react-accessibility-johnneijzen
v0.13.3
Published
An React Accessibility Widget that allows users to change sites visual changes
Maintainers
Readme
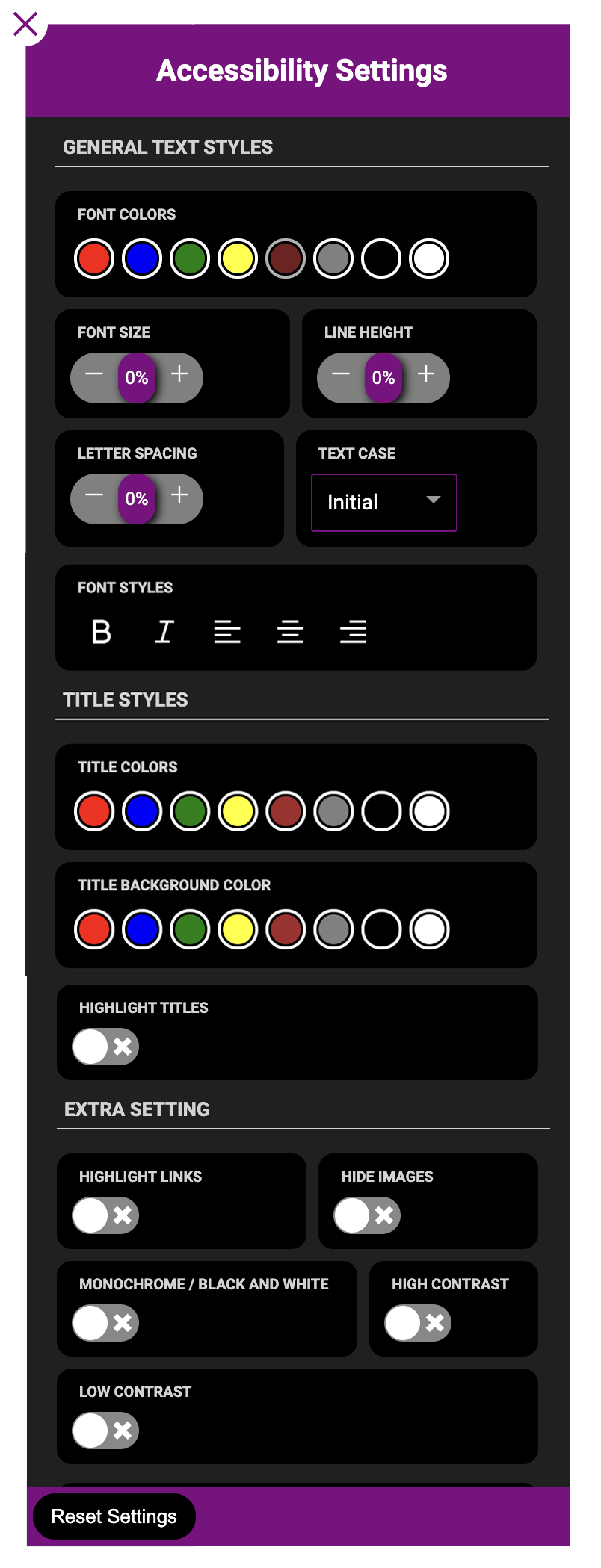
React Accessbility
Make your Website/App More accessible.
An Accesibility Widget for React Apps/Websites.
The widget allows users to change the UI design/styling across the website/app to make the platform more accessible to their needs.
i.e for users that are color blind, the widget will change text colors across the whole site.

Features
- Change Font Colors
- Adjust Font Size
- Highlight background of Titles
- Hide Images
- Adjust Line Height
- Adjust Letter Spacing
- Highlight Links
- Adjust Text Alignment
- & More
Compatibility
IMPORTANT: Under the hood, this lib makes use of hooks, therefore, using it requires React >= 18.
Installation
In the command prompt run:
npm install react-accessibility --saveAlternatively you may use yarn:
yarn add react-accessibilityUsage
import a single component and use in your JSX
import { AccessibilityWidget } from 'react-accessibility';<AccessibilityWidget />