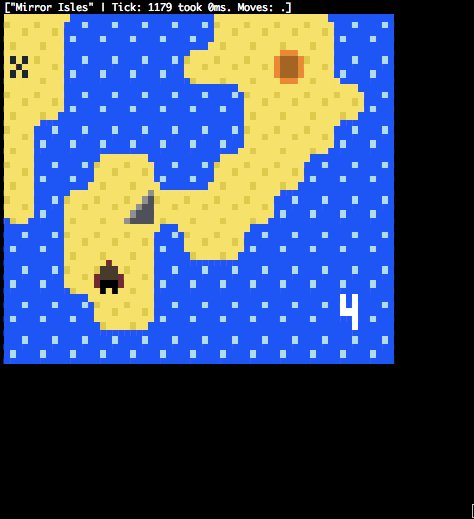
Mirror Isles (source)
This screencast shows playing the game in a terminal using ASCII and ANSI colors.

Video games that blind people can play?
PuzzleScript lends itself nicely to be playable by people with low or no vision:
- each level is small (~10x10)
- each sprite has a human-readable name (since the whole game is in 1 text file and the logic refers to the sprites)
- a blind person has 2 sets of directions (one to move the player and one to move the “eye” which reads off which sprite is in that spot)
- the games do not require quick reflexes and have Undo built-in so it is easy to think and try different options
- we can just print to the terminal whenever something needs to be read (presumably the terminal is read aloud to the person)
If you are blind, you can play the games by running puzzlescript --no-ui and use the I, K, J, L, and P keys to move the cursor to explore the level.
If you want to experience what a non-sighted person would experience but still see the level, run NODE_ENV=development puzzlescript and use the I, K, J, L, and P keys to move the cursor to explore the level.
Screencap
This screencap is a visual demonstration of exploring and then playing a level.
This screencap is the non-visual version of the same steps as shown above. This is what vision-impaired people will read when they move the Inspector cursor around and then move the player to play the game.
About
The goal of this project is to do 3 things:
- make PuzzleScript easier to embed (like in 404 pages, easter eggs, etc). See docs
- allow blind people to play video games (by passing the
--no-uiargument) - use the terminal as a GUI for playing games
Accessibility Notes
To use https://chromevox.com, table navigation keys on the Mac are Ctrl + Command + Up.
Research
To convert a game to JSON, run the following:
import { Parser } from 'puzzlescript'
import Serializer from 'puzzlescript/lib/parser/serializer'
const { data } = Parser.parse(gameSource)
const json = new Serializer(data).toJson()
const reparsedData = Serializer.fromJson(json, gameSource)Commands
npm run docsgenerates docs in the./docs/directorynpm startruns a game in the ./games/ directory without debugging info (10x faster) (usesNODE_ENV=production)npm run start:devruns a game in the ./games/ directory with sprite info (useful for debugging)npm run start:debugruns a game in the ./games/ directory with a Chrome Debugger open so you can set breakpointsnpm demoruns all of the games in the ./games/ directory with a few sample moves (up/down/left/right/action)npm testruns all of the unit tests (including solutions in the ./game-solutions/ directory)npm run watchRun the tests and when you update the source, it re-runs the testsnpm run test:debugRun the tests but opens a debugger (remember to add adebuggerline into the JavaScript)npm test; open coverage/lcov-report/index.htmlto see test coveragenpm run coveragegenerates a coverage report which includes the JS code as well as any games that you ran in dev mode (usingnpm run dev)- See the module dependency tree by running
npm run build:statsand then uploadingwebpack-stats.jsonto https://webpack.github.io/analyse/#modules
Embed in a Browser
See ./static/spec/html-table.xhtml for an example of embedding in a browser.
// Include <script src="node_modules/puzzlescript/puzzlescript.js"></script>
// and then the following:
table = document.querySelector('table') // selector to the <table> that will be used
engine = new PuzzleScript.SyncTableEngine(table, optionalEventHandler)
engine.setGame(gameSourceString, 0 /*startLevel*/)Or, if the game is slow, it can be played using a Webworker:
worker = new Worker('path/from/browser/to/puzzlescript-webworker.js')
engine = new PuzzleScript.WebworkerTableEngine(worker, table, optionalEventHandler)
...Objects
- Level contains a table of Cells which contain a set of Sprites that should be rendered
- Rule contains the conditions and actions to be executed.
- It also contains methods for checking if the Rule matches a Cell and methods for how to change the Cell
- Cell contains a set of Sprites and is used to represent the current state of the Game
TODO
Want to help? Here is a roadmap of things that need to be implemented:
- [ ] support tabbing through the sprites to say where they are and how many of them are in the puzzle
- [ ] output which sprites changed when the player moves or presses undo
- [ ] improve the sound effects (needs an implementation of BiquadFilter in NodeJS)
- [ ] support the
RIGIDkeyword - [x] output a simple
BEL(ASCII character 7) when thespeakerpackage is not installed - [ ] output sound effects when any of the following occur:
- a sprite is
CREATE,DESTROY,CANTMOVE - a sprite is moved
RESTART,UNDO,TITLESCREEN,STARTGAME,STARTLEVEL,ENDLEVEL,ENDGAME,SHOWMESSAGE,CLOSEMESSAGE
- a sprite is
- [x] use HTML Tables to render in the browser
- [x] Cache Improvements
- [x] cache the
SimpleNeighbor.matchesCell()function so we do not have to recompute if a cell matches a Neighbor - [x] de-duplicate
SimpleNeighborthat have a direction but none of the tiles depend on the direction (causes fewer caches to be updated) - [x] improve
getMatches(level)by storing a cache of all the sprites in each row/column so we can skip the row/column entirely if the necessary sprites are not available
- [x] cache the






