qwik-toasts
v2.0.2
Published
Qwik Toasts library
Downloads
12
Readme
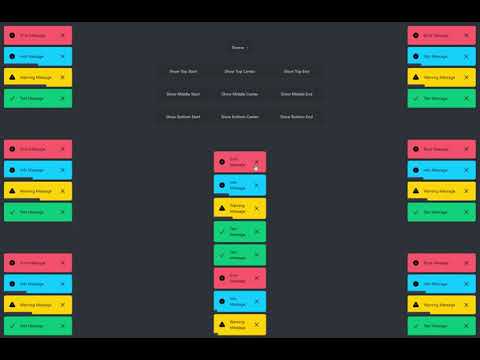
Qwik-Toasts Library ⚡️
Qwik-Toasts is a versatile toast notification library built on top of Qwik. It provides a simple and efficient way to display informative messages to users in your web applications.
Qwik Integration: Leveraging the capabilities of Qwik, our library seamlessly integrates with your web application, ensuring smooth and efficient performance.
Tailwind CSS Styles: The project utilizes Tailwind CSS for styling, offering a customizable and modern look for your toast notifications. Easily adapt the styles to match your application's design.
DaisyUI: Embrace the aesthetics of DaisyUI themes to give your toast notifications a stylish and modern appearance.
Installation
npm install qwik-toastsor if you use bun:
bun install qwik-toastsProject Structure
Inside your Qwik-Toasts project, you'll find the following directories and files:
└── src/
├── components/toast
│ └── ...
└── index.tssrc/components/toast: This directory is a location for Qwik-Toasts components.index.ts: The entry point of your Qwik-Toasts library.
Development
During development, Qwik-Toasts uses Vite's development server with server-side rendering (SSR) capabilities provided by Qwik and Bun. Bun is an all-in-one JavaScript runtime & toolkit designed for speed, complete with a bundler, test runner, and Node.js-compatible package manager.
Start development:
bun installbun startProduction
For production, the Qwik-Toasts library should generate the production build in the ./lib directory, along with TypeScript type definitions in ./lib-types.
bun run buildExample
Check out the example located in the /example directory to see Qwik-Toasts in action.
Add daisyUI to your tailwind.config.js files, add tailwind for qwik-toasts:
module.exports = {
content: [
//...
"./node_modules/qwik-toasts/**/*.{cjs,mjs}"
],
//...
plugins: [require("daisyui")],
}Install dependencies:
bun installRun:
bun start