raimannma_testing
v0.6.2
Published
A Simple Node.js AI Library for Neural Network
Downloads
21
Maintainers
Keywords
Readme
Whenever you have a problem that you:
- Don't know how-to solve
- Don't want to design a custom network for
- Want to discover the ideal neural-network structure for
You can use Carrot's ability to design networks of arbitrary complexity by itself to solve whatever problem you have. If you want to see Carrot designing a neural-network to play flappy-bird check here
For Documentation, visit here
Key Features
- Simple docs & interactive examples
- Neuro-evolution & population based training
- Multi-threading & GPU (coming soon)
- Complete customizable Networks with various types of layers
- Mutable Neurons, Connections, Layers, and Networks
Demos
Install
$ npm i @liquid-carrot/carrotCarrot files are hosted by JSDelivr
For prototyping or learning, use the latest version here:
<script src="https://cdn.jsdelivr.net/npm/@liquid-carrot/carrot/dist/carrot.umd2.min.js"></script>For production, link to a specific version number to avoid unexpected breakage from newer versions:
<script src="https://cdn.jsdelivr.net/npm/@liquid-carrot/[email protected]/dist/carrot.umd2.min.js"></script>Getting Started
💡 Want to be super knowledgeable about neuro-evolution in a few minutes?
Check out this article by the creator of NEAT, Kenneth Stanley
💡 Curious about how neural-networks can understand speech and video?
Check out this video on Recurrent Neural Networks, from @LearnedVector, on YouTube
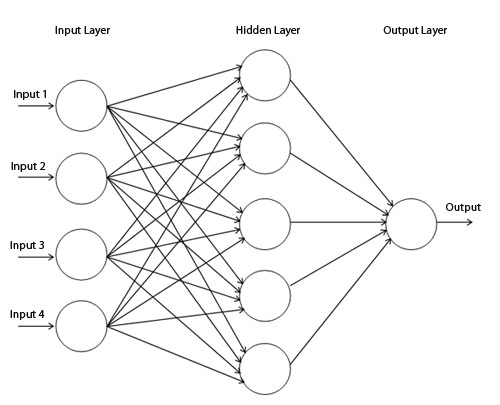
This is a simple perceptron:
 .
.
How to build it with Carrot:
const architect = new Architect();
architect.addLayer(new InputLayer(4));
architect.addLayer(new DenseLayer(5, { activationType: RELUActivation }));
architect.addLayer(new OutputLayer(1));
const network = architect.buildModel();Building networks is easy with 17 built-in layers You can combine them as you need.
const architect = new Architect();
architect.addLayer(new InputLayer(10));
architect.addLayer(new DenseLayer(10, { activationType: RELUActivation }));
architect.addLayer(new MaxPooling1DLayer(5, { activation: IdentityActivation }));
architect.addLayer(new OutputLayer(2, { activation: RELUActivation }));
const network = architect.buildModel();Networks also shape themselves with neuro-evolution
const XOR = [
{ input: [0, 0], output: [0] },
{ input: [0, 1], output: [1] },
{ input: [1, 0], output: [1] },
{ input: [1, 1], output: [0] },
];
// this network learns the XOR gate (through neuro-evolution)
async function execute(): Promise<void> {
this.timeout(20000);
const network: Network = new Network(2, 1);
const initial: number = network.test(XOR);
await network.evolve({ iterations: 50, dataset: XOR });
const final: number = network.test(XOR);
expect(final).to.be.at.most(initial);
}
execute();Or implement custom algorithms with neuron-level control
let Node = require("@liquid-carrot/carrot").Node;
let A = new Node(); // neuron
let B = new Node(); // neuron
A.connect(B);
A.activate(0.5);
console.log(B.activate());Try with
Data Sets
- [ ] MNIST
Contributors ✨
This project exists thanks to all the people who contribute. We can't do it without you! 🙇
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
💬 Contributing
Your contributions are always welcome! Please have a look at the contribution guidelines first. 🎉
To build a community welcome to all, Carrot follows the Contributor Covenant Code of Conduct.
And finally, a big thank you to all of you for supporting! 🤗
Patrons
Acknowledgements
A special thanks to:
@wagenaartje for Neataptic which was the starting point for this project
@cazala for Synaptic which pioneered architecture free neural networks in javascript and was the starting point for Neataptic
@robertleeplummerjr for GPU.js which makes using GPU in JS easy and Brain.js which has inspired Carrot's development