quasar-prompt-validation-dialog
v1.0.1
Published
A quasar component adding input validation support for the prompt dialog
Downloads
11
Maintainers
Readme
Description
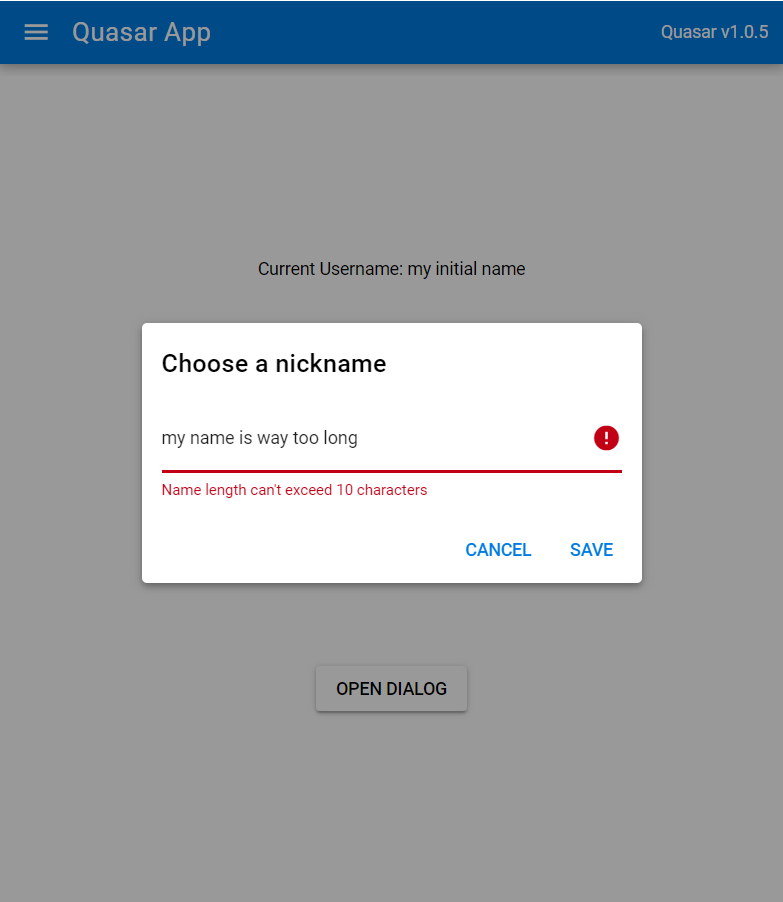
An extension of the quasar prompt dialog, allowing input validation.

Live Demo
https://syonip.github.io/website/quasar-prompt-validation-dialog/demo/dist/spa/index.html
Installation
npm install quasar-prompt-validation-dialogUsage
Add necessary configuration
First, add the following components to the components section in quasar.conf.js:
'QDialog',
'QCard',
'QCardActions',
'QCardSection',
'QInput',And the following in the directives section:
'ClosePopup'Use the dialog in your app
Here's a usage example (this is the live demo's code):
<template>
<q-page class="flex flex-center">
<div class="row full-width justify-center">Current Username: {{name}}</div>
<div class="row full-width justify-center">
<q-btn @click="prompt = true">Open Dialog</q-btn>
</div>
<q-prompt-validation-dialog
ref="usernameDialog"
:input-value="name"
:show-dialog="prompt"
:rules="[validateName]"
header-text="Choose a nickname"
@hide="hide"
@ok="usernameChanged"
persistent
/>
</q-page>
</template>
<style>
</style>
<script>
import QPromptValidationDialog from "quasar-prompt-validation-dialog";
export default {
name: "PageIndex",
data() {
return {
prompt: false,
name: "my initial name"
};
},
components: {
QPromptValidationDialog
},
methods: {
validateName(name) {
return new Promise(async (resolve, reject) => {
setTimeout(() => { // For demonstrating async validations
if (name.length < 3)
return resolve("Name must have at least 3 characters");
if (name.length > 20)
return resolve("Name length can't exceed 10 characters");
if (!name) return resolve("You must enter your name!");
return resolve(true);
}, 1000);
});
},
async usernameChanged(name) {
// Do what you need with the value here
this.name = name;
},
hide() {
this.prompt = false;
}
}
};
</script>
Supported options
<q-prompt-validation-dialog> supports everything that Quasar's Dialog supports.
In addition, supports:
input-value
The initial value for the input field
rules
Validation functions
header-text
The dialog header
show-dialog
The boolean controlling whether the dialog is shown
Credits
Based on a codepen by smolinari
